В этом году мне посчастливилось впервые посетить ежегодную (5-ю по счету), конференцию Fronteers #fronteers12, в Амстердаме.
Самая громкая клиент-сайд конференция в Европе, длилась 2 дня, 4-5 октября в стенах необычного кинотеатра Pathé Tuschinski.
Все доклады были на английском языке, в постоянном сопровождении Кристиана Хейлманна. Под катом ссылки на слайды и основные тезисы презентаций первого дня конференции.
Пять копеек
Прежде всего стоит отметить, что организация мероприятия была на высоте! Сразу видно что ребята из сообщества клиент-сайд разработчиков Fronteers очень ответственно подошли к делу, и учли опыт предыдущих конференций. Ощущать недостаток розеток и хорошего Wi-Fi не приходилось (что еще для жизни нужно :).
Все доклады записывались, и скоро будут выложены в открытый доступ на Vimeo.
Единственное, что не очень понравилось, это чересчур длинные сессии докладов, 50 минут на одного человека слишком много, из-за чего доклады казались немного разбавленными.
Первый день конференции
Adapting to Responsive Design

(http://instagram.com/p/QWey8vDuAt)
Марк начал доклад с пяти-минутного отрывка из фильма “Матрица”, отметив, что Responsive Design (далее RD) как красная таблетка Морфиуса. До этого все мы жили в мире статичных сайтов, но сейчас нам открылся мир совершенно новых возможностей.
В докладе были особо выделены 3 секции — бизнесс, процесс, контент:
Бизнес
- RD стоит дороже, клиентам нужно с этим считаться
- Рекламные баннеры тормозят развитие RD, трудно объяснить рекламным агентствам, что нужно рисовать резиновые баннеры
Процесс
- Сначала скетчи на бумаге, а не варианты дизайнов
- Wireframes больше не работают, делайте живые прототипы
- Стандартное тестирование больше не работает, за счет необходимости проверки на многих устройствах
- Нужны сплоченные команды разработки, что бы быстрей коммуницировать и обсуждать проблемы вариаций дизайна на лету
Контент
- Больше нет понятия “страница”, думайте прежде всего о контенте
- RD бросает вызов системам управления контента (CMS)
Так же, Марк упомянул об интересном докладе, про адаптирование контента.
The New And Improved Developer Toolbelt

Постоянно развивайте свои рабочие инструменты, чем меньше мы фокусируемся на них, тем больше нужно делать работы.
Учитесь любить командную строку, с ней намного проще, чем с графическим интерфейсом “из 300 кнопок”:
- Make it sexy — раскрасьте свой терминал
- Dotfiles (интересная подборка дотфайлов)
- Используйте autocomplete и историю команд
Изучайте свои IDE! Пару советов для Sublime Text:
- Emmet (ex-Zen Coding)
- Поиск кода по Stack Оverflow
- Библиотека снипетов
- Делайте собственные бинды
И многое другое
- TodoMVC
- Дебаг SASS в браузере
- Source maps (пока только в Chrome Canary) позволят отслеживать генерированные стили из SASS
- Yeoman — ускоряем процесс разработки веб приложений (для Win)
- Travis — continuous integration в облаке
- Tincr — плагин для Chrome, позволяющий редактировать файлы прямо в браузере
Постоянно проверяйте себя, используете ли вы сейчас лучшие, доступные инструменты для работы.
A Pixel is not a Pixel
Peter-Paul Koch — storofy, слайды
Докладчик рассказал нам о трёх типах пикселей:
- CSS Pixels — то, с чем мы работаем в вебе
- Device pixels — настоящие пиксели на экране (разрешение), для них задаются media queries
- Density-independent pixels — виртуальные пиксели, не используются в веб разработке. Были придуманы, что бы не ломать интерфейс, увеличивая плотность пикселей на экранах
И рассказал о типах viewport (оба измеряются в CSS пикселя):
- Layout viewport — реальный viewport
- Visible — видимый (при зуме на моб. устройстве)
Далее речь шла о проблеме position: fixed на моб. устройствах, но лучшее решение, к сожалению, не было раскрыто.
Смысл использования Responsive Design в приравнивании ширины сайта к ширине экрана устройства (width=device-width) с помощью:
<meta name=”viewport” content=”width=device-width” /> Стоит упомянуть интересные девайс — CamHolder, который использовался во время доклада.
На недавно прошедшем Форуме технологий от Mail.ru, Вадим Макеев тоже рассказывал про типы пикселей.
Using JS to build bigger, better datavis to enlighten and elate
Алекс рассказывал о визуализации данных в вебе:
- d3.js — библиотека позволяющая визуализировать данные с помощью SVG и HTML/CSS
- Modest maps
Ten things I didn’t know about HTML
Mathias Bynens @mathias — storify
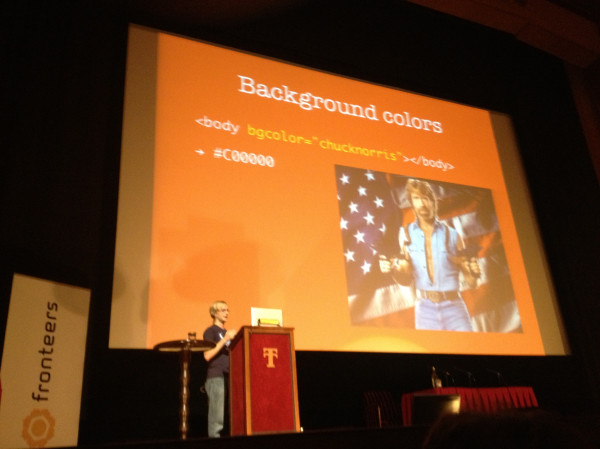
Матиас начал с рассказа об интересных фактах чтения кода цветов в HTML. Можно указать любое слово, и браузер прочитав знакомые буквы в коде цвета, выдаст цвет на его усмотрение, например “сhucknoriss”:
Цвета имён участников конференции.
Потом раскрыл темы кавычек в JS и CSS (по ссылкам валидаторы значений), по сути, можно все значения писать без кавычек, но в некоторых случаях, такой код может сломаться.
Минимальный, валидный HTML документ может состоять только из doctype и title. Остальное дописывается браузером, и не определённые теги html, body, можно даже стилизовать через CSS.
Еще из интересных фактов — не все символы считаются в JS одинаково, например математическая символы, могут выдавать значение “2” — пример.
Style guides are the new Photoshop

