
Существует несколько способов создания такой иконки. Ниже представлены несколько.
Растровая картинка
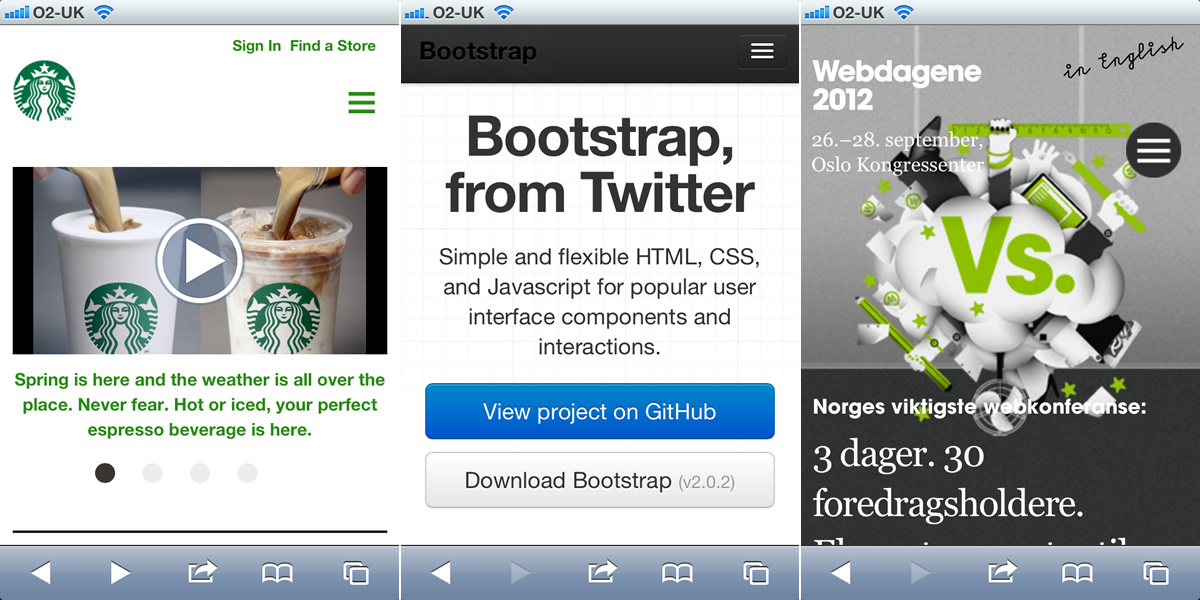
Конечно это самый простой способ — просто нарисовать три полоски в любом графическом редакторе и установить ее в качестве кнопки. Но такое решение имеет очевидный недостаток растровых изображений — это ухудшение качества при масштабировании.
Twitter Bootstrap
Этот незаменимый CSS-фреймворк может помочь и с созданием navicon для сайта, такая иконка уже есть в стандартной сборке:
<button type="button" class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button>
Иконочный шрифт
Существуют иконочные шрифты, в которые включена иконка navicon. Вот некоторые из них: Font Awesome и EnTypo. Предназначены они для обозначения совсем других вещей (например списков), но выглядят именно как navicon. Кроме того можно использовать такие инструменты, как IcoMoon для создания собственного иконочного шрифта.
Trigram For Heaven
Существует unicode-символ, выглядящий в точности как navicon, он называется "Trigram For Heaven". Вот он:
☰ И вызывается так: #9776; (перед # необходимо поставить &).
Если правильно подобрать шрифт, то может получиться очень симпатичный navicon.
CSS
Navicon можно сделать и на чистом CSS, способы Tim Kadlec и Stu Robson.
HTML-разметка:
<div id="nav-btn"></div> CSS:
#lines{ border-bottom: 17px double black; border-top: 6px solid black; content:""; height: 5px; width:30px; } SVG
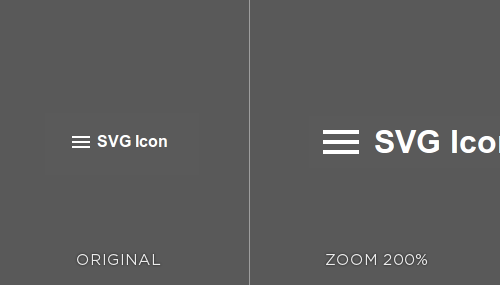
Еще один способ — это использование SVG. Для кроссбраузерности можно использовать Modernizr:
if (!Modernizr.svg) { $("#svg-icon").css("background-image", "url(fallback.png)"); } Готовый SVG-файл иконки можно скачать, а пример посмотреть на codepen.io:
Полезно почитать
ссылка на оригинал статьи http://habrahabr.ru/post/160003/



Добавить комментарий