Twitter Bootstrap

Извиняюсь перед теми, кто его ненавидит, но все-таки в этом списке нельзя его не упомянуть.
Очень распространенный и широко используемый фреймворк, про который написано уже множество статей, поэтому просто кратко перечислю его особенности:
- Язык — LESS
- 12-ти колоночная адаптивная разметка, поддержка мобильных устройств, планшетов и мониторов, примеры классов: .span3, .span8
- Множество компонентов, кнопок, выпадающие меню, собственный стиль полей ввода, списков, заголовков, меток, иконок, алерты, табы, прогресс-бары, всплывающие подсказки, «аккордеон», «карусель», и так далее.
- Различные Javascript-плагины
- Полная документация
- Поддержка Scaffolding, в том числе применение Bootstrap-стиля к уже созданным HTML
- Большое сообщество, которое пишет новые плагины, полностью вписывающиеся в дизайн
На основании этого можно сказать, что Bootstrap — это все-в-одном, который удовлетворит любые потребности разработчика, благодаря чему он и является таким популярным.
Responsive Grid System

Разработчик утверждает, что это не фреймворк, и не набор заготовок, и говорит, что это быстрый и простой способ создать адаптивный веб-сайт.
На официальном сайте выделены следующие достоинства:
- Можно указать любое количество колонок, от 2 до 12. Пример классов колонок: .1of4, .2of7, и так далее
- Легко подключить к существующему сайту
- «Резиновые» колонки, масштабируются к любой ширине
- Не требуется использовать классы .last и .end
- Сначала размещается контент, затем подбирается разметка
- Использование брейкпоинтов (по умолчанию на 480 пикселях)
- Можно указать, чтобы при низком разрешении колонки не складывались в стопку 1 колонка на строку, а например, 12 колонок разделить на три строки по 4 колонки
- Не требуется глубоких знаний математики (необходимо уметь считать до 12)
Разметка и ничего лишнего.
1140 CSS Grid

Разметка 1140px, рассчитана под 1280px-мониторы. На мониторах с меньшим разрешением она становится резиновой и адаптируется под ширину окна браузера. После определенной точки она использует медиа-запросы для передачи мобильной версии, которая складывает колонки в стопку, так что информация сохраняет свой смысл.
- 12-ти колоночная разметка, примеры классов колонок: .threecol, .fourcol, и так далее
- Мобильные версии, подходят для любых устройств, поддерживающих CSS или медиа-запросы, с их помощью также можно включить x2 картинки для Retina-дисплеев
- Доступен шаблон для Photoshop
- Разметка протестирована на новых и старых компьютерах, ноутбуках, нетбуках, планшетах, смартфонах, и даже старых Nokia
- Поддержка Chrome, Safari, Firefox, IE 7, IE 8, частичная поддержка IE 6
- До 40px отступы между колонками
- Картинки сжимаются до ширины колонки, в которой находятся, не рекомендуется указание ширины и высоты картинки
Если вы разрабатываете сайты с шириной страницы 1140 пикселей, вероятно, это то, что вам нужно.
Skeleton

Также уже не раз здесь упоминался, поэтому сразу описание:
- 12-ти колоночная разметка, 960px максимум, примеры классов колонок: .three columns alpha, .two columns omega
- Во фреймворк включена типографика, кнопки и формы
- Использует много медиа-запросов
- Поддержка Chrome, Safari, Firefox, IE 7 и выше, мобильные версии браузеров
- Имеются расширения для WordPress, Drupal, а также гем для Rails
The Semantic Grid

Не нашел ни одного упоминания на хабре, хотя может быть у меня поломался поиск…
- Возможность устанавливать ширину колонок и отступов между ними, выбирать количество колонок, переключаться между пикселями и процентами
- Не требуется использовать никаких .grid_x классов в разметке
- Адаптивный
- Языки LESS, SCSS, Stylus
- Использует теги article, header, aside
- Имеется фиксированная и «резиновая» разметки, возможность заполнять окно на всю ширину, многоуровневые колонки
Frameless Grid

Ищете адаптивный дизайн, но ненавидите резиновые разметки? Думаю, это вам подойдет. Суть такова: создаете много повторяющихся колонок с фиксированной шириной, центруете их по окну, и все! Адаптируется не по пикселям, а по колонкам. Те колонки, которые выходят за пределы вида, скрываются, и разметка перестраивается. Официальный сайт этого фреймворка адаптируется под разрешения 320, 480, 600, 900 и 1900 пикселей.
Имеются шаблоны на LESS, SCSS, база HTML, шаблон для Photoshop.
Достаточно интересная идея, рекомендую хотя бы зайти и посмотреть как оно выглядит.
Gumby Framework

