Статья будет представлять собой описание вещей, которые мы сами не знали до начала разработки, и которыми хотелось бы поделиться с начинающими и не очень разработчиками. На данный момент у нас 200 активных игроков в день, каждый день добавляется еще от 10 до 50, всего зарегистрировано около 5 тысяч. За все время игра принесла порядка 1000$.
О чем игра
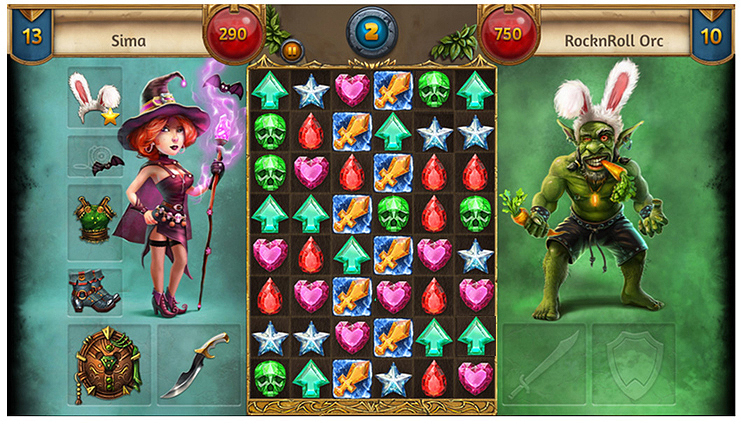
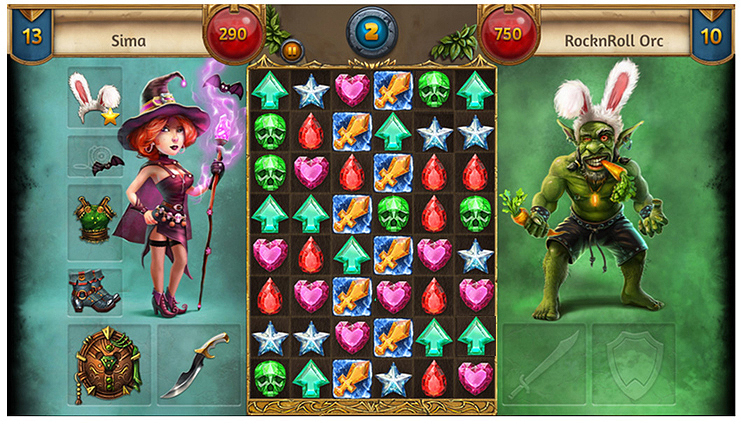
Сначала мы решили портировать БК (одна из первых браузерных MMORPG) на телефон, но в процессе идея эволюционировала. Закончили match-3 игрой с элементами RPG и возможностью PvP. В общем, смесь «БК», «Candy Crush» и «Небеса». Игрок воюет с монстрами, развивается, делает квесты, покупает вещи и свитки магии. Бой проходит в поочередном режиме в стиле match-3 с разными кристаллами — лечение, яд, усиление и т.