Спустя почти две недели с начала разработки модуля, я пришел к следующему выводу: слишком все сложно получается. Идея сама по себе простая: к MODX Revolution (которому исторически не хватает модулей для построения блогов) прикрутить LivestreetCMS, дабы получить этакую социалочку с хорошим функционалом.
Первый пакет я накидал быстро, и он вполне обеспечивал перенаправление запросов на Livestreet и вывод контента в MODX. Но дальше захотелось реализовать синхронную работу с пользователями MODX- и LS-., потом еще что-то… В общем функционал рос, код тоже. Проблемы проявились в сложностях настройки данного союза. Если с MODX можно сказать вообще никаких серьезных проблем не возникло (во всяком случае не потребовалось трогать ни байта кода движка), то с Livestreet все оказалось сложнее… Так или иначе приходилось лезть в код. Я конечно понимаю, что какие-то вещи можно и перегрузкой классов в своем плагине сделать, но это только частное решение проблемы. Да и некоторые моменты не перегрузить, как к примеру обстояло дело с классом Jevix. Но это не важные детали. Главное — настройка всего этого дела требует много ручной работы. Когда я написал мануал по установке и настройке всего этого дела, я совсем озадачился… Вроде и не много, но все равно больше, чем ничего.
В общем так или иначе, вчера я решил поменять политику. Я решил собрать такой пакет для MODX, который уже в себе несет полностью настроенный для работы Livestreet, и устанавливая который мы уже имеем готовое расширение под социалку.
Тем не менее сам модуль можно использовать и самостоятельно (к примеру, меняя настройки Livestreet в системных настройках для разных контекстов, можно получить работу сразу с несколькими Livestreet-сайтами). В общем, модуль вполне подходит для связки с уже имеющимися Livestreet-сайтами (права в таком случае придется прибегнуть к ручной настройке по мануалу).
Итак, как же происходит установка?
1. Качаем пакет под MODX Revolution (для синхронной работы с пользователями требуется версия не ниже 2.2.0, если только контент отдавать, то можно и более ранние версии использовать).
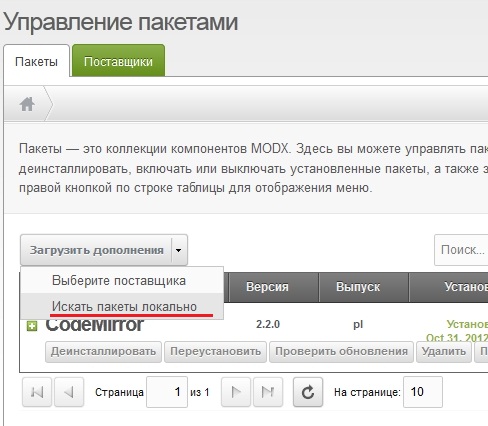
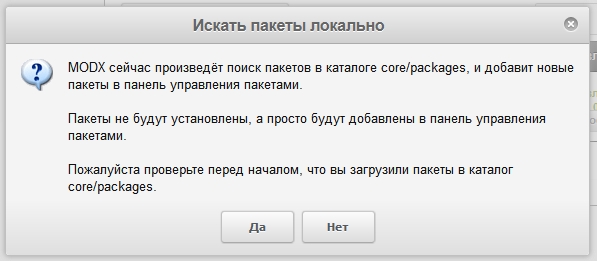
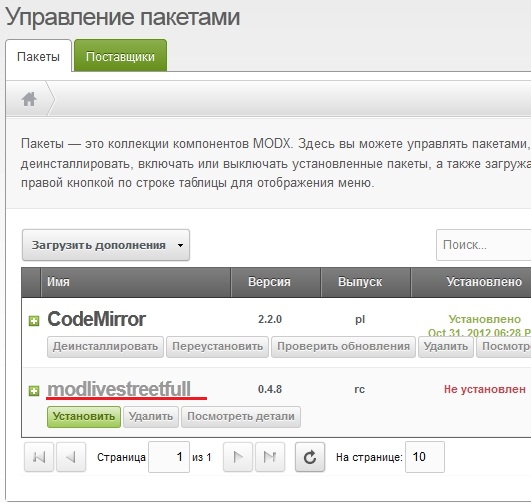
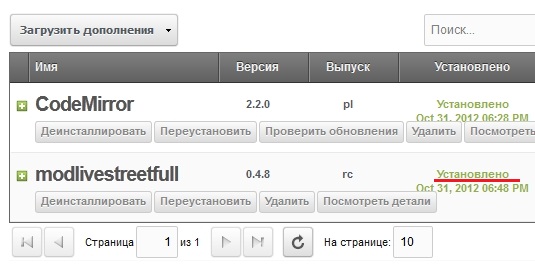
2. Заливаем его в /core/packages/ и устанавливаем локально (сорри, пока в MODX-репозиторий не пустили).