«Фреймворк, с которым вы уже знакомы». По наполнению напоминает Bootstrap.
- 960-пиксельная «гибридная» разметка, 12 или 16 колонок, примеры классов: .seven columns, .five columns
- Встроенные элементы: формы, кнопки, выпадающие меню и табы
- Javascript toggles и drawers
- Доступны Photoshop-шаблоны
Gridless

HTML5 и CSS3 шаблон для создания адаптивных, кроссбраузерных веб-сайтов с отличной типографикой.
- DBY-подход — фреймворк убирает все скучные детали разработки веб-сайтов и веб-приложений
- Поставляется со всем, что вам уже надоело выполнять в начале каждого нового проекта. Включает CSS, типографику, хорошо организованную структуру папок, фиксы для IE и другие полезные штуки
- Mobile-first адаптивная разметка, подстраивающаяся под ширину устройства
- Поддержка IE 6/7/8 благодаря Respond.js
- Очень простой и прямолинейный, нет никаких предустановленных систем разметки или не-семантических классов. Является отправной точкой, его необходимо редактировать, настраивать и переписывать для удовлетворения своих требований
Адаптивные разметки для Compass (SUSY)

Полная поддержка Ruby on Rails, требует установки гема «compass». Очень простой процесс установки и настройки, изменяемая ширина колонок и отступов, любое количество колонок. Также есть возможность перехода на 1140px разметку.
The Goldilocks Approach

«Хорошая начало для дизайна, в котором разрешение устройства убирается из уравнения».
- Фреймворк использует комбинацию Em-ов, max-width, медиа-запросов и шаблонов, чтобы сделать дизайн независимым от разрешения
- Содержит два хорошо комментированных CSS-файла, которые определяют три разновидности медиа-запросов: мультиколоночная, с узкими колонками, и одноколоночные
- Включает также хорошую типографику «из коробки»
- Является попыткой создания адаптивной верстки, которая будет полностью независима от устройства
На официальном сайте есть примеры всех трех типов отображения дизайна при помощи медиа-запросов.
Proportional Grids

Разработчик этого фрейморка использовал css-свойство box-sizing, чтобы создать решение, позволяющее использовать фиксированные отступы между колонками (em/rem) и резиновые колонки. Расстояние между колонками будет оставаться одинаковым на всех брейкпоинтах, связанное с базовым font-size.
Колонки определяются пропорциями, например одна вторая, одна третья, и могут быть использованы сколько угодно раз, даже внутри другой колонки. Также имеется поддержка IE8, и немного другая разметка для IE7 и ниже. Написан на SASS.
Foundation 3

Также недавно упоминался на хабре, заявляет о себе как о наиболее продвинутом адаптивном фреймворке для фронт-энда.
- Гибкая верстка, позволяющая быстро располагать элементы на странице, и предлагающая многоуровневые колонки, может быть адаптирована под любой размер, от телефонов до экранов телевизоров
- Быстрое прототипирование, имеется множество стилей и элементов, позволяющих ускорить создание работающих прототипов, которые могут быть отполированы и сразу отправлены в продакшн
- Включены формы, кнопки, табы, и так далее
- Не требуется настраивать отображение на каждом размере экрана по отдельности
- Разработан на SASS
Amazium

- 1200px-верстка
- Адаптивный 12-ти колоночный дизайн. Пример класса — .grid_12, .grid_8
- Установлена типографика
- Различные виды нумерованных и ненумерованных списков
- Возможность прятать элементы на определенных разрешениях
- Кастомные формы и таблицы
- Использование медиа-запросов
- Адаптивные картинки и видео
Golden Grid System

GGS разделяет экран на 18 четных колонок. Крайние колонки являются гранями, остается 16 колонок для дизайна. Колонки могут комбинироваться, образуя 8-колоночную разметку для планшетов, или 4-колоночную для телефонов. Благодаря такому решению, GGS покрывает разрешения от 240px до 2560px.
- Резиновые пропорциональные отступы между колонками
- Сохраняются пропорции всех элементов разметки, в том числе шрифтов, рамок, и так далее
- Golden Gridlet — кнопка для разработчика, показывающая колонки, задействованные в раскладке
- Доступны HTML-разметка, CSS, LESS, SCSS, JS
Initializr

Это скорее не фреймворк, а инструмент для генерации шаблонов, использующих HTML5, CSS3 и jQuery.
- Позволяет создавать шаблоны, основанные на HTML5 Boilerplate, Bootstrap, или на адаптивном шаблоне
- Доступна документация на русском и других языках
Simple Grid

