
Пора
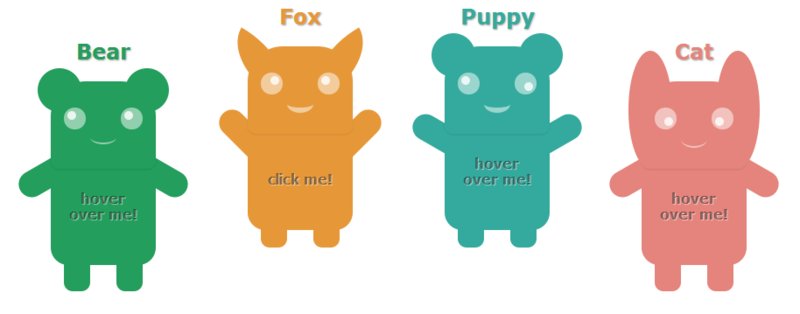
Одним прекрасным вечером, увидел одну забавную картинку с подобными зверюшками и решил вдохнуть в них жизнь. Решил я это сделать ради научного эксперимента: выявить, действительно ли эти нововведения можно претворять в жизни.
Более 65% пользователей уже могут увидеть transitions в действии.
CSS
Так как я люблю CSS, решил сделать интерактивных зверюшек на чистом CSS, без каких-либо скриптов.
Благодаря псевдоклассу :checked, можно реализовать действие по клику, что обычно приписывается на js. А также используя уже привычные псевдоклассы :hover и :active, я оживил зверюшек:
.pavepy .body .hand.left, .pavepy:hover .body .hand.right, input:checked + .pavepy .body .hand.right, input:checked + .pavepy:hover .body .hand.left, input:checked + .pavepy.fox .head .ear.right { -webkit-transform: rotate(-30deg); -moz-transform: rotate(-30deg); -ms-transform: rotate(-30deg); -o-transform: rotate(-30deg); transform: rotate(-30deg); }
Disclaimer. Некоторые свойства я намеренно упустил, дабы не было слишком много кода.
CSS Transitions или они улыбаются!
Несмотря на внушительную уже поддержку браузерами этого свойства без преффикса, я решил использовать полную запись со всеми преффиксами:
.pavepy .head > .nose { width: 30px; height: 15px; top: 55px; border-bottom: 2px solid rgba(255,255,255,.5); border-radius: 50%; margin: 0 auto; position: relative; -webkit-transition: all 0.3s; -moz-transition: all 0.3s; -ms-transition: all 0.3s; -o-transition: all 0.3s; transition: all 0.3s; } .pavepy:hover .head > .nose, input:checked + .pavepy .head > .nose { border-bottom: 6px solid rgba(255,255,255,.5); } Пусть это и нос, но они улыбаются. Меняем толщину нижнего бордюра при 50%-ном радиусе. Получается весьма забавный эффект.
CSS Transforms или они нам машут!
Расмотрим пример с движением «ручек» наших зверюшек.
При наведении мыши, ручки должны подниматься на 30 градусов относительно линии горизонта. Так как ручки первоначально опущены (примечательно, также на 30 градусов), то плодить лишнего кода не нужно, и мы просто объединяем свойства поворота для левой руки и правой руки при наведении, и правой руки и левой руки при наведении:
.pavepy .body .hand.left, .pavepy:hover .body .hand.right { -webkit-transform: rotate(-30deg); -moz-transform: rotate(-30deg); -ms-transform: rotate(-30deg); -o-transform: rotate(-30deg); transform: rotate(-30deg); } У лисички аналогично поворачиваются ушки. Там также выбран поворот на 30 градусов, так что к коду, представленному выше, добавляются еще несколько строк для ушек.
