ссылка на оригинал статьи http://megamozg.ru/post/18980/
Архив за месяц: Август 2015
Как видеопревью приложения помогает привлечь пользователей

Уровень потребления пользователями видеоконтента постоянно растет. Согласно прогнозу аналитических агентств, к 2018 году его доля в глобальном трафике составит около 65 %. Будь то клип с YouTube, сериал с Netflix или ролики из социальных сетей, видео – один из наиболее привлекательных для пользователей типов контента.
Популярность и привлекательность видео для пользователя можно использовать для увеличения количества загрузок своего приложения – это отличная стратегия, которая часто дает очень хороший результат. Давайте посмотрим, как она работает.
Роль видео в продвижении приложения
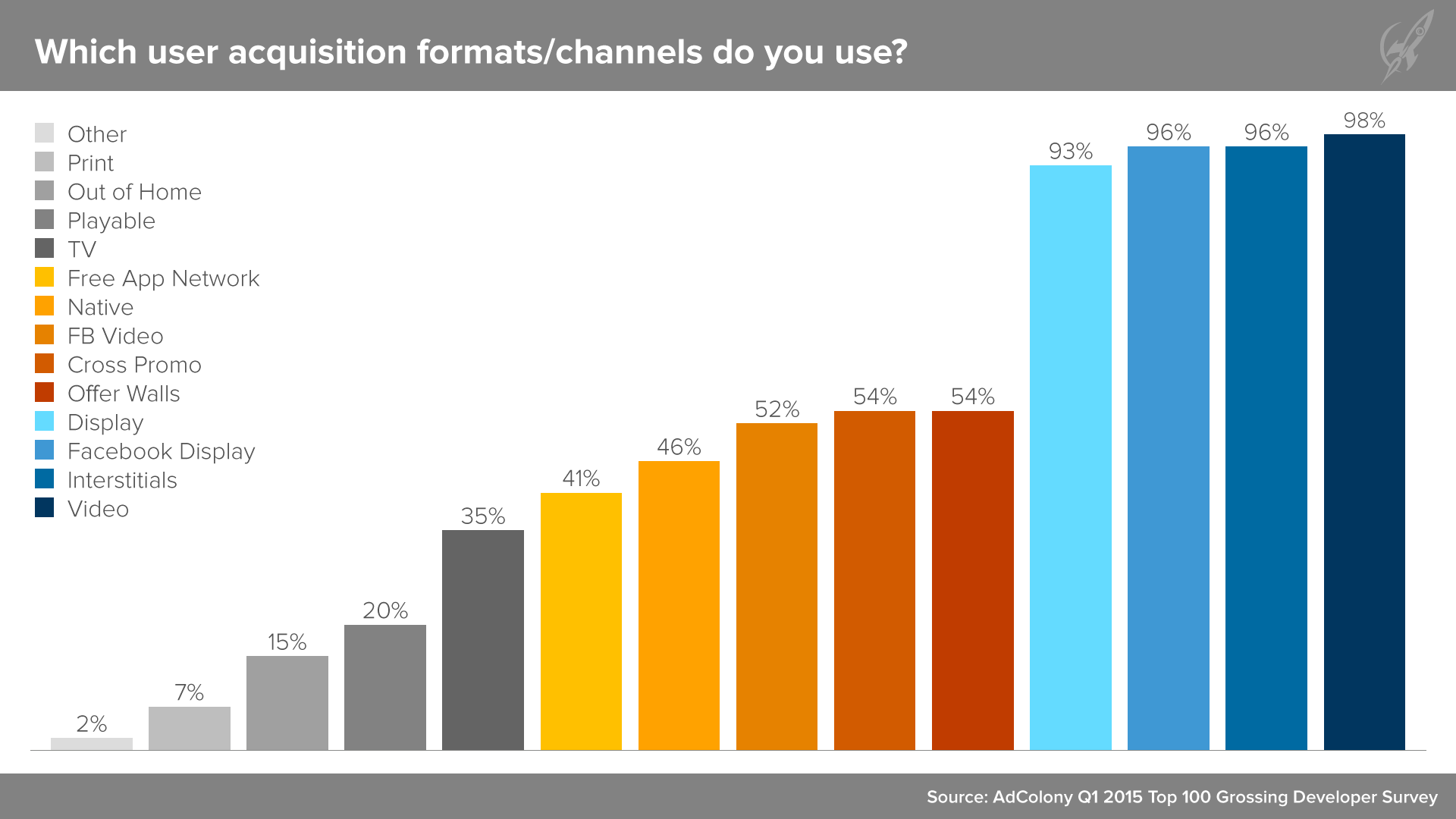
В недавнем исследовании компании Adcolony приняли участие 100 разработчиков. Участники исследования точно знают, как нужно делать хорошие приложения, – каждый из них (как компания, так и отдельное лицо) является автором хотя бы одного приложения с 500 000 платных загрузок в месяц.
И практически все они использовали видео для привлечения пользователей, отдавая предпочтение именно этому способу продвижения. После видео, по мнению респондентов, идут уже другие платные и бесплатные способы продвижения, вроде рекламы на Facebook или СМИ.