д. Главное новшество — бои с людьми, можно драться со случайными противниками или добавлять друзей и драться с ними.

Небольшая техническая врезка, с полным списком программ и технологий. Кому интересно
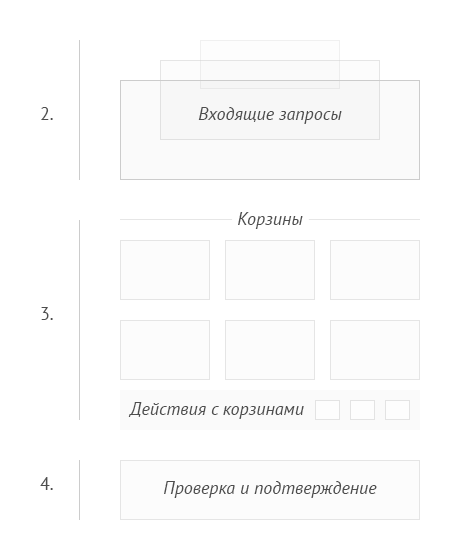
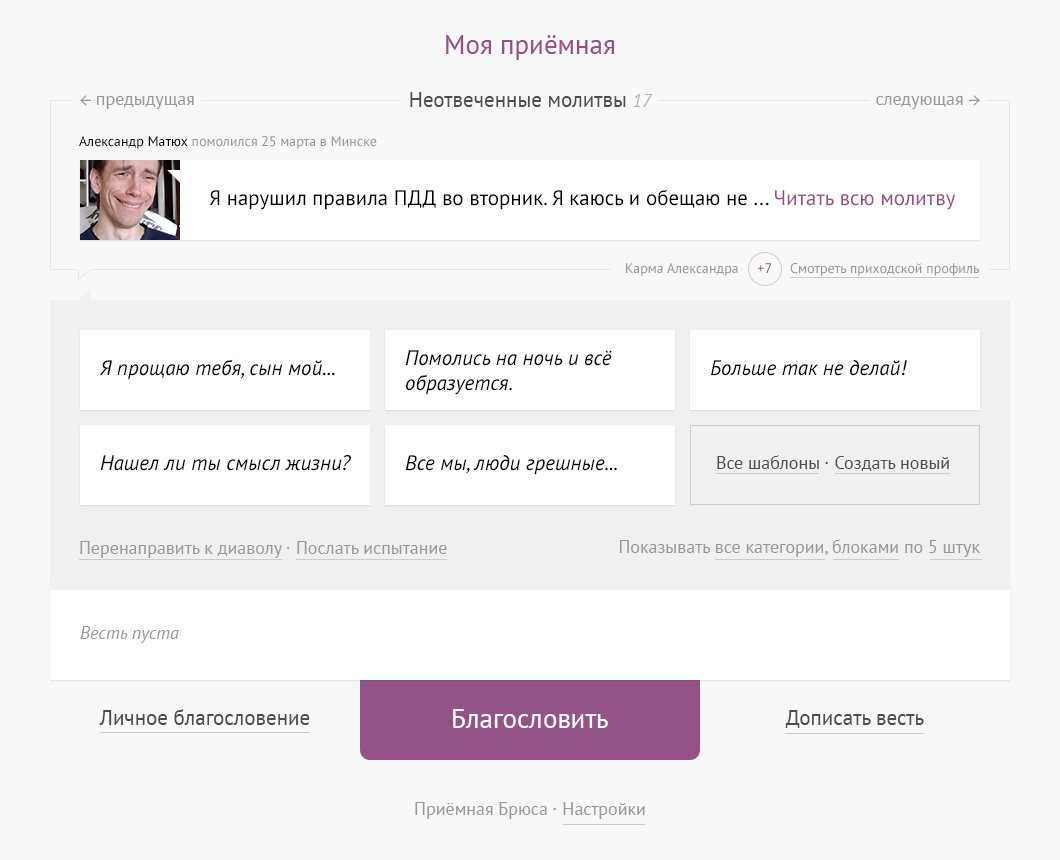
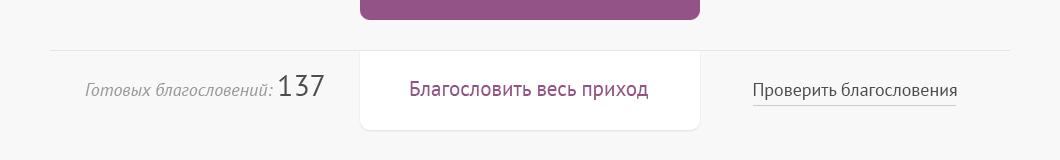
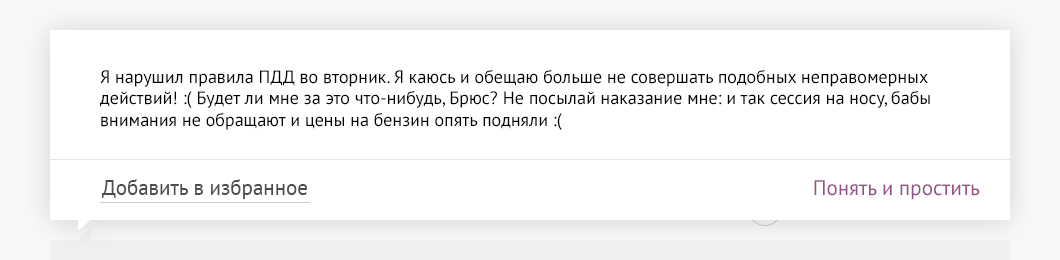
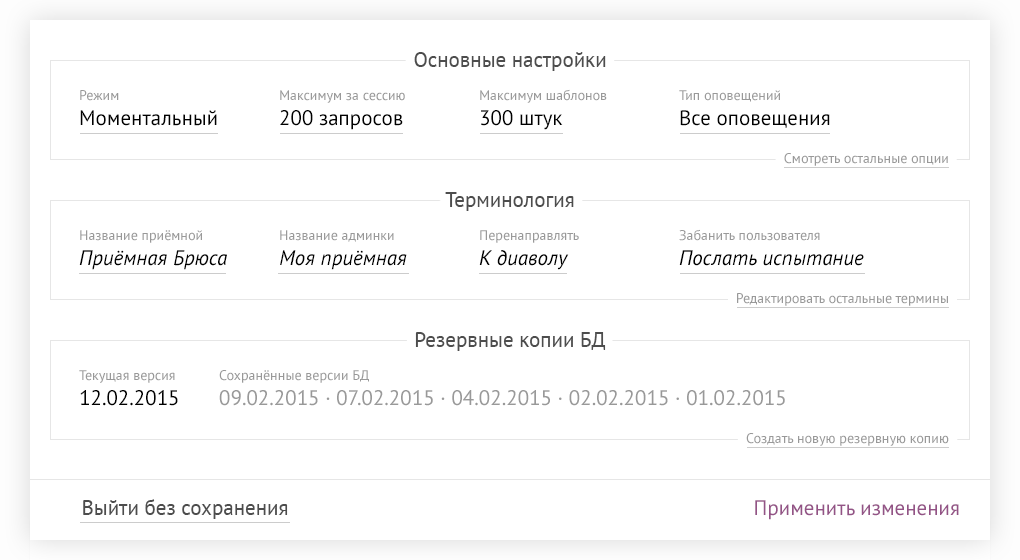
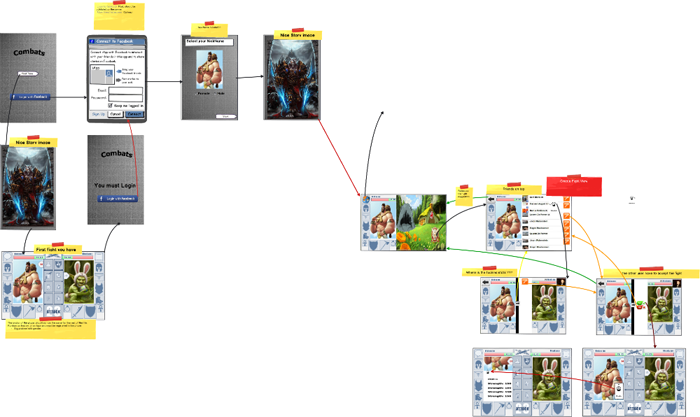
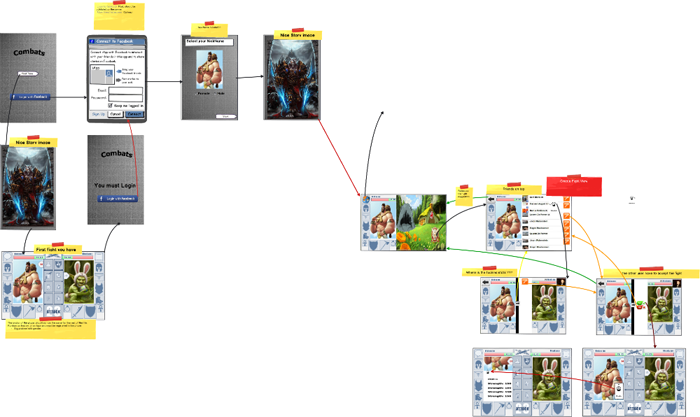
Дизайн Первые версии интерфейса были нарисованы в
Balsamiq Mockups — очень удобный инструмент для быстрых набросков дизайна. В нем же рисовали и схемы переходов между экранами:

Клиент
Клиент писали на Objective-C. Трехмерной графики и сложной анимации у нас нет, да и цена большинства фреймворков нас смущала. Мака в нашем распоряжении не было, поэтому на первых порах использовали эмулятор VMware. Как сейчас помню первую запущенную программу — белый фон с распечатанным текстом Zhopa «Hello, world!».
Спустя полгода мы-таки раскошелились на Mac. Билд на нем работает раз в 10 быстрее, поэтому если вы пишете серьезный проект, стоит задуматься о покупке хотя бы Mac mini с самого начала.
Сервер
Сервер писали на PHP, раньше был опыт работы с ним. Для Version control выбрали Assembla. Особенно порадовало, что в связке с Netbeans, на котором мы писали, он встал без запинки.
