
Новый интерфейс в стиле Metro является ключевой особенностью мобильной ОС Windows Phone 7. Но не только её одной: уже сейчас ясно, что этот пользовательский интерфейс, будет используется Microsoft во всех продуктах, в том числе и во флагманской Windows 8. Таким образом, интерфейс Metro так или иначе будет существовать в течение длительного времени, и это стоит того, чтобы познакомиться с ним поближе.
В этой статье мы остановимся на интерфейсе: принципы его работы, сетка, структура и основные элементы.
Что такое Метро, для чего он используется, и т.д.
Метро новый «язык дизайна» от Microsoft. Новая концепция нацелена на изменение логики построения и работы операционной системы и приложений, а также схемы взаимодействия между пользователем и электронным устройством.
Основные принципы построения и внешний вид были в значительной степени позаимствованы из информационных систем транспортных узлов. Надписи и графические элементы, в рамках этих систем имеют вполне конкретные требования: очень высокая читаемость и визуальная восприятие информации, отсутствие отвлекающих элементов, чистое и четкое представление о всех внешних элементах.

В идеале, человек должен быстро воспринимать информацию представленную на них, и получать четкие и недвусмысленные указания на необходимые действия. Но не только это: внешний вид должен быть приятным, аккуратным и оставить хорошее впечатление на пользователя.
Уже более года, представители Microsoft активно рассказывают о концепции и особенностях нового интерфейса. Судя по тому, что тексты выступлений различных специалистов очень похожи, информация была тщательно подготовлена и проверена отделом PR. С одной стороны, в современном мире, это вполне естественно. С другой стороны, теряя живую связь и эмоциональный контакт с авторами, с дизайнерами. Они видят копию, но не оригинал. Люди пытаются бороться с ней с живыми выступлениями авторов.
Таким образом, Metro стиль. Microsoft называет это «наш новый язык дизайна».

Для стиля Metro, были разработаны собственные принципы, используемой Microsoft для создания собственной операционной системы и приложений. Компания рекомендует разработку приложений сторонних разработчиков, которые используют те же принципы.
Основным принципом системы, является ее фокусировка на контенте пользователя. В конце концов, при работе с электронным устройством, пользователь хочет получить доступ к своим данным судебного разбирательства или решить некоторые из других задач быстро, удобно и минимально отвлекаться на другие вещи. Роль интерфейса быстро и удобно направлять пользователей туда, где он сможет сделать то, что он хочет. Интерфейс теряет свое значение «лица» устройства, превращается в просто указатель на пути к функции, запрошенной пользователем. Следуя этой логике, Microsoft называет это „очистить“ интерфейс: удалить весь фон и декоративные элементы, которые только отвлекают пользователя, оставляя только самые важные вещи. Это должно облегчить передвижение пользователя по навигации и восприятие информации.
Конечно, интерфейс должен иметь приятный внешний вид и оставлять хорошее впечатление. Но красота не может быть в ущерб простоте, скорости и доступности информации. Дизайнерам оставили не так уж и много инструментов работы. Но Microsoft считают, что средств достаточно для достижения желаемых результатов.
Во-первых, мы должны обратить внимание на особенности шрифтов и их атрибутов. Размер, стиль и расположение надписи само по себе может рассказать о многом. Иногда визуальное впечатление от надписи можно быть даже сильнее, чем информационная составляющая ─ и это нужно использовать.
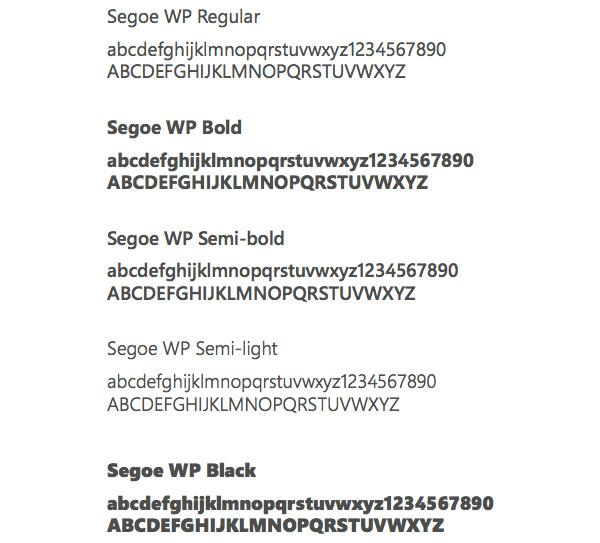
Для Windows Phone 7, Microsoft разработала специальное семейство шрифтов Segoe.

