Вступление
Я безумно люблю различные эксперименты на JS. Они словно позволяют заглянуть нам в будущее, и посмотреть, каким захватывающим и футуристичным оно будет. Когда вы будете просматривать приведенную подборку, вы наверняка вспомните про еще недавнего короля — Adobe Flash, а затем осознаете, насколько быстро CSS и JavaScript лишили его трона. Современные браузеры позволяют нам использовать множество различных эффектов и анимаций без сильных тормозов. Однако слово «эксперементальный» подразумевает ряд ограничений, как например корректное отображение в некоторых браузерах (IE), кроме того, подобные плагины будут, скорее, отличным концептуальным дополнением для персональных страниц, а не для использования в больших проектах.

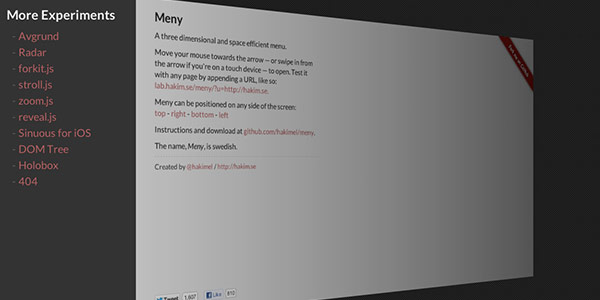
Meny — трехмерное меню, которое помимо своей визуальной притягательности еще и экономит место на экране. При наведении (или свайпе на тачскрине, что важно), меню «выезжает» с отличным эффектом.

Отличное CSS 3D меню, вызывающее мгновенный вау-эффект у всех, кто пользуется им впервые.
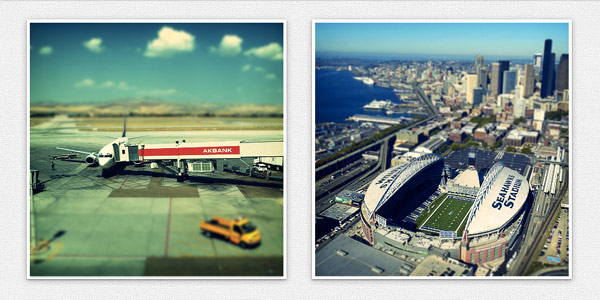
Tilt Shift

Плагин для jQuery, который использует фильтры CSS3, для воспроизведения эффекта «боке», так любимого пользователями Instagram. Концепт работает только в Chrome и Safari 6.

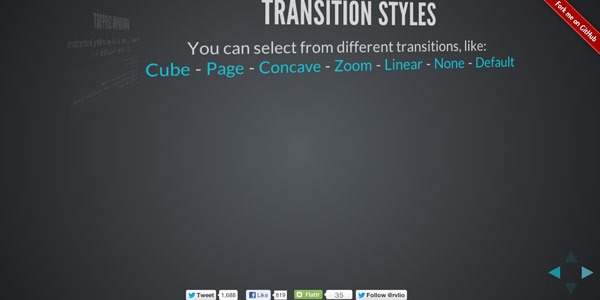
Довольно известный плагин, который многие используют для создания презентаций на CSS. Презентацией можно управлять при помощи стрелок на клавиатуре, или же свайпом.

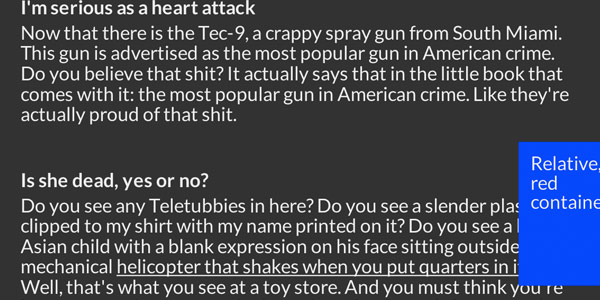
Эксперементальный анимированный ярлычок, потянув за который можно увидеть дополнительный контент. Это нужно видеть!

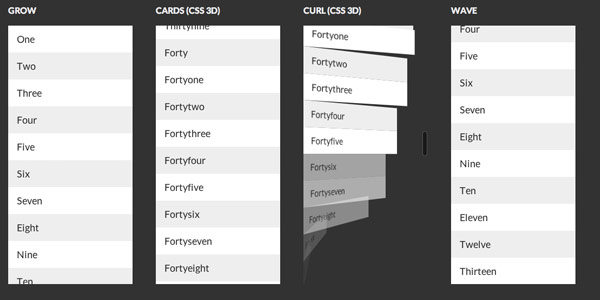
Коллекция ну очень классных скролл-эффектов. Хотя стадия разработки значится как «эксперементальная», эффекты поддерживаются в Chrome/Safari/FF/iOS/Android 4.x.

zoom.js — еще один сугубо экспериментальный плагин, который используется для приближения DOM элементов. Принцип использования напоминает мобильные браузеры — пользователь при помощи двойного тэпа приближает интересующий его элемент страницы.

Плагин для jQuery, генерирующий фотореалистичные тени. Хотите вызвать вау-эффект на главной странице? Вам сюда. Обожаю этот эффект.

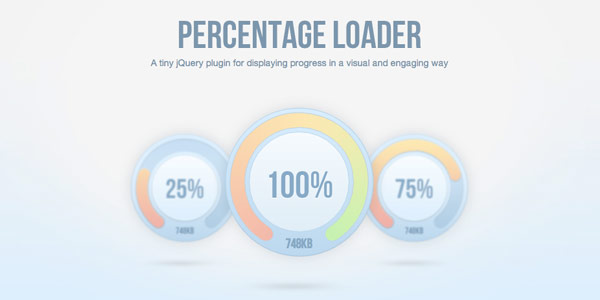
Небольшой плагин для jQuery, привлекательно демонстрирующий загрузку чего-бы там ни было. Почему бы не заменить им ваши горизонтальные прогресс-бары?

Плагин используется для создания интерактивных книг, включает в себя несколько видов эффектов переворачивания страницы, работает на мобильных устройствах, а для загрузки страниц позволяет использовать Ajax. Требует jQuery, и поддерживает все основные браузеры.
А какие подобные экспериментальные плагины используете вы?
ссылка на оригинал статьи http://habrahabr.ru/post/157111/
Добавить комментарий