
Проблема
Жена очень тщательно относится к выбору одежды. Цвет нарядов должен сочетаться с цветотипом внешности, чтобы подчеркнуть природные достоинства и скрыть недостатки. Правильно подобранный цвет освежает лицо, делает его ярким и выразительным. Поэтому пришла идея сделать сайт, на котором можно без особых усилий определить — какой цвет тебе «к лицу».
С мира по нитке
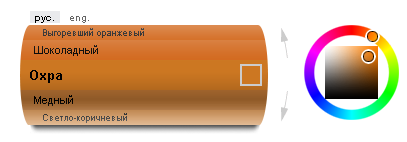
• Набор цветов я взял с Яндекса, потому что на мой взгляд их количества достаточно для моей цели, и у них есть названия на двух языках.

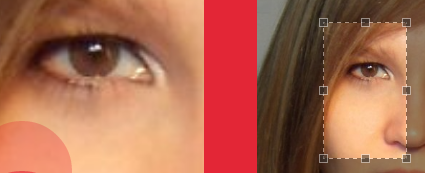
• Использовать фотографии на сайте без загрузки их на сервер, меня вдохновила статья HTML5 File API: множественная загрузка файлов на сервер хабраюзера safron. Большое ему человеческое спасибо. 🙂
• Резалку картинок просто нагуглил, прикрутил (замучив вопросами своего друга — хорошего программиста). Не исключено, что в исходниках кто-нибудь с удивлением обнаружит и свой код, но это всё потому, что программирование у меня по большей части сводилось к копипасту.

На самом деле делать сайт я начал год назад, но потом забросил, сейчас решил доделать. Так как мыслей очень много по развитию сайта, а пользоваться хочется уже сейчас, то как-то сама собой родилась идея — выложить всё на ГитХаб.
По мере возможности буду выкладывать обновления, а может вдохновлю своим проектом кого-нибудь на полезные идеи.
Итак, идеи!
• Так как не все умеют «на глаз» определять «свой» цвет, то хорошо было прикрутить какую-нибудь автоматическую определялку;
• Хорошо бы для выбранного цвета сразу показывать гармоничные цвета, например, используя механизм http://colorschemedesigner.com/;
• Развивая предыдущий пункт, можно сделать приложения для телефонов, там будет даже проще — сфотографировал себя — тебе показали самый выигрышный цвет;
Или навел телефон на юбку, а приложение показало подходящие цвета для блузки. (Эй, хорошая идея для приложения)
• Будет просто великолепно, если сайт перевести на английский, названия цветов в массиве содержатся.;
• Возможно будет полезно сохранение своего фото вместе с выбранным цветом;
• Друг подсказал сделать локальное сохранение загруженной фотографии, в ближайшем будущем буду заниматься им;
• Ревизия кода и кроссбраузерность.
Если у вас есть мысли, то будет замечательно, что вы их не только озвучите, но и примите участие в совместном развитии сайта http://pickyourcolor.github.com/

P.S. Сам для себя открыл интересный цвет Ализариновый, привет alizar 🙂
ссылка на оригинал статьи http://habrahabr.ru/post/161893/
Добавить комментарий