Fancy 3D Button with CSS3 [Демо | Подробности]
CSS3 Social Buttons [Демо | Подробности]

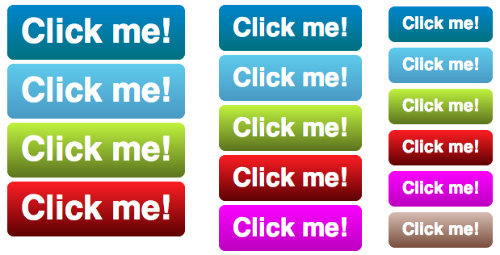
Pretty CSS3 Buttons [Демо | Подробности]

Download Me! CSS3 Download Button [Демо | Подробности]

Add to Cart Button in CSS3 [Демо | Подробности]

CSS3 Github Buttons [Демо | Подробности]

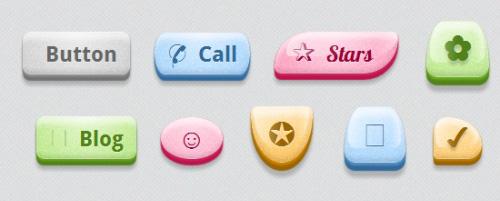
CSS3 Animated Bubble Buttons [Демо | Подробности]

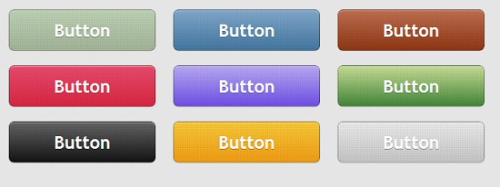
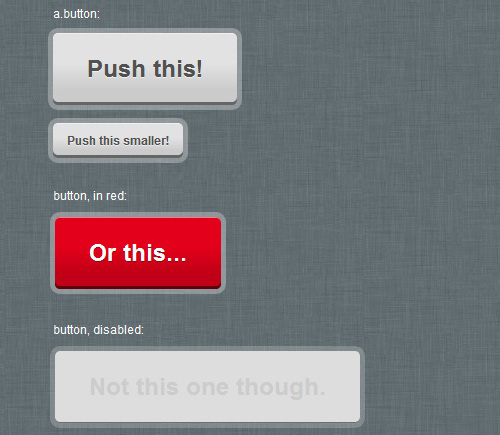
A Set of Simple CSS3 Buttons [Демо | Подробности]

CSS3 Buttons with Pseudo-Elements [Демо | Подробности]

Pure CSS3 Social Media Icons [Демо | Подробности]

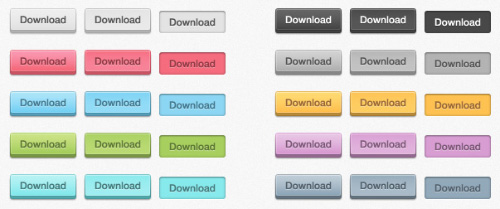
Orman Clark’s Chunky 3D CSS3 Buttons [Демо | Подробности]

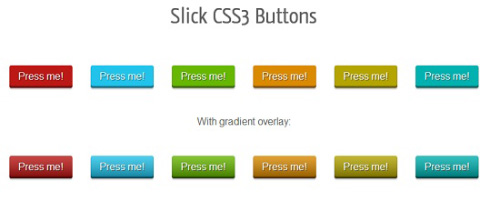
Create a Slick CSS3 Button [Демо | Подробности]

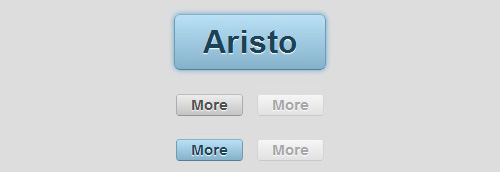
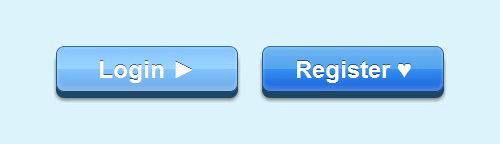
Make Aristo’s Buttons in CSS3 [Демо | Подробности]

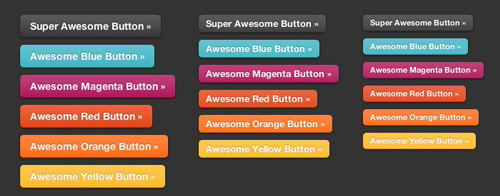
Super Awesome Buttons in CSS3 [Демо | Подробности]