Базу данных сначала делали на MySQL, таблицы и связи строили в MySQL Workbench, и работали с этим всем через PDO.
Спустя полгода мы решили освоить новую технологию и переписать весь DAL на noSQL. Выбрали MongoDB в виду относительной распространенности и простоты. Книжка “The Little MongoDB book”, не смотря на свои скромные 30 страниц, дает хорошую отправную точку.
Хостинг взяли на Amazon. При всем удобстве у амазона есть ощутимый минус — цена. При практически нулевом траффике получается порядка 200 долларов в год за один вычислительный микро сервер ec2 и одно хранилище s3.
Бета тест
Закачивать игру тестерам на телефоны через Xcode неудобно, и главное, нельзя делать это удаленно. Тут выручил сервис TestFlight, который позволяет устанавливать игру удаленно еще во время разработки.
Кроме поиска багов нужно было получить отзывы по геймплею и интерфейсу. Мы сделали список вопросов и оформили опросом в SurveyMonkey. Простенькая система для опросов, бесплатная и с удобным доступом к результатам.
Одновременно мы послали игру в аппстор на проверку, чтобы потом не терять времени, так как они часто просят что-то переделать. Каково же было наше удивление, когда через 10 дней мы получили аппрув с первого раза.
Итак, приступим.
1. Экономика, статы вещей, балансировка боя и все, что входит в понятие «геймплей»
В играх такого типа геймплей отнимает просто уйму времени и начать заниматься этим надо как можно раньше. Самое главное — делать все очень системно. Сначала мы что-то делали на глазок, например, параметры оружия, но быстро осознали масштаб проблемы. Закончилось все огромными таблицами в Excel, автоматически высчитывающими все на свете. Ничего удобнее, чем Excel, для этих целей мы, кстати, так и не нашли.
Была идея найти геймдизайнера на стороне, но один умный человек сказал: «Хотите вы или нет, но вам придется вырастить геймдизайнера у себя». Оглядываясь назад, мы понимаем, что он имел ввиду.
Есть отличная статья для начинающих, приводит голову в порядок и объясняет, как это все делается по уму (на английском). Еще можно почитать на Gamasutra статьи Рамина Шакридзе, очень много дает в плане понимая геймплея. Несколько переводов его статей есть и на Хабре.
2. Achievements
Много времени заняло придумать нормальную систему достижений, самая, на мой взгляд, толковая статья (на английском).
Не стоит недооценивать важность достижений, это целая наука и немало хороших игр были загублены непродуманными действиями геймдевов. Одно и то же задание может превратиться как в квест с наградой, так и в достижение без. Важно понимать разницу в психологии восприятия и сделать выполнение максимально позитивным.
3. Рейтинги игроков
Поначалу пытались придумать что-то свое, но потом стало понятно, что изобретаем велосипед. Тут на помощь пришла статья «Как правильно сортировать контент на основе оценок пользователей». После прочтения радостно сообщил команде, что теперь «рейтинг высчитывается по нижней границе доверительного интервала Вильсона для параметра Бернулли».
4. Аналитика
Для аналитики использовали Flurry и Google Analytics. У каждой из систем свои плюсы и минусы, только об одном этом можно написать целую статью. Если вкратце, Flurry дает возможность сделать до 300 типов событий, с кучей параметров в каждом. А Google позволяет сделать бесконечное количество типов событий, но всего с одним параметром. Кстати, из разговоров с издателями мы узнали, что они тоже обычно используют больше одной системы аналитики — как одновременно, для перестраховки, так и по отдельности, в тех случаях когда одна удобнее, чем другая.
Замеряли мы, во-первых, собственные метрики, например, с какого раза игроки проходят каждого монстра. И, во-вторых, общепринятые показатели, которые спрашивают издатели — MAU, DAU, ARPU, ARPPU, ARPDAU, K-factor, 2/7/28 day retention.
5. Обучение
Одним из главных нареканий издателей было отсутствие обучения. Из личного опыта: самые лучшие туториалы — интерактивные. Здесь главное — найти золотую середину, чтобы их не было слишком много, но в то же время объяснялся основной функционал. При достаточном упорстве можно заставить туториал вести себя не так, как планировалось, что может привести к зависанию. Чтобы отслеживать проблемные места, мы добавили события аналитики на начало и конец каждого туториала.
6. Локализация
Изначально включили языки с максимальным охватом аудиторий — испанский, французский, итальянский, немеций и, конечно, русский. Перевод был нужен качественный, поэтому заказывать дешево и сердито, например, на fiverr мы не решились, вместо этого обратились в Globaloc.de, специализирующимся на переводе игр. Остались очень довольны, хотя ценник немного кусается, около 10 центов за слово.