.pavepy .head > .ear { width: 50px; height: 50px; border-radius: 50%; /* Подобная связка обеспечивает нам идеальный круг */ } .pavepy.fox .head > .ear { top: -10px; width: 80px; /* Делаем из круг эллипс, так как ширина уха заявлена чуть выше, мы ее не переопределяем */ -webkit-transition: all 0.5s; -moz-transition: all 0.5s; -ms-transition: all 0.5s; -o-transition: all 0.5s; transition: all 0.5s; } /* Делаем сплюснутый эллипс для ушек лисички */ .pavepy.fox .head > .ear.left {border-radius: 0 100%; left: -25px;} /* Удобно использовать двойные классы для правых и левых элементов */ .pavepy.fox .head > .ear.right {border-radius: 100% 0; right: -25px;} Прыжок с помощью :checked
Взяв самый обычный input с type=’checked’, мы можем использовать псевдокласс :checked
При клике, я решил, чтобы зверюшки подпрыгивали вверх и замирали там. Для этого, используя transitions, я менял высоту ножек, отступ снизу для зверюшки.
Чтобы зверюшка не замирала при наведении мыши, когда она находится в состоянии :checked, было решено еще немножечко поднимать ручки: на 45 градусов.
Чтобы на клик зверюшки реагировали везде, input был сделан прозрачным, и на всю ширину и высоту:
.wrapper > ul li input { display: block; opacity: 0; position: absolute; width: 100%; height: 100%; /* задав размеры родительскому контенту можно оперировать процентами */ left: 0; top: 0; } Меняющийся текст
Свойство opacity, delay в transitions и никакой магии. Есть два блока text и text1:
.pavepy .body .text { margin: 0px auto; /* Центрируем */ padding-top: 35px; position: relative; /* не absolute, так как с последним не работает центрирование margin: 0 auto*/ text-align: center; text-shadow: 1px 1px 1px rgba(255, 255, 255, 0.506); width: 80px; z-index: 10; /* Таким образом этот текст находится поверх второго */ -webkit-transition: all 0.5s 0.3s; -moz-transition: all 0.5s 0.3s; -ms-transition: all 0.5s 0.3s; -o-transition: all 0.5s 0.3s; transition: all 0.5s 0.3s; } .pavepy:hover .body .text { opacity: 0; /* При наведении мыши скрываем, чтобы второй блок смог появиться */ } .pavepy .body .text2 { margin: -18px auto; /* смещаем, чтобы строки совместились */ position: relative; text-align: center; text-shadow: 1px 1px 1px rgba(255, 255, 255, 0.506); width: 80px; z-index: 5; /* Таким образом, этот текст не накладывается на предыдущий при уведении курсора*/ opacity: 0; /* По-умолчанию прозрачен */ -webkit-transition: all 0.5s 1.0s; -moz-transition: all 0.5s 1.0s; -ms-transition: all 0.5s 1.0s; -o-transition: all 0.5s 1.0s; transition: all 0.5s 1.0s; /* delay в 1 секунду прекрасно выполняет свою функцию */ } .pavepy:hover .body .text2 { opacity: 1; } Баги
Я не стал проводить долгие часы в установке разных версий браузеров, но все равно нашел несколько курьезов:
- Opera: в последней версии (12.10), если мы возвращаем зверюшек на землю, transitions работает некорректно — происходит рывок. В предыдущей версии Opera такого нет;
- Opera: не работает псведокласс :active, из-за проблем со слоями: input и div-родителя зверюшки;
- Chrome: отчего-то происходит дрожание скругленных краев блоков;
- В основном, полет нормальный, в IE10 работает все максимально плавно, в Opera на слабой машине подтормаживает, тогда как Chrome плавно все делает. Safari также не подкачала.
P.S.: Для свойств opacity, box-shadow, border-radius, text-shadow я не прописывал префиксы, так как беспрефиксовые вариации уже давно были введены. Transitions без префиксов хоть и добавлены у Firefox, Opera и Internet Explorer 10, но совсем недавно.
P.S. 2: В планах научить их издавать звуки, моргать и привести в более приятный и уникальный вид.
ссылка на оригинал статьи http://habrahabr.ru/post/159161/
Добавить комментарий