CSS3 Gradient Buttons with Pattern [Демо | Подробности]

CSS3 Buttons with Icons [Демо | Подробности]

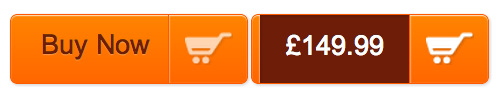
Animated CSS3 Buy Now Buttons [Демо | Подробности]

CSS3 Gradient Buttons [Демо | Подробности]

BonBon Sweet CSS3 Buttons [Demo | Подробности]

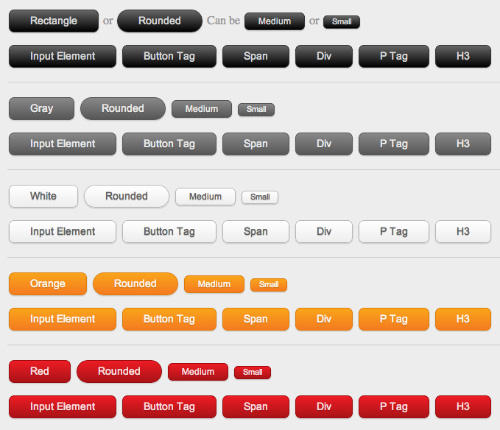
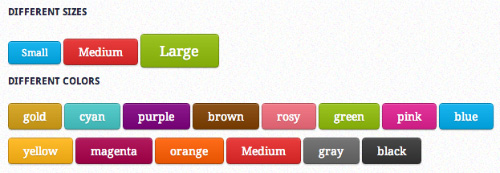
Create a Multicolour and Size CSS3 Button [Демо | Подробности]

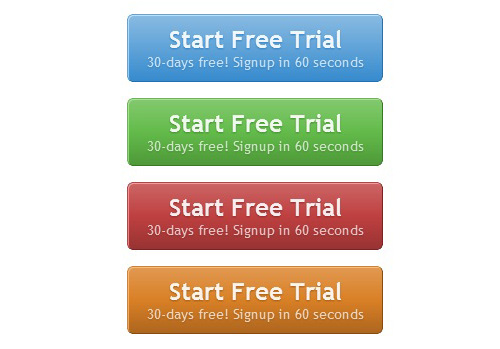
Multi-Line Buttons with CSS3 [Демо | Подробности]

How to Make a Cool Pure CSS3 Button [Демо | Подробности]

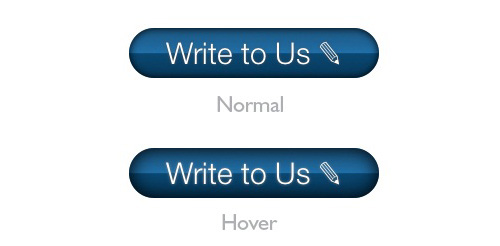
Create an Awesome Blue Pill with Icon Button in CSS3 [Демо | Подробности]

Create a Circle Social Button in CSS3 [Демо | Подробности]

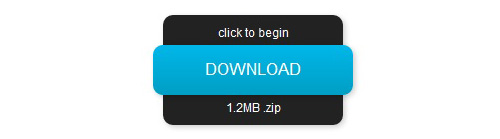
Create an Awesome Animated CSS3 Download Button [Демо | Подробности]

Make CSS3 Buttons like a Boss [Демо | Подробности]

Create Some Awesome CSS3 Buttons [Демо | Подробности]

How to Create Social Media Icons using CSS3 [Демо | Подробности]

Slicker Buttons with CSS3 [Демо | Подробности]

Build Kick-Ass Practical CSS3 Buttons [Демо | Подробности]

How to Design a Sexy Button using CSS3 [Демо | Подробности]

Creating CSS3 Buttons in Easy Way [Демо | Подробности]

Create a CSS3 Circle Button [Демо | Подробности]

Make CSS3 Buttons that are Extremely Fancy [Демо | Подробности]

Fading Button Background Images with CSS3 [Демо | Подробности]

CSS3 Buttons with Glass Edge [Демо | Подробности]

CSS3 Push-Down Buttons [Демо | Подробности]

Pure CSS3 Web Button [Демо | Подробности]

ссылка на оригинал статьи http://habrahabr.ru/post/157495/

Добавить комментарий