Видео – на первом месте
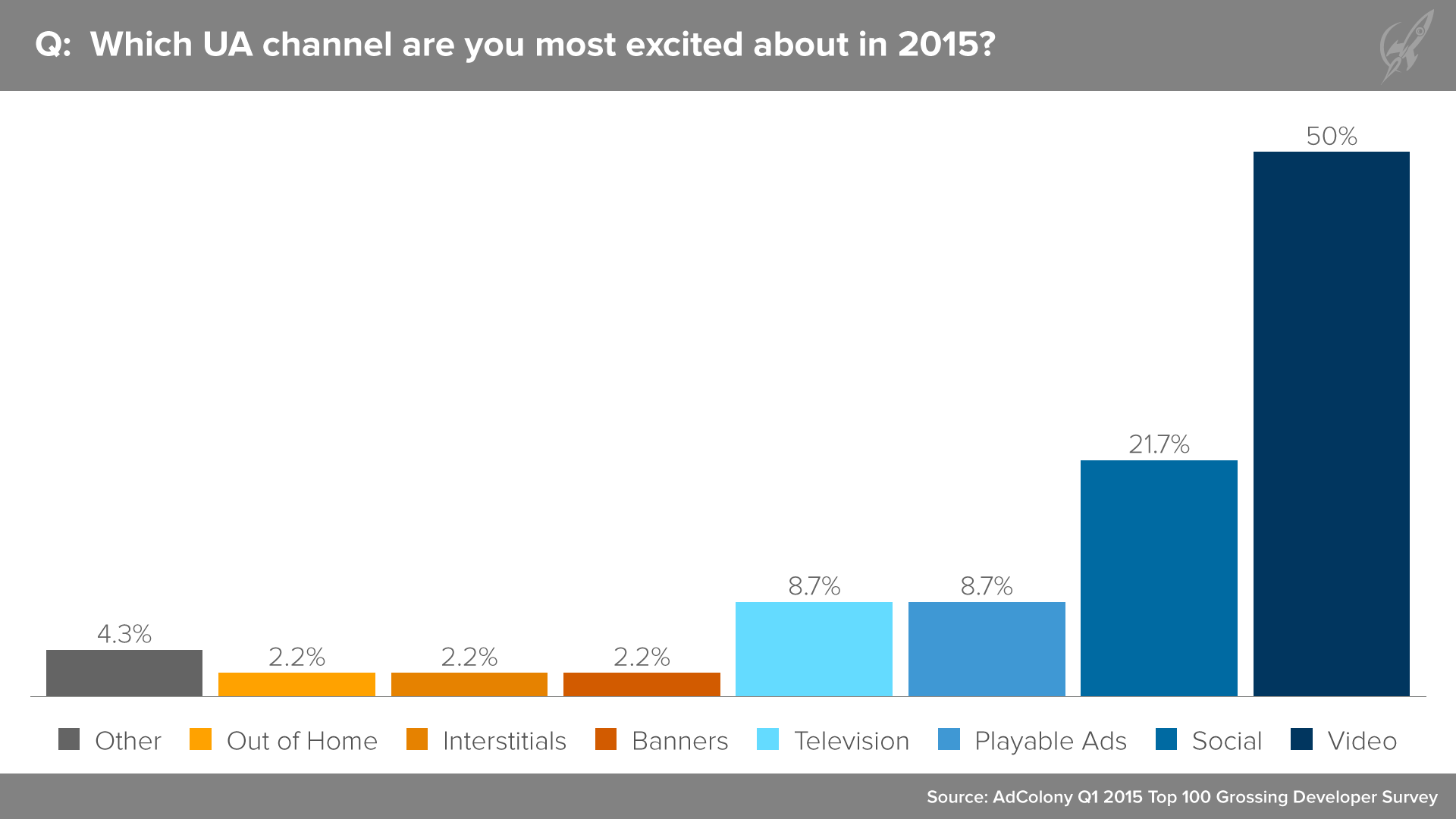
В этом же исследовании говорится, что видео как инструмент привлечения пользователей в этом году в 2,3 раза популярнее, чем реклама в социальных сетях, и в 23 раза популярнее обычных баннеров.

Видео может быть использовано и в качестве инструмента для App Store Optimization (ASO) (об этом мы в блоге Appodeal уже рассказывали вместе с нашими друзьями из SplitMetrics). И AppStore, и Google Play позволяют издателям загружать видео-превью для приложений. Такие ролики помогают пользователям понять суть приложения и его преимущества перед аналогами. Загрузка промо-видео позволяет подняться в поиске чуть выше, чем приложения без ролика (конечно, такое случается не всегда, но довольно часто). При этом удачно подобранная иконка/миниатюра ролика вместе со скриншотами позволяет увеличить уровень конверсии. Если же ролик не слишком привлекателен и не затягивает с первых секунд, пользователь просто пропустит страницу приложения и будет искать дальше.
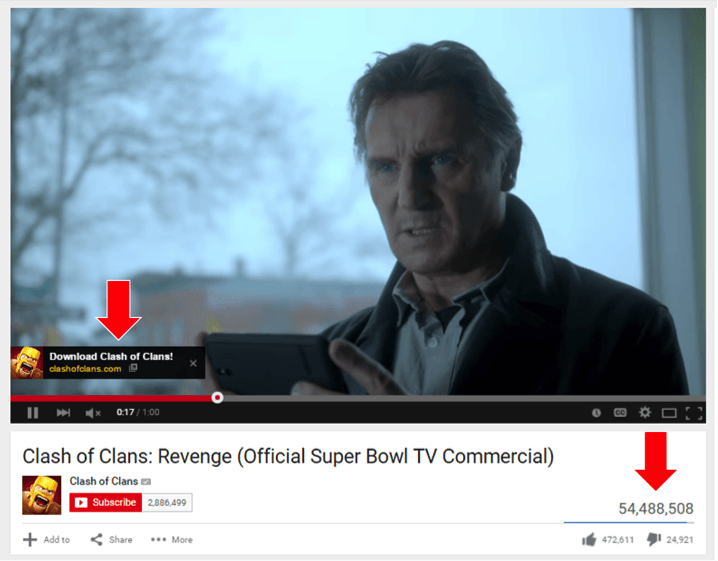
Видео может стать вирусной поддержкой для вашей программы. Например, одна из наиболее успешных мобильных игр всех времен Clash of Clans рекламировалась при помощи ролика с актером Лиамом Нисоном во время трансляций Super Bowl 2015. Конечно, это недешевое удовольствие, но оно того стоило. 53 млн просмотров видео, сотни тысяч скачиваний приложения, сотни тысяч активных игроков – создатели Clash of Clans явно знают, что нужно делать для продвижения.