При разработке шрифтов, особое внимание было уделено их читаемости. Шрифт остается читаемым даже при очень малых размерах. Наконец, и это особенно подчеркивает Microsoft, шрифт просто визуально красив.
Еще одна важная задача: интерфейс должен быть динамичным и сосредоточенным на движении. Это довольно трудно объяснить словами, но идея в том, что сама конструкция и внешний вид интерфейса должны подталкивать пользователей, чтобы двигаться вперед, показать ему, что, есть еще больше возможностей и дополнительной информации. Например, хорошо известная особенность интерфейса, когда часть названия следующей страницы, появляется на правой стороне экрана.
В концепции Metro, очень важная роль отводится анимации интерфейса. Он должен „отвлечь и развлечь пользователя“. Красиво анимированный интерфейс с интересными переходами и эффектами сам формирует очень хорошее впечатление от работы с ним. Анимация делает интерфейс яркими. Microsoft настоятельно рекомендует, укреплять это впечатление. Например, активные элементы и кнопки должны реагировать, когда нажаты.
Переход с одного экрана на другой должны осуществляться с анимированным эффектом.
Система предоставляет множество различных, порой очень интересных видов анимации.
Например, в почтовом клиенте, при переходе из папки «Входящие» в папку для конкретного сообщения, имя отправителя и тема сообщения не исчезают с экрана, они, остаются, „летать“ на новом экране. Когда вы нажмете на кнопку „Отправить“, сообщение снижается и летит над верхней границей экрана. Кстати, анимация реализуется встроенной системой средств, то есть прежде, разработчикам пришлось придумать и создать все эффекты вручную, то теперь для этого достаточно указать системе, какой тип анимации вы хотели бы видеть. Это облегчает работу разработчиков.
Анимированные переходы, можно маскировать во время обработки системой команд пользователя. В идеале, хорошая продуманная анимация та, что пользователь не заметит вообще, что приложение „думает“. Благодаря красивой анимациии, он не заметит вообще, что переход от одной страницы к другой занимает некоторое время.
Microsoft советует отказаться от копирования объектов и эффектов реального мира в виртуальном интерфейсе, но вместо этого рекомендует более активно использовать возможности, предоставляемых виртуальным пространством. Таким образом, переход к иконографике и инфографике способствует Metro интерфейсу.
Меню сегодня почти всегда построены на иконках, то есть на статических изображениях, которые позволяют не только найти, но и запустить приложение.
В общем, иконка является своего рода идентификатором приложения, которое является статическим. Таким образом, разработчики намерены создавать наиболее привлекательные иконки для приложений, как правило, кнопки в стиле (3D и т.д.) ведь визуальный компонент имеет важное значение.
Особенность инфографики является в том то, что элемент меню должно не только обеспечить запуск приложения, но и обеспечить пользователя необходимой информацией, связанной с этим приложением: текущий статус, новые уведомления, другая информация.
Таким образом, для пользователя, главное меню это не только загрузчик, а полноценный информационный щит, где он может наблюдать новые системные события, и быстро реагировать.
В этом кратком описании идеологии интерфейса Metro, мы использовали советы Microsoft, опустив все вторичные элементы, и, сосредоточившись на главном.
Запатентованная Концепция Metro UI
18 августа 2011 года USPTO агентство утвердило заявку на патент от Microsoft, которая звучит довольно абстрактно: „Визуальное движение для обратной связи пользовательского интерфейса“. Отрывок из документа, который является абстрактным описанием интерфейса, прямо указывает на особенности MetroUI.

»Аспект пользовательского интерфейса, который обеспечивает визуальную обратную связь в ответ на ввод данных, сделанных пользователем. Например, края экрана могут быть использованы для создания эффектов визуальных подсказок для пользователя, указав например, что он достиг конца прокрутки списка. Другим примером такой обратной связи является то, что некоторые параллельные элементы интерфейса можно перемещать отдельно и с разной скоростью в ответ на действия пользователя. Другим примером является моделирование инерции при движении элементов пользовательского интерфейса, используемого для обеспечения более естественного вида сенсорного ввода. Различные комбинации этих функций были описаны в патенте".
