Эта статья выражает личное мнение автора и затрагивает экспериментальные UX-техники, которые не являются единственно правильными. Согласны ли вы с предложенными вариантами? Можете ли предложить лучшие решения? Можете поделиться своим мнением или предложить свое решение в комментариях.
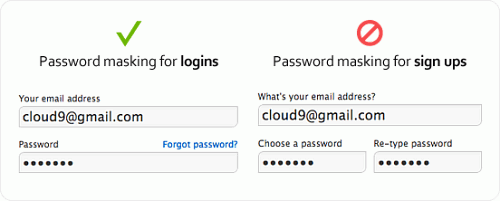
Подходит для авторизации, не подходит для регистрации
Авторизация используется намного чаще, чем форма регистрации. Пользователям требуется зарегистрироваться на сайте всего один раз, чтобы создать аккаунт, в то же время входить на сайт для доступа к аккаунту ему придется множество раз. Из-за того, что формы входа используются так часто, велика вероятность, что пользователям придется вводить пароль на глазах других людей. Иногда пользователи просто хотят показать что-то своим друзьям или коллегам, в таком случае им придется входить на сайт, наверняка в это время рядом уже будет кто-то находиться. Поэтому имеет смысл использовать скрытые пароли в формах входа.

Однако, причины и последствия скрытия пароля в форме регистрации совсем другие. Скрытие пароля обычно приводит к опечаткам, потому что пользователь не видит, что он набирает, и не может точно определить, где сделал ошибку. Последствия опечатки в пароле при авторизации не настолько серьезны, как при регистрации нового пользователя. Если у пользователя не получилось набрать правильный пароль с первого раза, он просто пробует ввести его еще раз. Если он введет неправильный пароль при регистрации, он не сможет войти в аккаунт, и ему придется сбрасывать свой пароль. Такие ошибки — это не вина пользователя сайта. Это вина дизайнера, который не дал пользователю возможности увидеть, что он ввел в поле пароля.
А что если мы уберем поле с подтверждением пароля?
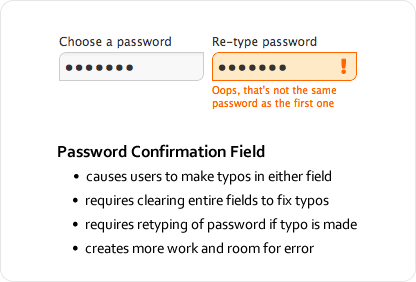
Одно из наибольших препятствий для пользователя в процессе регистрации, которое создает скрытие пароля — это поле для подтверждения пароля, которое часто используется в формах регистрации. Это поле заставляет пользователя набрать пароль еще раз и проверяет, что значения этих двух полей совпадают, снижая вероятность ошибки в пароле. Причина существования этого поля — иногда пользователи, вводя пароль в поле со скрытым содержимым, делают опечатки, и это дополнительное поле может отсеять эти ошибки.

Поле для подтверждения пароля может быть добавлено с хорошей целью, но у них есть один недостаток. Пользователи склонны сделать даже больше опечаток, вводя пароль в два разных поля. Более того, им придется проделать дополнительную работу, чтобы исправить эти ошибки. Из-за того, что они не видят, где опечатались, им придется очистить содержимое обоих полей и заново ввести пароль как минимум один раз. Таким образом, поле для подтверждения пароля не только вызывает больше опечаток, но и заставляет пользователя проделывать определенную работу, чтобы исправить их, замедляя его и делая процесс регистрации неприятным.
Примечание переводчика. Поле для подтверждения введенного пароля уже начали убирать некоторые крупные сайты, пример — twitter.com. Также, для стран СНГ существует еще одна проблема — наличие нескольких раскладок на клавиатуре, в результате чего пользователь может ввести одинаковый пароль два раза не в той раскладке, в которой он предполагает. Так что в данном случае пользы от этого поля еще меньше.
Временный показ пароля уменьшает количество опечаток
Скрытие пароля может добавить пользователю больше проблем, чем пользы. Они скрывают не только пароль, но и опечатки, которые сделал пользователь, из-за чего их сложно заметить и исправить. Безопасность, которую предлагает такое решение, не стоит этого, потому что обычно посетители регистрируются на сайте, находясь одни, когда никто не заглядывает им через плечо. Регистрация выполняется всего один раз, после чего им не придется регистрироваться заново. Отображение пароля простым текстом в этот единственный раз, когда они одни, вероятно, не настолько серьезный риск для их безопасности, как мы привыкли думать. Шансы того, что кто-то подсмотрит пароль практически нулевые, даже если пользователь регистрируется в общественном месте.