Разновидности демо-видео для приложений
Уже упоминалось, что ролики, создаваемые для продвижения приложения, должны привлекать внимание пользователя с первой же секунды. Вот наиболее эффективные форматы такого видео:
Превью для приложения (iOS)
Подобный ролик может быть эффективным инструментом, увеличивающим количество загрузок. Руководство от Apple ограничивает продолжительность видео до полуминуты. Стоит принять во внимание и то, что iOS App Preview Video не может быть локализовано для различных стран. Поэтому, если приложение универсально и его могут использовать жители многих стран, не стоит создавать голосовую озвучку – в том же Китае никто ничего не поймет, если озвучка будет на испанском. Мы рекомендуем детально ознакомиться с руководством Apple, прежде чем начинать работу по созданию ролика.
Packshot
Пэкшот в общем смысле – это неподвижное или динамичное изображение рекламируемого продукта. В рекламных роликах им может быть крупный план продвигаемого продукта и/или элементы фирменного стиля компании (часто – слоган). Пэкшот может выглядеть следующим образом:
Анимированные видео
Мультфильмы – удачный способ подружиться с пользователем, ведь такого рода ролики выглядят непосредственными, дружескими, привлекательными. В общем, это достаточно удачный ход, и мы советуем его иногда использовать.
Живая демонстрация
Сложно дать название этой разновидности видео, но практически во всех таких роликах используются достопримечательности, архитектурные памятники и актеры, которые играют роль, например, туриста. При помощи такого видео можно очень быстро показать, какую проблему или вопрос решает приложение, зачем оно нужно пользователю. Ролик подобного плана может использоваться для продвижения приложения по различным каналам, включая социальные сети, блог компании, ТВ.
Хорошо, я хочу сделать видео. Что для этого нужно?
Вне зависимости от того, какой формат вы планируете использовать, создание качественного промо-ролика требует планирования. Вот четыре основных момента, которые стоит принять во внимание.
1. Сценарий. Даже самое маленькое видео требует тщательного планирования. Сценарий поможет вам определиться с ключевыми моментами видео, которые покажут преимущества приложения. Вы можете фокусироваться на основных функциях приложения, на проблемах, которые оно решает, или на преимуществах вашей программы в отношении аналогов. Не забывайте, что видео должно собирать просмотры, которые затем конвертируются в загрузки. Поэтому в конце ролика должен быть призыв к действию. После того как вы выбрали ключевые моменты для видео, можно подумать о формате.
2. Раскадровка. Как только вы определились с типом ролика, можно начинать раскадровку. К примеру, если вы создаете превью для iOS-приложения или снимаете пэкшот, нужно определиться с тем, как вы будете взаимодействовать с приложением во время съемок и какие пункты меню собираетесь показать пользователю. Что касается анимированных или «активных» видео (живая демонстрация), здесь стоит заранее обдумать концепт ролика, причем покадрово. Помните, что продолжительность видео не должна превышать 2 минут (30 секунд в случае видео-превью). Если видео будет более продолжительным, вы рискуете растерять зрителей. Естественно, нужно подобрать и правильное звуковое сопровождение.
3. Запись видео. В зависимости от формата и бюджета нужно решить, стоит ли создавать ролик самостоятельно, или лучше поручить эту работу профессионалу. Учтите, что профессиональная работа не всегда означает достижение ваших целей. Помните, что пользователю важно разобраться, что будет происходить в приложении, и получить мотивацию к его установке. Высокохудожественное, качественное и дорогое видео иногда оказывается неэффективным.
4. Редактирование. Теперь пришло время финальной версии ролика. Если вы работаете сами, стоит выбрать, например, iMovie (бесплатно под OS X) или Windows Movie Maker для добавления голоса, музыки, анимации и текста. Видеоредакторов довольно много, как и предпочтений, поэтому советовать здесь что-то конкретное достаточно сложно.
А теперь – привет, пользователь!
Для получения зрителей, которые одновременно являются целевой аудиторией вашего приложения, стоит выбрать соответствующие методы для проведения промокампании. Это может быть Facebook, Adwords или другие инструменты продвижения. Видео стоит загрузить в свой блог, разместить на сайтах партнеров, на YouTube и прочих сервисах.
Еще раз напомним, что прежде чем создавать видео для размещения в каталоге приложений, нужно обязательно ознакомиться с руководством для разработчика.
Что ж, осталось только пожелать тысяч и тысяч просмотров с последующими загрузками приложения 🙂
ссылка на оригинал статьи http://habrahabr.ru/post/265691/
США могут ввести санкции против китайских компаний и частных лиц

Фото: агентство «Рейтер»
По сообщению издания Washington Post администрация президента США работает над проектом пакета беспрецедентных санкций против Китая. Этот шаг станет ответом властей США на проведенные Китаем кибератаки на американские госучреждения. По мнению Вашингтона, за организацией атак стоит именно Пекин. Окончательное решение о введении санкций еще не принято и ожидается в течение двух недель.
«Если мы наложим санкции на Китай, то шансы на „Акт возмездия“ со стороны КНР высоки», прокомментировал ситуацию Джеффри А. Бадер, главный советник президента США по вопросам Азии с 2009 по 2011 год.
Разрабатываемые администрацией президента США санкции будут направлены, в первую очередь, против компаний и частных лиц, которые будут использовать украденную информацию, в том числе и коммерческие секреты, в ходе своей торгово-экономической или производственной деятельности.
В начале июля этого года власти США признали факт проведения крупной кибератаки на американские госучреждения, в результате которой неизвестные завладели персональными данными более 21,5 млн американцев. Еще одна атака позволила похитить данные еще 4,2 млн человек. Также в руки хакеров попали номера соцстрахования каждого федерального служащего страны. Ответственность за атаку США возлагает на официальные власти Китая, которые, в свою очередь никак не подтверждают свою причастность к произошедшему.
Еще в начале августа газета New York Times высказала мнение, что дипломатические методы в данном случае неэффективны из-за масштабности проведенной атаки.