Подтверждение патента очень важно для Microsoft. Действительно, в ближайшем будущем, интерфейсы всех основных продуктов этой компании будет в некотором роде на основе этой концепции. Windows Phone, Xbox и Windows 8. Кроме того, она обеспечивает дополнительную защиту от элементов MetroUI, используемых конкурентами. Например, Google уже много раз пыталась скопировать различные элементы MetroUI.
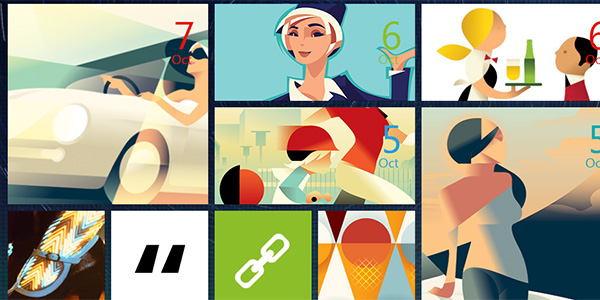
Примеры стиля Metro UI в веб-дизайне
Мы собрали несколько сайтов, имеющих дизайн Metro Style для вашего вдохновения. Для большинства из них, из метро особенностей, можно выделить в сетке плитки, мы видим на сайтах вдохновение в других важных аспектах, таких, как тип, выбор образов и иконографики.
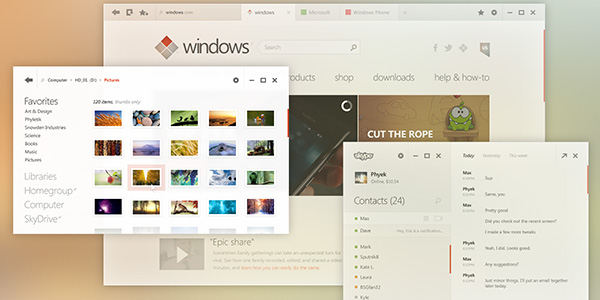
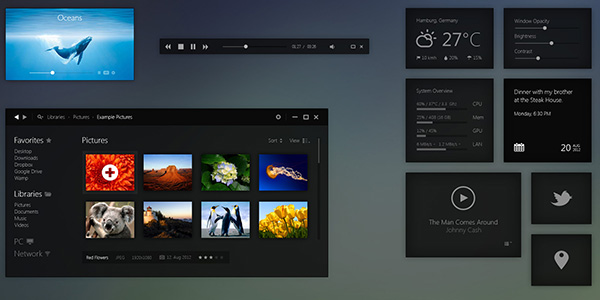
Концепция пользовательского интерфейса Windows
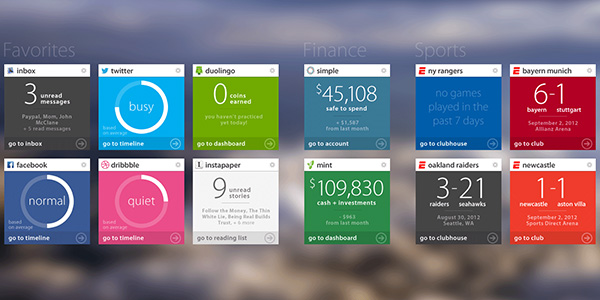
Metro Dashboard
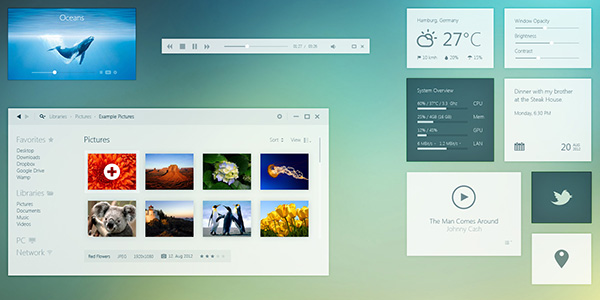