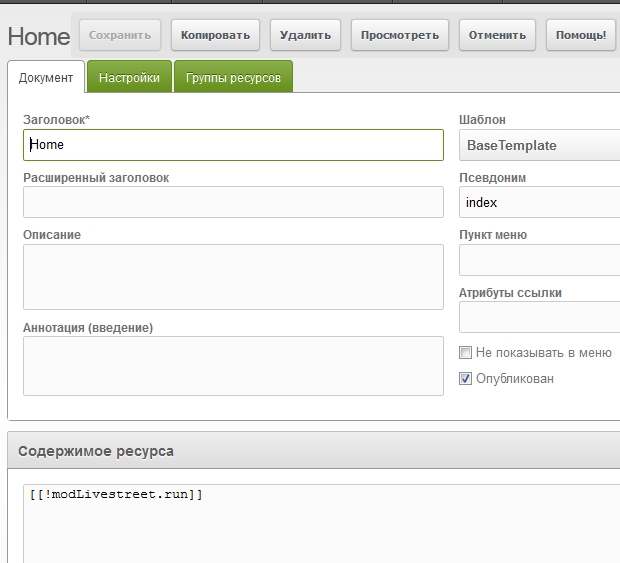
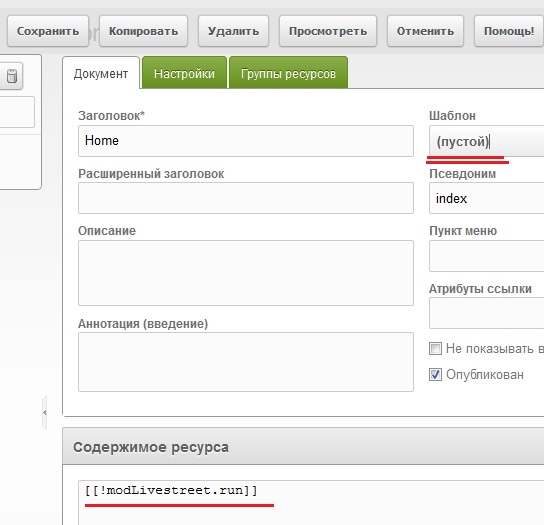
3. После того, как пакет установлен, просто вставляем сниппет [[!modLivestreet.run]] в нужный нам стартовый документ (с пустым шаблоном. Или создаем шаблон с этим сниппетом), и все.


Таки все 🙂
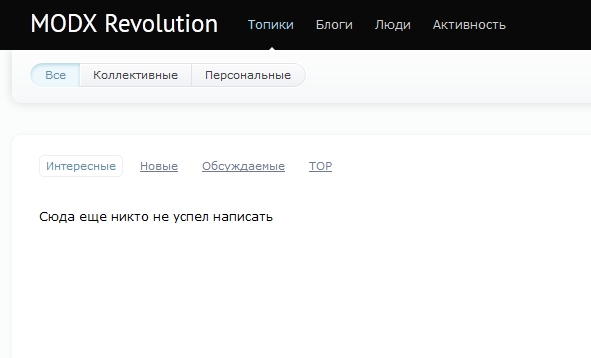
Заходим на страничку, и видим Livestreet 🙂

В дальнейшем данный проект будет развиваться именно в этом направлении (пакет с готовым Livestreet-ом). Мне кажется это правильно. Кому надо быстро и просто — уже есть. Хотите нюнинг? Сам модуль полностью самостоятельный, без проблем, допиливайте к своему Livestreet-у. Полезная инфа есть на оффсайте.
И напоследок небольшой FAQ.
А если я не хочу, чтобы Livestreet прям на главной болтался? Если я хочу, чтобы он был где-нибудь в разделе /forum/ ?
Просто заходите в системные настройки MODX (здесь и далее Пространство имен modLivestreet), и меняете modLivestreet.url_prefix / на /forum/ (или какой вам нужен).
Все, этот раздел будет для Livestreet базовым. Только не забудьте сделать главную страницу со сниппетом modLivestreet.run для этого раздела.
А если я хочу на отдельном домене, типа forum.moysite.com?
Создаете в MODX новый контекст, в нем главную страницу со сниппетом modLivestreet.run, привязываете в MODX урл к данному контексту и все. Если вы хотите, чтобы ссылки Livestreet-а вели на домен forum., а Wayfinder и т.п. формировал ссылки на основной сайт, то для контекста задайте site_url — основной домен, а настройку modLivestreet.site_url укажите домен форума. Правда вам еще понадобится поменять настройки Wayfinder, чтобы он полные УРЛ-ы формировал, но это мелочи и непосредственно к модулю не относятся.
А будут ли работать MODX-теги, если я вставлю их в шаблоны Livestreet?
Да, будут. Весь контент Livestreet обрабатывается перед выводом парсером MODX.
А как же безопасность? А если кто-то напишет в топик MODX-теги (сниппет, системную настройку и т.п.)?
Таки не боись. Все меры по безопасности приняты. Все запросы на сервер чистятся, а квадратные скобки MODX-тегов заменяются кодами, так что есть кто что-нибудь и напишет, то увидит ровно то, что написал.
Но тут есть одно большое НО: если вы увязали Livestreet с MODX, то не выводите его в чистом виде без связки с MODX, так как чистку тегов выполняет именно MODX, и если кто-то напишет теги в LS, то они потом обработаются в MODX.
Позже будет написан чистильщик и на стороне Livestreet.
А по оптимизации какие советы дадите?
Самый главный совет — настройте правила Rewrite на вашем сервере. В базовой комплектации MODX полностью прогоняет всю статику Livestreet через себя.
location /templates/{ root /www/site.ru/public_html; access_log off; expires 30d; } location /uploads/{ root /www/site.ru/public_html; access_log off; expires 30d; } location ~/engine/.*\.js{ root /www/site.ru/public_html; access_log off; expires 30d; } То есть физически Livestreet может быть полностью за пределами DOCUMENT_ROOT.
В общем наверняка разберетесь.
А вот если….?
Все, все остальные вопросы в комментах.
ссылка на оригинал статьи http://habrahabr.ru/post/156889/
Добавить комментарий