ссылка на оригинал статьи http://geektimes.ru/post/261156/
Как сделать тетрис за пол года на cocos2dx
В своей статье я бы хотел поделиться технической частью игры, которую сделали два человека. Будут рассмотрены основные архитектурные шаблоны (design patterns) и приёмы, дополнительные библиотеки, особенности портирования при работе с движком cocos2dx. Исходный код здесь.

Игра называется Beaver time. За дизайн отвечала моя сестра. Разработка велась на движке cocos2dx, на языке с++.
Геймплей
За основу взята механика из игры тетрис. Добавлено уничтожение одинаковых квадратов по горизонтали и вертикали (4 в ряд), разнообразные заклинания-способности у игрока, разные условия выигрыша, разные неприятные моменты для усложнения игры и квадраты-боссы.
Архитектура
MVC
Основной шаблон, который использовался в коде игры — MVC (описание в Википедии, документация Apple). Шаблон состоит из трёх частей: модели, представления и контроллера. Контроллер является посредником между моделью и представлением. При этом каждая из его частей имеет свои обязанности. Как пример можно привести реализацию игровой доски (игрового мира):
1) Модель. Были выделены следующие сущности главной игры: квадрат, деталь из квадратов. В игре есть также игровая доска (GameBoardViewDataSource), где каждой клеточке соответствуют координаты (например (1, 1), (32, 48)). Доска это коллекция квадратов. При этом она является моделью данных. Деталь по сути это маленькая доска.
2) Контроллер. Контроллер игровой доски (GameBoardController) решает когда надо рисовать модель. Он не знает внутреннюю структуру модели (массив, связанный список). Он знает только количество клеток и как получить информацию о каждой клетке. В контексте cocos2dx это наследник класса Node.
3) Представление (Sprite). Представление рисует квадраты(код рендеринга), при этом ничего не зная об их структуре данных. В контексте cocos2dx это класс Sprite. Контроллер содержит коллекцию спрайтов, которым даёт данные для отрисовки (текстуры, позиции).
При разработке игры в основном использовалась пассивная MVC — контроллер сам берёт данные из модели, когда надо.
В игре есть главный контроллер(GameWorldController), который даёт указания контроллеру игровой доски и контроллеру анимации обновить свои состояния. Кроме этого он ещё обновляет состояния игровых систем:
1) Система выигрыша-проигрыша(WinGameSystem) — решает когда игрок выиграл, а когда проиграл.
2) Система игровых событий — решает когда нужно запускать вредоносное событие (ускорить игру, скинуть пару ненужных деталей).
3) Система игровой логики (TetrisLogicSystem) — смотрит собрался ли ряд из квадратов, 4 одинаковых квадратика по вертикали или горизонтали.
4) Система заклинаний(SpellRechargeSystem) — следит за состояниями заклинаний.
5) Система контроля текущей детали игрока (CurrentDetailController</a) — управление деталью, опускание её вниз на один шаг и т.д.
6) Система слежения за состояниями боссов.
Для каждого элемента геймплея создана своя система. Контроллер анимации состоит из отдельных контроллеров для каждой системы. В их основе используется класс Action и его подклассы. Обычно после анимации должно произойти какое-то событие(увеличение очков, удаление нижнего ряда и т.д), поэтому системы отправляют в контроллеры функции обратного вызова, например лямбды в с++11. Это пример использования активной MVC — модель сама обращается к контроллеру когда надо.
Плюсом такой системы является гибкость, т.к. для добавления нового элемента геймплея достаточно только добавить новую систему и возможно контроллер анимации. Минус в её сложности и в количестве кода для её реализации. Иногда возникают неявные зависимости между системами из-за их порядка обновления.
Одиночка
В разработка игры также часто использовался шаблон Одиночка (ServiceLocator). В исходном коде это не чистый Одиночка, а просто глобальная переменная, скрытая методами доступа. По сути это был контейнер для моделей. К примеру, когда игрок выбирает уровень на карте, то загрузчик (GameLogicLoader) загружает необходимые модели (данные для текущего уровня, системы) в этот контейнер. А потом контроллеры получают из него необходимые модели. Можно было бы делать модели прямо в контроллерах но это бы вызвало дополнительные зависимости.
Фабрика
Часто использовался шаблон Фабрика (Фабричный метод) В игре есть 7 сцен (Экранов) и для каждого экрана была сделана фабрика, которая загружает необходимые модели и собирает граф сцены из контроллеров. Например класс LoadingGameSceneFactory.
Наблюдатель
Также использовался шаблон Наблюдатель. В сцене, где есть скрытые элементы, которые показываются по определённому событию(всплывающие окна), создаётся объект, к нему на определённые сообщения подписываются наблюдатели (всплывающие окна). Затем, когда происходит событие, этому объекту направляется уведомление, затем объект передаёт уведомление нужным наблюдателям и показываются всплывающие окна. Например, класс RegulateSoundPopUp при инициализации подписывается на сообщения от GamePopUpsController.
Стратегия
Использовал также шаблон Стратегия. Например, у разных боссов разное поведение: одни ничего не делают, другие убегают от опасности. Для реализации их поведения был использован набор стратегий. Создаётся коллекция стратегий и заполняется нужными. Добавляя разные стратегии, мы добавляем разное поведение боссу. Например, класс AIMovementStrategy является одной из стратегии, которая добавляет боссу возможность двигаться.
Дополнительные библиотеки.
Для сбора статистики игроков было решено использовать google analytics. Есть google analytics sdk для ios и android, но не было реализации для windows. После чтения документации sdk было решено использовать Google Analytics Measurement Protocol. В интернете был найден пример (GATrackerpp) использования такого протокола, с помощью библиотеки curl. В итоге получилась кроссплатформенная реализация отправки аналитики. Тем не менее, для отправки информации необходим уникальный идентификатор игрока по стандарту GUID. Нашёл ещё и библиотеку для кроссплатформенной генерации GUID-идентификаторов (crossguid). Правда в итоге для android было решено использовать один GUID для всех, т.к. не разобрался с подключением с++ к java.
