На просторах сего сайта, в виду специфической аудитории ресурса, часто любят выражать своё негодование по отношению к методам работы начинающих «дизайнеров». Но нужно понимать, что частая встреча с непрофессиональным уровнем работы обусловлена низкой стоимостью выбираемых для сотрудничества дизайнеров и чуть более чем полным отсутствием общения между дизайнером и технарём (желанием «и рыбку съесть и на люстре покататься»).
Тот дизайнер, который ценит своё время, любит порядок в работе, разукрашивает папки и обзывает слои вменяемыми именами, а иногда даже оставляет «сноски в фотошопе в трудных для понимания местах» мгновенно переходит на следующий уровень с соответствующим ценником. И даже если финансы позволяют вам воспользоваться их услугами – их очень не просто найти, так-как соотношение между «дизайнерами-новичками» и «дизайнерами-со-скиллом-именования-слоёв» стремится к 80% — 20% или даже 90% — 10%.
В виду вышесказанного и бурления переполняющего меня чувства обиды за столь немногочисленную группу «правильных дизайнеров», которых чешут под одну гребёнку вместе с «дизайнерами недоучками», обзывая их всех почти матерным словом «дизайнер» с оттенком желчи, я решил выразить свою точку зрения на происходящее и написать следующее по цепочке письмо для человека получающего макет от «правильного дизайнера» с претензиями на его счет.
ПИСЬМО
Привет <%username>, которому суждено верстать мой макет!
Я знаю, что ты профи своего дела. Скорее всего ты следишь за трендами в веб-разработке, интересуешься фреймворками, практикуешь responsive-вёрстку, в туалете читаешь спецификации HTML5, а перед сном повторяешь теги CSS3 в алфавитном порядке. Я так же надеюсь, что для тебя «профессионал» — это тот, кто думает в работе над задачей не только о себе но и о людях, которые будут работать с твоим детищем после тебя и работали до тебя и ты ценишь их и свой труд.
Поэтому, из уважения к тебе и в рекомендательных целях, я хочу дать тебе несколько советов по работе с моим макетом, дабы наше сотрудничество привело нас к ожидаемому результату, которым, возможно, мы с тобой сможем гордиться в будущем.
Я знаю, что верстальщиков бесят макеты в которых не соблюдены банальные правила приличия и заботы о ближнем, с кучами безымянных слоёв, полным отсутствием иерархии и какой-либо логики распределения слоёв в макете, размерами шрифтов не округленными до целого и т.д. Об этом уже написана не одна статья.
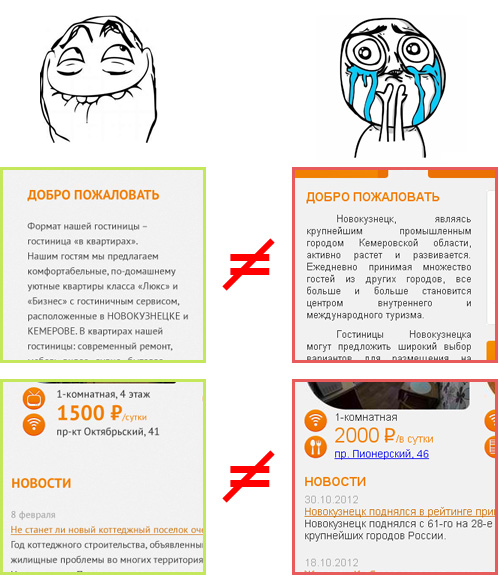
А теперь представь, что так же сильно расстраиваются дизайнеры, когда видят на готовом сайте несоответствия макету в размерах, отступах, шрифтах, цветах или пропущенных стилях/эффектах.
Поэтому я старался сделать этот макет удобным для твоей работы, я читал все тематические статьи на хабре, а моя домашняя страница в браузере – ilovepsd. А тебя я просто прошу быть ВНИМАТЕЛЬНЫМ ко ВСЕМ деталям в макете. Можешь называть это pixel-perfect или просто «задротством», но моя работа заключается не только в наложении эффектиков на кнопочки, но и во многих других деталях понятных одному мне. Поэтому я прошу тебя сверстать всё что ты видишь в макете “как есть” и не задумываться о смыслах моей работы.
СЕТКА
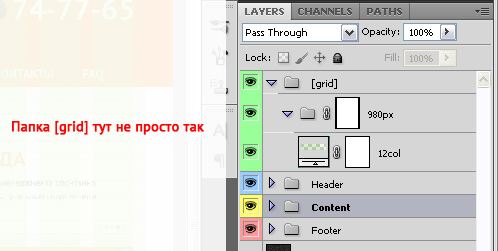
Для общего удобства я пользовался сеткой /*тут описание или название со ссылкой*/, которую ты скорее всего увидишь в самой верхней папке с названием “grid” в палитре слоёв.

ШРИФТЫ
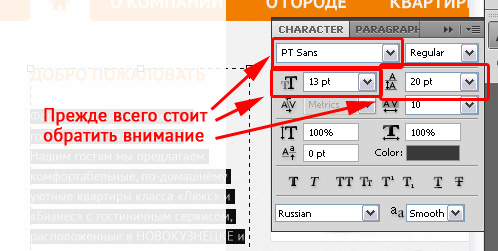
Обрати внимание на используемый шрифт, он не стандартный и я прикрепил его в zip-архиве к письму. А так же проверь расстояние между строками и размеры у основного текста и нескольких видов заголовков.

Можешь сразу задать цвета для всего текста, ссылок и т.д. Все их виды присутствуют на странице «Название_файла.psd» и повторяются на всём сайте, даже если я где-то ошибся и промазав пипеткой превратил синюю ссылку в тёмно-голубую.
ЭФФЕКТЫ
Обрати внимание, что тени и прочие эффекты у меня не стандартные, поэтому если будешь реализовывать их с помощью кода – проверь настройки, цвета, расстояния, направление, силу размытия и т.п.
НИ ШАГА В СТОРОНУ
У блоков круглые уголки появились не случайно, так же как и шрифт не случайно такой и выровнен по левой стороне и цвет такой тоже не случайно, а по какой-то известной одному мне и заказчику причине, поэтому их тоже не упускай.

Может тебе не нравится цвет, который я использовал в макете, или ты считаешь что «А и так сойдёт, под таким углом тень даже лучше смотрится. И я читал где-то, что ссылки должны быть синими и подчёркнутыми!». Но давай не будем тратить наше профессиональное время на выполнение чужой работы, а дизайнеру, сотворившему сие кощунство, воздастся по заслугам.
Желаю тебе всех благ <%username> и пусть настанет тот день, когда дизайнеры и технари заживут дружно.
ссылка на оригинал статьи http://habrahabr.ru/post/159141/
Добавить комментарий