Решение всех этих проблем — временно показывать пароль, так что пользователь сможет ввести его быстро и внимательно, например, показывать пароль пару секунд, так что он сможет увидеть, что ввел. Временное отображение пароля снижает количество опечаток и упрощает поиск и исправление ошибок. И пользователю не придется беспокоиться о тех, кто стоит за его спиной, так как пароль скрывается очень быстро, к примеру, показывается всего два последних введенных символа. Любопытным придется запоминать набор (надеемся) случайных знаков за несколько секунд, что практически невозможно сделать. Если мы показываем только последние символы, им придется смотреть на экран более длительный период времени, чтобы увидеть весь пароль.
Я искренне верю, что шпионы, подсматривающие пароли — это всего лишь паранойя. Наибольшая проблема — пользователи лишаются доступа к своему аккаунту из-за ошибок в пароле при регистрации, вызванных скрытым полем для его ввода. Далее я хочу предложить два метода.
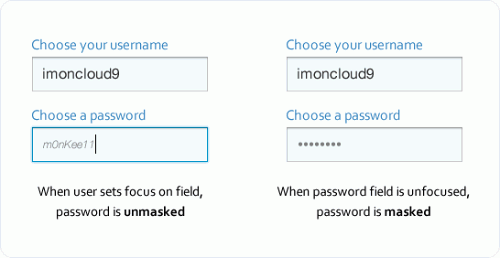
Отображение пароля, когда поле находится в фокусе
Вы можете сделать ввод пароля более простым для заполнения и в то же время безопасным, отображая пароль только когда поле находится в фокусе, и скрывая его содержимое при переключении на следующее поле. Это позволит пользователю видеть, какие символы он вводит в данный момент, тем самым уменьшая риск опечаток и предотвращает возможность для любопытных подсмотреть пароль, когда пользователь перешел ко следующему.

Другое улучшение, которое вы можете добавить — показывать пароль пользователя маленькими, светло-серыми курсивными буквами. В результате, чтобы разобрать каждый символ, нужно будет приблизиться к экрану. Даже если кто-то будет пытаться подсмотреть пароль, он будет выглядеть слишком неразборчиво для всех, кроме посетителя, сидящего прямо напротив экрана.
Еще одна возможность — показывать только последние введенные символы, заменяя остальные звездочками, таким образом подтверждая ввод пароля.
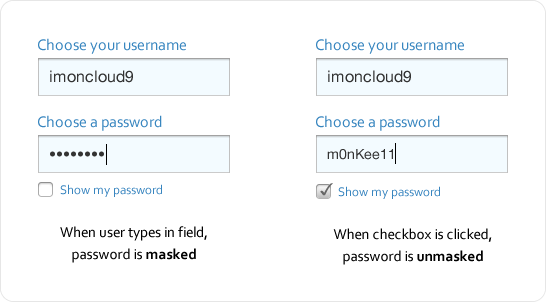
Флажок для отображения пароля
Еще одна возможность — добавить флажок для отображения пароля. В таком случае, когда пользователь вводит пароль, он скрыт, но если они ставят галочку, он отображается, позволяя им увидеть, допустили ли они ошибку. Для реализации такого приема потребуется больше усилий, но это намного лучше, чем поле для подтверждения пароля, потому что такой вариант позволяет пользователю легко увидеть и исправить сделанные ошибки.

Прим. переводчика. В таком случае мы даем пользователю возможность самому принять решение, отображать пароль или скрывать его в зависимости от места и окружения.
Равновесие между безопасностью и опытом взаимодействия
Обычно рекомендуется следовать общепринятым дизайнерским решениям, но когда такое решение замедляет пользователя, усложняет выполнение задачи или увеличивает вероятность ошибки, оно требует серьезного обдумывания. Безопасность должна быть сбалансирована с опытом взаимодействия. Отдавая слишком большое предпочтение безопасности, вы можете оставить неприятное впечатление от пользования вашим ресурсом. Когда вы найдете «золотую середину», у пользователей не будет проблем с использованием вашего веб-сайта, даже если он не следует общепринятым дизайнерским решениям.
ссылка на оригинал статьи http://habrahabr.ru/post/157071/
Добавить комментарий