Для парсинга xml-файлов с настройками уровней было решено использовать кроссплатформенный парсер pugiXML. Это DOM-парсер, который был выбран так как не нужно было парсить большие файлы и его посоветовали на форуме cocos2dx.
Особенности портирования.

В начале разработка велась для windows, обычное оконное приложение. Потом был сделан порт для windows store — на windowsRT. Затем была сделана версия для android. Для организации кросплатформенного проекта была выбрана система веток в git. Для каждой платформы создаётся отдельная ветка. Основная ошибка была в том что кодовая база веток немного разная, т.е. нет единого ядра, как например в репозитории cocos2dx. Уже позже я узнал что можно было бы изначально использовать препроцессор с++, при этом команды препроцессора инкапсулировать в классы-фабрики (шаблон Фабрика). Но ветки всё равно оказались полезны, т.к. в разных платформах разная графика и позиции элементов интерфейса. При этом весь код для android изначально тестировался и отлаживался под windows, а потом собирался для android.
Ещё одним важным моментом был поиск пути для сохранения файлов в файловой системе разных платформ, а также архивирование apk-файла в android.
Форматы звуков не вызвали проблем — для всех платформ был использован mp3.
Странности во время разработки:
1) В одном классе не компилировался постинкремент (i++), пришлось делать преинкремент (++i) — в версии для android.
2) Движок не поддерживал пути с кириллицей. Если имя пользователя windows написано по русски, то игра вызовет ошибку и не запуститься.
3) Один раз оказалось, что звук не работает, потому что реализации метода нет в движке. Пришлось использовать другой класс.
Итоги:
В заключении хотелось бы отметить основные шаблоны, которые использовались: MVC, Фабрика, Одиночка, Наблюдатель, Стратегия. Основными дополнительными библиотеками были curl и pugiXML. На разработку игры ушло пол года. Из них:
- 2-3 недели продумывание механики и написание технического задания,
- месяц на продумывание архитектуры и написание классов-моделей,
- месяц на встройку движка и написание классов для отрисовки и анимации,
- месяц на тестирование и настройку баланса игры,
- 2-3 недели на портирование для WindowsRT(игра в полном экране)
- 2-3 недели на портирование на android(настройка среды для сборки проекта, тестирование на симуляторе).
Исходный код всего проекта можно посмотреть здесь, проект по windows с фильтрами (каталогами для исходных файлов) здесь.
В конечном итоге я выпустил свою игру и получил много опыта и удовольствия при работе над проектом.
Всем спасибо за внимание.
ссылка на оригинал статьи http://habrahabr.ru/post/265809/
О дублировании тайлов веб-карт
Для организации работы веб-карт по технологии Slippy Map требуется организовать тайловое хранилище, в котором могут предварительно рендериться (генерироваться) тайлы в заранее заданном контексте карты, либо использоваться набор сервисов для генерации тайлов по запросу, либо некий симбиоз из первых двух подходов.
Первый подход имеет недостаток — требуется слишком большое хранилище для тайлов. Так, по данным OpenstreetMap по состоянию на март 2011 года требовалось 54ТБ места для хранения тайлов. По моим подсчетам для актуальных данных на июнь 2015 года эта цифра уже составляет около 100ТБ (это только оценка, на реальный эксперимент я не решился) для хранения тайлов масштабов 0…17. Такой «прирост» оценок вызван тем, что за прошедшее время данные OpenStreetMap существенно пополнились, детализировались районы, которые в марте 2011 года были пустыми. Нельзя также списывать со счетов неоптимальность сжатия (в моем случае по сравнению с OpenStreetMap) формата PNG (у меня средний размер тайла составляет 4.63КБ против 633 байт OpenStreetMap’а в марте 2011 года), сложность стиля рисования карты mapnik’ом и прочие мои нюансы. В любом случае требуется ОЧЕНЬ много места для тайлового хранилища, что может себе позволить далеко не каждый сервер. Ситуация усугубляется еще и тем, что для блочных файловых систем маленькие по размеру тайлы расходуют целый блок (тайл размером 103 байта может занимать целый блок, например, 4КБ), что приводит к неэффективному расходованию физического пространства жесткого диска. Для большого количества тайлов (для крупных масштабов карт) в рамках одной директории может еще наблюдаться проблема невозможности хранения требуемого количества файлов либо директорий больше, чем позволяет файловая система. Но при всем при этом данный поход обеспечивает комфортное время выполнения запроса на отдачу тайла.
Второй подход хоть и не требователен к емкости тайлового сервера, но требует организовать и поддерживать несколько сервисов (PostgreSQL, Postgis, HStore, mapnik, renderd, mod_tile, apache), которые бы надежно генерировали и отдавали тайл запрашиваему клиентскому сервису. Также требуется периодически подчищать кэш тайлов. Иными словами платой за небольшую емкость жесткого диска тайлового сервера является сложность архитектуры и значительное время выполнения запроса на отдачу каждого конкретного тайла (по моим подсчетам до 500мс только для 1 клиента, для высоконагруженного сервиса это время может вырасти до неприемлемых величин).
В данной публикации я не касаюсь вопросов архитектуры тайлового сервера. В конечном счете Вам решать как Вы будете строить свой собственный сервис веб-карт, отталкиваясь от «железа» Вашего сервера. В статье я лишь хочу обратить внимание на некоторые особенности тайлового хранилища, зная которые Вы можете оптимально построить свой сервис веб-карт.