7. Бот
Монстры в игре играют в match-3, пытаясь убить игрока. Для написания бота мы использовали алгоритм Minimax.
Писали итеративно, каждый раз применяя разные стратегии и сравнивая. Даже ставки делали, какая версия бота победит. В какой-то момент заигрались и монстры начали выбирать такой ход, чтобы оставить противнику наихудшее поле. Оказалось, что писать слишком умного бота нельзя, начинает казаться, что он тот еще жулик, и заранее знает какие камни упадут, хотя это и не так. Чтобы сделать сложного монстра интересным, лучше добавить ему статов, и оставить алгоритм, сопоставимый с тем, что может просчитать живой человек.
8. Content Management System
Очень полезна возможность — делать простые обновления без того, чтобы перезаливать клиент на AppStore. Для этого написали CMS — при каждом подключении клиент сверяется с сервером, и при необходимости докачивает нужные данные. Теперь можно добавлять в игру оружие и целые локации, не перезаливая клиент.
Хотя все проблемы при передаче и битые пакеты должны лежать на плечах TCP, у нас были ситуация, когда на клиенте оказывались наполовину загруженные картинки. Дописали ручную проверку, после скачивания клиент высчитывает md5 полученных данных, сравнивает и при необходимости перезакачивает.
9. Размер приложения
В AppStore есть ограничение на размер приложений, которое можно скачивать через 3G или EDGE. Этот размер является важным критерием и может ощутимо повлиять на количество установок. Наша игра со всей графикой переваливала за разрешенную границу, поэтому чтобы уложиться в заветные 50 МБ, нам пришлось сделать систему фоновой догрузки графики (на момент разработки разрешение было 50 МБ, сейчас подняли до 100). В начальной сборке вшито только 2 локации, остальные монстры и локации докачиваются на фоне по мере прохождения с помощью CMS.
10. Обратная связь и Help
Возможность написать разработчикам прямо из игры очень важна. Если игрок хочет дать совет или пожаловаться на баг, он должен иметь возможность сделать это прямо из игры. В противном случае он напишет это в ревью на аппсторе, и количество звезд в отзыве скорее всего будет меньше, чем на дорогом коньяке. А чем лучше будет ваш Help, тем меньше игроки будут посылать вам вопросов. Для этих целей мы встроили SDK от uservoice.com Они дают возможность динамически менять Help и при желании сделать хоть целую энциклопедию. В той же системе можно отправить и отзыв разработчикам.
11. Иконка игры
 С одной стороны, можно было отдать матерому художнику, специализирующемуся на иконках и висящему в топах на сайтах вроде dribbble.com. Связывались, стоит порядка 1500$. В итоге обратились к нашему художнику и денег потратили в 10 раз меньше, и результатом остались очень довольны.
С одной стороны, можно было отдать матерому художнику, специализирующемуся на иконках и висящему в топах на сайтах вроде dribbble.com. Связывались, стоит порядка 1500$. В итоге обратились к нашему художнику и денег потратили в 10 раз меньше, и результатом остались очень довольны.
12. Графика
Всю графику заказывали аутсорсом. Изначально была мысль сделать игру только под iPhone, но оказалось, что около половины прибыли игр приходится на iPad, это изменило нашу мысль. Вывод — лучше сразу заказывать всю графику в высоком разрешении, разница в цене небольшая.
Вся графика стоила порядка 20.000$ — более 40 полноразмерных персонажей и монстров, десятки локаций, вещей, ачивок и т.д.
За время разработки сменилось около 10 художников, в итоге заканчивали с 3 постоянными, каждый из которых отвечал за свой фронт работ.
Заказать графику такого проекта под ключ у студии будет стоить от 50.000$. Вывод: иметь художника в команде очень круто.
13. Музыка
Мы заказали у композитора комплект звуков для всех действий в игре и две главных музыкальных темы — в бою и вне боя. Очень интересный опыт. Сложно объяснить в техзадании, как вот та кнопка должна «клацать», а для описания музыки в бою эпитета «героическая» оказывается недостаточно.
Озвучка, по сравнению с графикой, стоила совсем недорого, порядка 500$.