Windows 8 Дневной режим
Windows 8 Ночной режим
Zepppelin
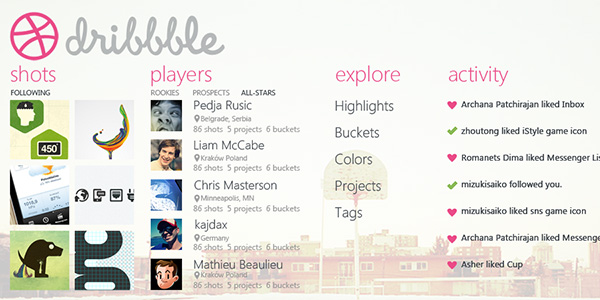
Metro Dribbble
Metro web
Metro Style Form
Experiment with Metro UI
Portfolio
Metrofy
Metro – Personal Portfolio HTML5/CSS3 vCard
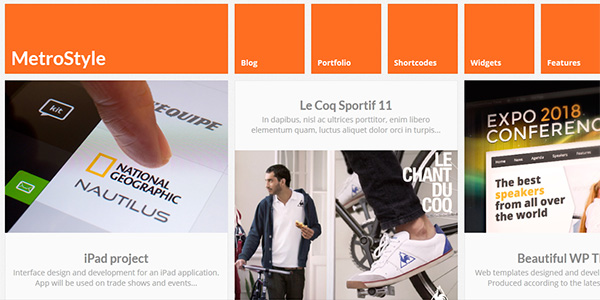
MetroStyle
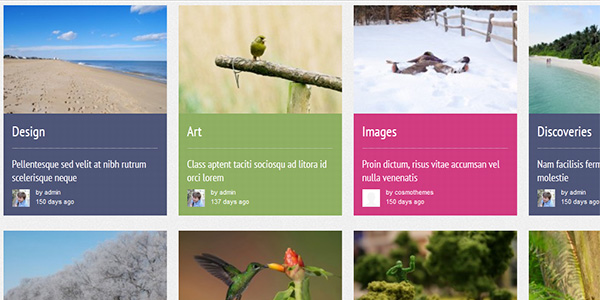
Pressboard – Responsive Social Magazine Theme
Matrix – Responsive WordPress Theme
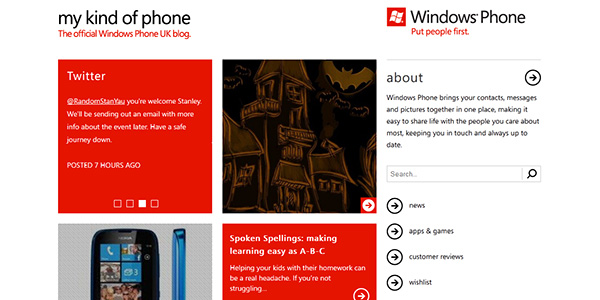
Windows Phone UK
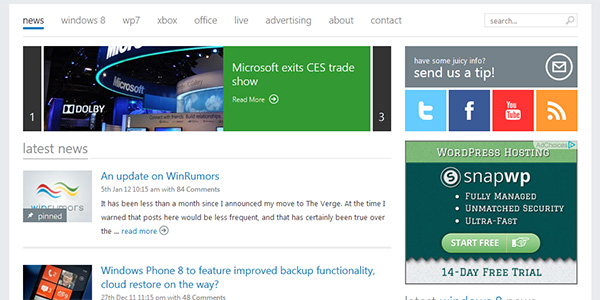
WinRumors
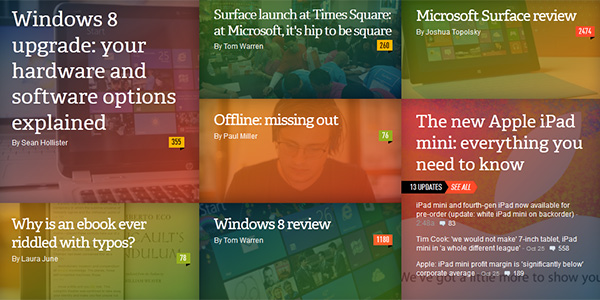
The Verge
Заключение
На мой взгляд, Microsoft создала очень интересный дизайн. Мы можем спорить о многочисленных плюсах, и о не менее многочисленных минусах, но по крайней мере есть интересная концепция. И самое главное, операционная система имеет свое собственное лицо, которое отличает его на рынке.
ссылка на оригинал статьи http://habrahabr.ru/post/156625/


















Добавить комментарий