К слову, я решил строить свой сервис веб-карт на основе смешанного подхода. Дело в том, что география запросов пользователей моего веб-сервиса достаточно четко определена. Т.е. я заранее знаю контекст карты, который будут запрашивать пользователи, что позволяет мне пререндерить тайлы в данном контексте карты. В моем случае объем необходимых тайлов составил 511ГБ для масштабов 3…17. При этом для масштабов 3..13 я сгенерировал все тайлы, не отталкиваясь от заранее известного мне контекста карты. Привожу статистику по количеству и объемам сгенерированных тайлов по масштабам карты.
| Масштаб | Всего сгенерировано тайлов | Всего тайлов для масштаба (4^zoom) | Доля в % от общего количества тайлов | Объем сгенерированных тайлов | Общий объем тайлов для масштаба | Доля в % от общего объема тайлов |
|---|---|---|---|---|---|---|
| 3 | 64 | 64 | 100 | 1.3М | 1.3М | 100 |
| 4 | 256 | 256 | 100 | 4.3М | 4.3М | 100 |
| 5 | 1 024 | 1 024 | 100 | 15М | 15М | 100 |
| 6 | 4 096 | 4 096 | 100 | 50М | 50М | 100 |
| 7 | 16 384 | 16 384 | 100 | 176М | 176М | 100 |
| 8 | 65 536 | 65 536 | 100 | 651М | 651М | 100 |
| 9 | 262 144 | 262 144 | 100 | 1.7Г | 1.7Г | 100 |
| 10 | 1 048 576 | 1 048 576 | 100 | 6.1Г | 6.1Г | 100 |
| 11 | 4 194 304 | 4 194 304 | 100 | 18Г | 18Г | 100 |
| 12 | 16 777 216 | 16 777 216 | 100 | 69Г | 69Г | 100 |
| 13 | 67 108 864 | 67 108 864 | 100 | 272Г | 272Г | 100 |
| 14 | 279 938 | 268 435 456 | 0.10 | 3.2Г | 1.1Т | 0.29 |
| 15 | 1 897 562 | 1 073 741 824 | 0.18 | 15Г | 4.35Т | 0.34 |
| 16 | 5 574 938 | 4 294 967 296 | 0.13 | 34Г | 17.4Т | 0.19 |
| 17 | 18 605 785 | 17 179 869 184 | 0.11 | 94Г | 69.6Т | 0.13 |
| Всего | 115 842 662 | 366 503 875 925 | 0.51 | 511Г | 92.8Т | 0.51 |
Избыточная дублированность тайлов
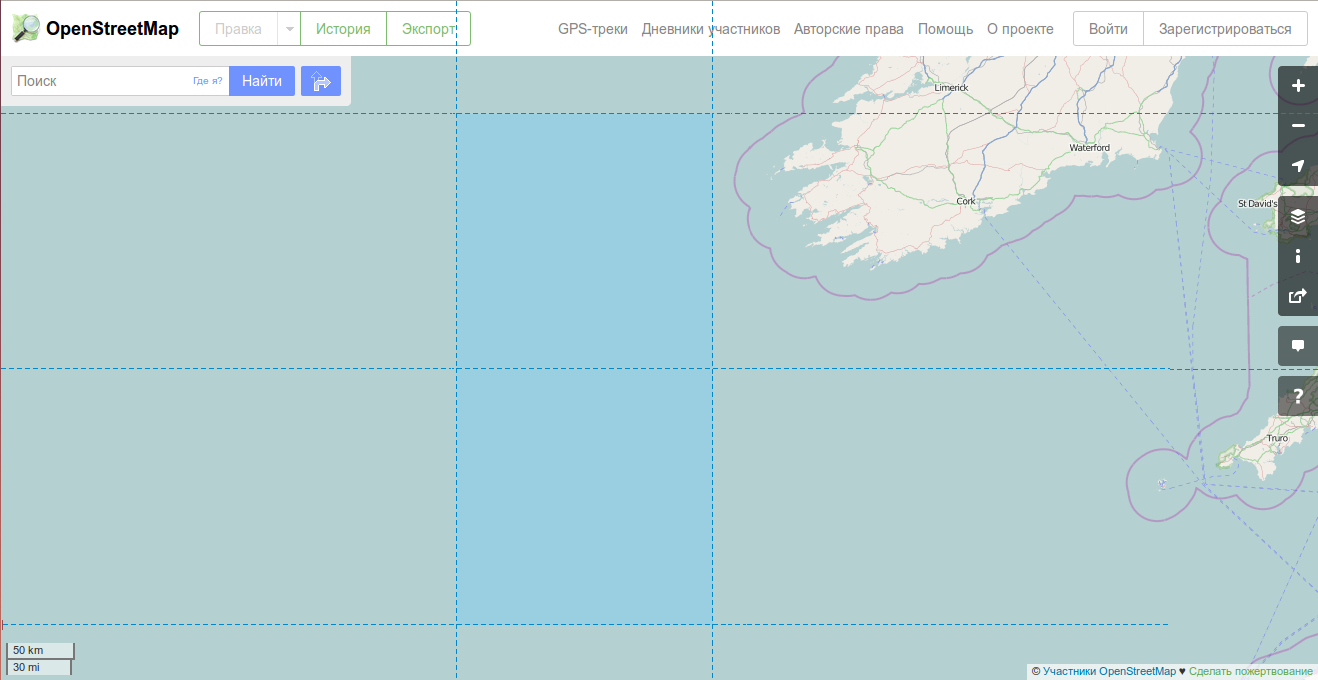
Самое первое, на что я обратил внимание при разработке веб-карт (помимо непомерных емкостей) — это то, что очень часто картинка повторяется. Например в океане два соседних тайла выглядят одинаково голубыми. Но визуально одинаковые и бинарно одинаковые тайлы — это разные вещи.
Проверяя свою гипотезу, я сравнил контрольные суммы MD5 двух соседних тайлов и они оказались одинаковыми.
root@map:~# md5sum 10/0/0.png a99c2d4593978bea709f6161a8e95c03 10/0/0.png root@map:~# md5sum 10/0/1.png a99c2d4593978bea709f6161a8e95c03 10/0/1.png Значит ли это, что все тайлы уникальны по контрольной сумме MD5? Нет, конечно!