(http://image.slidesharecdn.com/fronteers2012-121004104049-phpapp01/95/slide-30-728.jpg)
Фотошоп не подходит для создания интерфейсов, проектируйте сайты, а не рисуйте картинки. Невозможно точно представить конечный результат реализации дизайна нарисованного в редакторе. Responsive Design очень трудно проектировать и дорабатывать в Фотошопе.
Используйте новые инструменты для генерации HTML прототипов, как Adobe Edge. Код не должен быть продакшн уровня. Клиенты в восторге, когда могут посмотреть наработки дизайна сразу на многих устройствах.
Не рисуйте картинки в Фотошопе, сразу делайте стайл-гайды, это поможет в поддержке дизайна, и разработчикам.
Далее он Стефан намекнул, что не стоит боятся командной строки, а нужно использовать её возможности по максимуму. После чего, рассказал о интересных инструментах, в помощь к разработке своих стайл-гайдов:
- Dexy — инструмент для генерации стайл-гайдов
- Phantom.js и Casper.js — для автоматизации тестирование и создания скрин-шотов
- Jinja — шаблонизатор на python
Accessibility panel
Antoine Hegeman, Bor Verkroost, Bram Duvigneau & Chris Heilmann — storify
Вместо того, что бы обсуждать абстрактные понятия доступности в вебе, нам посчастливилось услышать информацию напрямую, из первоисточника. На секцию про доступность в вебе были приглашены три разработчика, которые имеют разного рода физические недостатки.
Основные тезисы секции:
- Меню, появляющиеся на ховер, должны иметь “запасное пространство”, что бы не пропадали, при малейшем непопадании
- Скрин ридерам очень важна семантика, особенно в заголовках, по ним реализуется навигация в вебе
- Текст должен быть текстом, и находится через поиск по странице
- Полезно указывать язык сайта в атрибуте HTML, для voice over
- Улучшайте семантику HTML с помощью ARIA
В секции вопросов-ответов, я спрашивал, почему нельзя из веба определить физические недостатки пользователя, что бы предоставить более чистый контент. Ответили, что определять недостатки пользователя не допустимо, по тем же соображениям, как и определение пользователя по расовым признакам, дискриминация.
Еще немного по теме доступности в вебе — Леа недавно анонсировала удобный инструмент, позволяющий удобно проверять контрастность цветов.
More CSS secrets: Another 10 things you may not know about CSS
Lea Verou @leaverou — cлайды, cлайды с прошлого года

(из слайдов)
Леа, как и в прошлом году, рассказывала об интересных трюках в CSS. Тут пересказывать смысла нету, советую просмотреть слайды и пощупать примеры в живую.
Ссылочная
- @FronteersConf
- Fronteers на Lanyrd
- Видео записи докладов
- Публичный конспект на Github
- Слайды с отчета о конференции от Владимира Кузнецова
I’ll be back
В ближайшее время подготовлю вторую часть отчета, в который включу тезисы с Jam Session, где выступали пару наших соотечественников. Следите за обновлениями в твитере!
ссылка на оригинал статьи http://habrahabr.ru/post/155157/


Добавить комментарий