14. Издатели
С самого начала мы решили, что будем выпускаться при помощи паблишера. Сделав трейлер и презентацию, мы разослали их 20-ти самым крупным издателями. Ответили треть, среди них были Chillingo, BigFish и Alawar. Из того, что предлагали нам, доля паблишера составляет 35-50% от чистой прибыли, после вычета комиссии Apple и прямых затрат на покупку траффика (если игроки приводятся не из других игр издателя). Большинство просили рабочую демку на TestFlight. Некоторые написали подробные отчеты о наших недостатках, поэтому написать издателям уже на этапе разработки в любом случае полезно.
Ни с кем из хороших издателей договориться сразу не получилось, поэтому мы решили сами делать Soft Launch — запуск на маленьких рынках с целью отточить геймплей и монетизацию. Нужны были небольшие англоязычные рынки, поэтому были выбраны Австралия, Н.Зеландия и Малайзия.
Мы увидели 2 основных пути работы с издателями:
1. Связаться еще на этапе разработки. Издатели могут очень помочь с геймплеем и монетизацией. Плюс мотивация, что в этом мире есть кто-то еще, кто заинтересован в успехе игры.
2. Полностью закончить игру, сделать Soft Launch, собрать метрики и отточить игру. И уже с цифрами обратиться к издателям. В случае хороших показателей сможете получить более выгодные условия. Сложность заключается в том, что нужно самим набрать критическую массу игроков.
Вот вроде и все, если что-то вас особенно заинтересовало, пишите в комментариях, с удовольствием расскажу подробней.
И напоследок немного о нас
Мы команда из 4 человек, и это наша первая игра. Разделение было таким:
Дизайн — 1 креативщик
Клиент — 1 программист
Сервер — 1.5 раздолбая
Геймплей — 0.5 человека
Собрав в кучу первые буквы фамилий, мы стали называться Ekza. Самое важное это конечно нарисовать фирме логотип, на что мы в свое время потратили целый день.
Первый эскиз логотипа и его конечный вариант:

Работали мы практически все выходные на протяжении двух лет, плюс пару часов каждый день после работы. То есть фактически это примерно год 5-ти дневной работы 4-х человек.
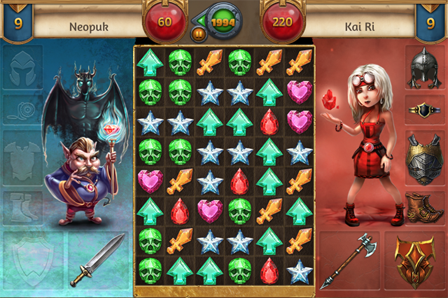
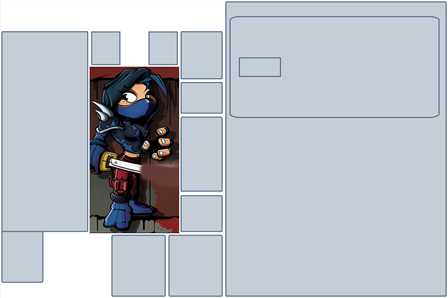
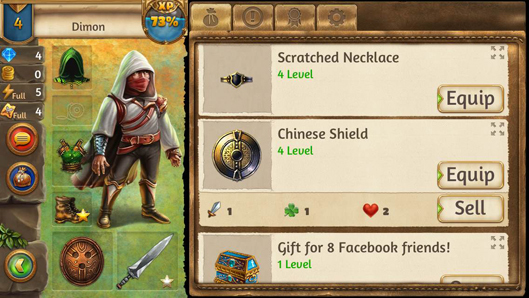
В завершение еще пару примеров начальных набросков и конечных результатов.
Бой
Рюкзак
ссылка на оригинал статьи http://habrahabr.ru/post/254649/

 Табунов Михаил, CTO
Табунов Михаил, CTO Максим Решетей, Lead iOS developer
Максим Решетей, Lead iOS developer Куманяев Андрей, Ruby on Rails developer
Куманяев Андрей, Ruby on Rails developer

 С одной стороны, можно было отдать матерому художнику, специализирующемуся на иконках и висящему в топах на сайтах вроде dribbble.com. Связывались, стоит порядка 1500$. В итоге обратились к нашему художнику и денег потратили в 10 раз меньше, и результатом остались очень довольны.
С одной стороны, можно было отдать матерому художнику, специализирующемуся на иконках и висящему в топах на сайтах вроде dribbble.com. Связывались, стоит порядка 1500$. В итоге обратились к нашему художнику и денег потратили в 10 раз меньше, и результатом остались очень довольны.