Есть такое понятие, как коллизии. Т.е. два визуально (в т.ч. бинарно) отличающихся тайла могут иметь одинаковую контрольную сумму. Риск такой есть, хоть он и невелик для файлов произвольного размера. Поскольку веб-карты — это ресурс, как правило, не требующий абсолютной точности (в отличие, например, от банковских транзакций или котировок Forex), то примем, что низкая вероятность коллизий тайлов — допустимый риск, оправдывающий…
А ради чего нам, собственно, важно знать, что есть одинаковые по некоторой хэш-функции тайлы? Вероятно, Вы уже догадались. Зачем хранить несколько одинаковых тайлов, занимать ими жесткий диск, если можно хранить только один файл и некий маппинг к нему всех дубликатов (например, с помощью банального symlink)?
Итак, низкая вероятность коллизий тайлов — допустимый риск, оправдывающий снижение требований к емкости тайлового хранилища. Но насколько мы выиграем от удаления всех дубликатов? По моим подсчетам, до 70% тайлов дублируются. Причем, чем крупнее масштаб, тем больше эта цифра.
Следует отметить, что я не первый догадался исключить дублирование тайлов по хэш-функции. Так, команда Спутника использовала данный нюанс для оптимальной организации тайлового кэша. Печально, что никто об этой особенности вслух не говорит (не пишет и пр.). Очевидно, это одна из фич подобных сервисов, за счет которых они являются лидерами на рынке.
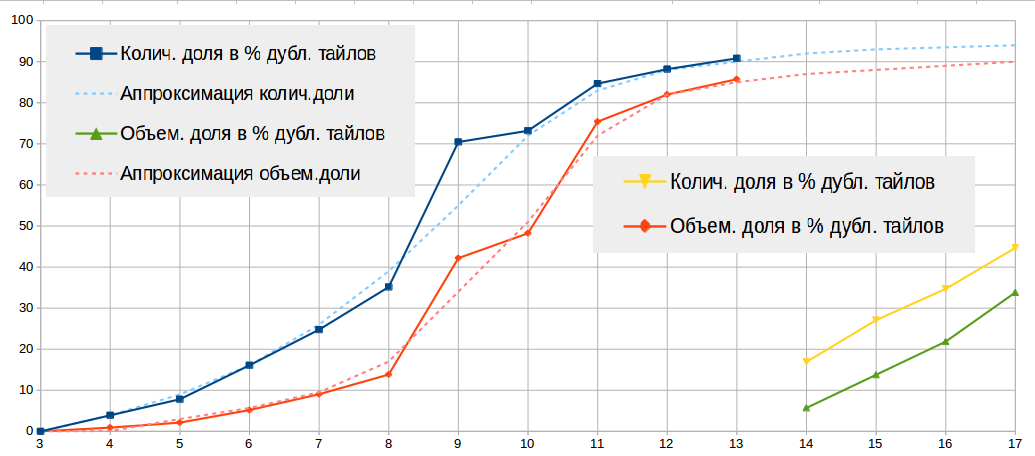
Ниже в таблице и на рисунке привожу статистику по найденным дубликатам (по MD5) тайлов.
| Масштаб | Всего сген. тайлов | Всего дубл. тайлов | Колич. доля в % дубл. тайлов | Объем сген. тайлов | Объем тайлов после создания symlink’ов | Объем. доля в % дубл. тайлов |
|---|---|---|---|---|---|---|
| 3 | 64 | 0 | 0 | 1.3М | 1.3М | 0 |
| 4 | 256 | 10 | 3.91 | 4.3М | 4.2М | 0.92 |
| 5 | 1 024 | 80 | 7.81 | 14.6М | 14.3М | 2.13 |
| 6 | 4 096 | 659 | 16.09 | 49.7М | 47.1M | 5.18 |
| 7 | 16 384 | 4 058 | 24.77 | 175.4М | 159.6М | 9.04 |
| 8 | 65 536 | 23 031 | 35.14 | 650.3М | 560.3М | 13.83 |
| 9 | 262 144 | 184 668 | 70.45 | 1710М | 989M | 42.18 |
| 10 | 1 048 576 | 767 431 | 73.19 | 6.1Г | 3.1Г | 48.22 |
| 11 | 4 194 304 | 3 553 100 | 84.67 | 18Г | 4,4Г | 75.41 |
| 12 | 16 777 216 | 14 797 680 | 88.18 | 69Г | 12.4Г | 82.01 |
| 13 | 67 108 864 | 60 945 750 | 90.82 | 271.1Г | 38.7Г | 85.74 |
| 14 | 279 938 | 47 307 | 16.9 | 3.2Г | 185M | 5.71 |
| 15 | 1 897 537 | 514 005 | 27.09 | 14.2Г | 12.3Г | 13.78 |
| 16 | 5 574 938 | 1 934 553 | 34.70 | 33.8Г | 26.4Г | 21.86 |
| 17 | 18 605 785 | 8 312 466 | 44.68 | 93.8Г | 62Г | 33.82 |
| Всего edit | 115 842 662 | 91 084 800 | 78.63 | 511Г | 164Г | 32.07 |

Следует иметь в виду, что:
- я генерировал тайлы в контексте крупных городов, что само по себе ухудшает показатель дублированности тайлов, т.к. в крупных городах меньше шансов встретить два одинаковых тайла нежели в море. Поэтому данные масштабов 3…12 показывают степень дублированности тайлов за весь земной шар, а данные масштабов 13…17 показывают дублированность только в контексте крупных городов.
- тайлы масштабов 3…10 я генерировал с одним файлом стилей mapnik’а, а тайлы 11…17 с другим файлом стилей. Более того, на разных масштабах срабатывают разные правила рисования стилей, что обусловливает неоднородность рисования тайлов на разных масштабах. Это обстоятельство вносит определенный шум в статистику.