Поддерживает 4 размера экранов: до 720, больше 720, больше 985, и больше 1235px
Посетитель получает верстку, настроенную именно под его размер экрана
Не требуется использовать классы .first и .last
Простые, насколько возможно, классы и разметка
Stack Layout

- Всего 12 наименований классов
- Легкий переход на семантические наименования классов
- Гибкая фиксированная верстка
- Легкая настройка отступов между колонками
320 and Up

Для владельцев нетбуков — нужно прокрутить вниз, я и сам сразу не понял куда попал.
320 and Up — легкий, простой в использовании адаптивный шаблон для веб-дизайна. Сменил свой принцип с «сначала дизайн для маленьких экранов» на «сначала контент, потом разметка».
- Пять CSS3 значений медиа-запросов: 480, 600, 768, 992 и 1382px
- «Атмосфера» дизайна (цвета, текстуры, типографика) отделена от верстки
- Стили Bootstrap для кнопок, форм и таблиц
- Modernizr, Selectivizr, адаптивный тестер типов и тестер дизайнов
- Поддержка LESS и SASS
Fliud Baseline Grid

HTML5 и CSS3 набор для разработки, который предоставляет фундамент для быстрой разработки дизайна веб-сайта. Фреймворк был построен с соблюдением типографических стандартов, и комбинирует принципы верстки резиновыми колонками, основной версткой и адаптивным дизайном «сначала для мобильных устройств».
- Настраиваемое количество колонок, есть онлайн-инструмент для генерации соответствующих CSS
- Встроенная типографика
- Поддержка IE 6 и выше
- Несколько брейкпоинтов, размеры от мобильных устройств до десктопов
Colomnal

Colomnal — это «ремикс» нескольких других разметок. Резиновая метка взята от 1140 CSS Grid, дополнительные функции взяты с 960 Grid System. Ширина 1140px, резиновая, поэтому будет соответствовать ширине большинства браузеров.
- Встроенный CSS-дебаггер, показывающий структуру любого элемента верстки
- Возможность размещать несколько колонок внутри родительской
- Имеются префиксы и суффиксы для добавления дополнительного пространства перед или после содержимым
- CSS классы для вертикальных отступов
- PDF для ознакомления с разметкой
- Шаблоны
Ingrid Framwork

Ingrid — это легкая резиновая система CSS-разметки, цель которой — уменьшить необходимость в использовании классов или индивидуальных типов. Благодаря этому она становится менее навязчивой и ее проще перестраивать для адаптивной верстки. Также это расширяемая система, которую легко настраивать под собственные цели.
Yet Another Mobile Boilerplate

YAMB — это набор инструментов для веб-дизайнеров, позволяющий стоить адаптивные веб-сайты быстрее. Веб-сайты на YAMB будут оптимизированы для экранов шириной от 320 до бесконечности.
- Адаптивная разметка
- Выпадающие меню с возможностью неограниченных под-уровней и подписей
- Для маленьких экранов выпадающие меню автоматически конвертируются в списки для выбора
- Адаптивные слайдшоу с заголовками, возможность добавления их в контент веб-сайта
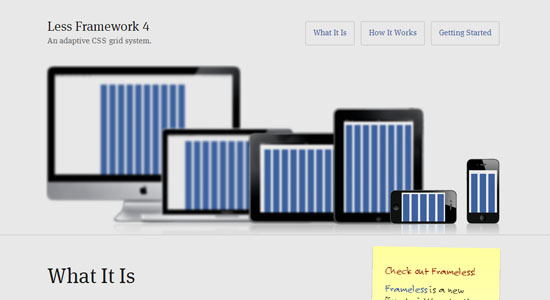
Less Framework 4 содержит 4 верстки и три набора типографики, все это основано на одной сетке.
Разновидности версток: стандартная, для планшеров, для мобильных устройств и широкая для мобильных устройств
Каждая верстка основана на колонках шириной 68px и 24px-отступах. Изменяется только количество колонок и ширина внешних отступов.
- Присутствует генератор CSS
- Есть Rails гем, различные шаблоны, плагин для Compass, и так далее
960 Grid System

Фреймворк, поддерживающий 12-ти и 16-колоночную сетку шириной 960px.
- Есть возможность перемещения элементов добавлением дополнительных классов без перемещения самих элементов внутри HTML
- Имеется альтернативная версия с 24-колоночной сеткой
PS. Если найдете ошибки или неправильное применение терминологии — пишите, пожалуйста, в ЛС, исправлю.
ссылка на оригинал статьи http://habrahabr.ru/post/156747/

Добавить комментарий