- как правило дублируются так называемые Empty Tiles, имеющие размер всего 103 байта. Поэтому существенного уменьшения размера тайлового хранилища не следует ожидать, что и показывают данные масштабов 9..12. В среднем при показателе дублированности тайлов 70% удается уменьшить размер директории масштаба всего до 50%.
- в виду случайности выбора оригинального тайла статистика по масштабам зашумлена, т.е. если одинаковый тайл встречается на 10-ом и на 12-ом масштабе, то приняв за оригинальный тайл масштаба 10, дубликатом будет считаться тайл масштаба 12, и наоборот. В зависимости от того, как был проклассифицирован тайл, это внесет шум в статистику соответствующего масштаба. В связи с этим есть некоторый элемент случайности в таблице по строкам масштабов. Абсолютное доверие заслуживает лишь строка «Всего».
Пару слов о проблемах блочных файловых систем
Рано или поздно перед Вами встанет вопрос выбора файловой системы. Поначалу Вы будете использовать ту файловую систему, которая уже стоит в Вашей системе. Но когда Вы столкнетесь с большими объемами данных, столкнетесь с избыточным дублированием тайлов, столкнетесь с проблемами долгих ответов файловой системы при параллельных запросах, и рисками выхода из строя этих дисков, то Вы наверняка задумаетесь КАК размещать тайловый кэш.
Как правило, тайлы имеют небольшой размер, что приводит к неэффективному расходованию дискового пространства на блочных файловых системах, а большое количество тайлов вполне вероятно может израсходовать все свободное количество i-node’ов. Если Вы уменьшите размер блока до каких-либо небольших размеров, то это повлияет на максимальную емкость хранилища, т.к. любая файловая система, как правило, ограничена максимальным количество узлов i-node. Даже заменяя дублирующиеся тайлы на symlink’и, у Вас не получится значительно сократить требуемую емкость тайлового хранилища. Отчасти проблему незаполнения блоков можно решить с помощью механизмов метатайлинга — несколько тайлов (как правило, 8х8 или 16х16) хранятся в одном файле, имеющем специальный заголовок, разобрав который можно понять с какого байта по какой находится требуемый тайл. Но метатайлы, к сожалению, сводят усилия по дедупликации тайлов на нет, т.к. вероятность встретить два одинаковых метатайла существенно снижается. Но тем не менее, на сегодняшний день использование метатайлинга позволяет «предсказать» запрос на соседние тайлы, а значит уменьшить время ответа тайлового сервера.
В любом случае, для тайлового хранилища требуется выполнить ряд условий:
- обеспечить эффективное расходование дискового пространства, которое можно достичь уменьшением размера блока блочной файловой системы,
- обеспечить поддержку большого количества файлов и директорий
- обеспечить максимально быструю отдачу тайлов по запросу
- исключить дублирование тайлов
Файловая система, максимально удовлетворяющая перечисленным требованиям, является ZFS. Данная файловая система не имеет фиксированного размера блока, позволяет исключить дублирование файлов на блочном уровне, реализует кэш в оперативной памяти часто используемых файлов. В то же время не имеет встроенную поддержку операционных систем Linux (из-за несовместимости лицензий GPL и CDDL) и создает повышенную нагрузку на процессор и оперативку (в сравнении с традициоными ExtFS, XFS и пр.), что является следствием её полного контроля над физическими и логическими носителями.
Файловая система BtrFS более дружелюбна к Linux, поддерживает дедупликацию (оффлайн), но еще очень сырая для production-систем.
Существуют и другие решения, позволяющие исключить дублирование тайлов и максимально эффективно использующие дисковое пространство. Практически все они сводятся к созданию виртуальной файловой системы и подключением к ней специальных сервисов, позволяющих обращаться к данной виртуальной файловой системе, дедуплицировать «на лету» файлы, помещать и отдавать их в/из кэша.
Например, UKSM, LessFS, NetApp и многие другие реализует на сервисном уровне дедупликацию данных. Но на продакшине нагромождение сервисов чревато большими проблемами, особенно, на high-load веб-сервисах. Поэтому выбор архитектуры тайлового кэша для продакшина должен быть сверх-отказоустойчивым и легок в администрировании.
Известный Спутник (да пусть простят меня упомянутые разработчики — этот проект для меня стал неким положительным примером, на основе которого я строю свой сервис веб-карт) реализует собственный алгоритм дедупликации, в котором также используется некая хэш-функция, позволяющая дедуплицировать тайлы, а сами тайлы хранятся в гибкой CouchBase.
Я тоже попробовал что-то подобное соорудить из средств, к которым у меня в продакшине сложилось доверие. В данном случае мой выбор пал на Redis. Мой опыт показал, что при размещении в памяти Redis’а тайлов, то удается достичь 30% снижения объема занимаемой памяти по сравнениею с размещением в файловой системе. Вы подумаете, зачем использовать Redis? Ведь он живет в оперативке?
Причин такому моему выбору несколько. Прежде всего, надежность. За год на production’е Redis зарекомендовал себя очень надежным и быстрым инструментом. Во-вторых, теоретически ответ из памяти быстрее ответа с файловой системы. В третьих, стоимость оперативки для серверов стала относительно невысокой, а надежность жестких дисков не слишком то, улучшилась за последние годы. Т.е. интенсивная работа сервера с жестким диском (как это происходит при отдаче тайлов) сильно увеличивает риск его выхода из строя. К тому же у моей организации порядка 100 серверов по 515ГБ ОЗУ на каждом (но с небольшими жесткими дисками), что позволяет эффективно размещать в памяти тайлы (при правильном проксировании zxy —> конкретный сервер). Так или иначе, но мой выбор пал на Redis. Я его не навязываю уважаемому читателю. Вы же можете самостоятельно определиться с архитектурой собственного web map service.
У данной статьи была всего одна цель — рассказать о некоторых недокументированных нюансах сервисов веб-карт. Экономьте свое время и деньги за счет моего, надеюсь, не бесполезного исследовательского труда!
ссылка на оригинал статьи http://habrahabr.ru/post/265807/