 Часто при разработке перед программистом встаёт вопрос об отображении результатов работы пользователю в удобном для него виде. Благо вариантов реализации вывода информации несметное множество. Так, одним из них является web-страница, как очень гибкое решение, позволяющее оформить данные в любом виде.
Часто при разработке перед программистом встаёт вопрос об отображении результатов работы пользователю в удобном для него виде. Благо вариантов реализации вывода информации несметное множество. Так, одним из них является web-страница, как очень гибкое решение, позволяющее оформить данные в любом виде.
Однако, временами, простая на первый взгляд проблема усложняется какими-то ограничениями. К примеру, из-за недостатка прав доступа может возникнуть ситуация невозможности использования файловой системы. Иными словами, результаты нельзя будет сохранять в файл. А использование буфера обмена может повлечь за собой уничтожение важной информации хранящейся в нём.
О том, как показать пользователю html страницу, не имеющую локального представления под катом.
Решение проблемы будет рассмотрено на языке C#. С использованием следующих Active-X библиотек из папки Windows/System32/:
- Microsoft HTML Viewer (mshtml.dll) – для объектно-ориентированной работы с DHTML элементами web-страницы;
- Shell Doc Object and Control Library (SHDocVw.dll) – для выполнения основных операций с локальными и интернет ресурсами.
При помощи первой будем генерировать саму страницу, а второй – открывать её в браузере Internet Explorer. Основная причина использования IE – присутствие оного практически на любом компьютере.
Основная идея
В любом браузере есть страницы вида about:***, они не хранятся локально, а генерируются из шаблона при открытии. К примеру, написав в адресную строку IE “about:InPrivate”, откроется сервисная страница, информирующая о входе в приватный режим просмотра.

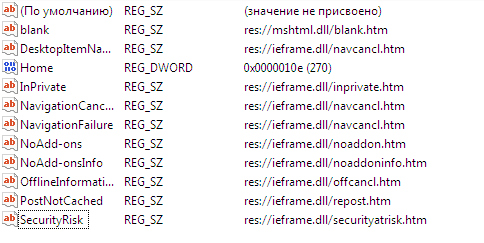
Для того чтобы понять как устроен этот механизм, обратимся к реестру Windows. Для этого воспользуемся стандартной программой «Редактор реестра» (Выполнить –> regedit). Откроем путь HKEY_LOCAL_MACHINE/SOFTWARE/Microsoft/Internet Explorer/AboutURLs. Здесь то и ищет браузер шаблон для страницы, ссылку на которую мы указали после слова about.

Как вы можете увидеть, под маской “about:InPrivate” скрывается адрес местонахождения той самой страницы: res://iframe.dll/inprivate.htm. Отсюда следует, что искомая страница находится в ресурсах библиотеки ieframe.dll. (Подробнее о Dll ресурсах и о том, как их создавать, можно почитать на MSDN)
Реализация
var ie = new InternetExplorer(); ie.Navigate(@"about:blank"); var document = ie.Document; document.open(); var element = document.createElement("body"); var nodeBody = document.ImportNode(element, true); document.appendChild(nodeBody); var stringBuilder = new StringBuilder(); stringBuilder.Append("<div id=\"Content\" style=\" " + "font-family:Segoe UI; " + "text-align:center; " + "width:500px; " + "border:1px solid black; " + "float:left; " + "padding-bottom:10px;" + "margin: 5px auto;\">" ); document.body.insertAdjacentHTML("beforeEnd", stringBuilder.ToString()); var content = document.getElementById("Content"); stringBuilder.Clear(); stringBuilder.Append("<h1> Отображение генерированной страницы в браузере IE </h1>" + "<h3> Без использования сохранения на диск или помещения в буфер </h3><br/>" + "<hr style=\"width:100px;\"/><br/>" + "<p> ПРИВЕТ, ХАБРАХАБР! </p>" ); content.insertAdjacentHTML("beforeEnd", stringBuilder.ToString()); document.body.insertAdjacentHTML("beforeEnd", "</div>"); document.close(); ie.Visible = true; Код в принципе простой, думаю построчно объяснять не надо, расскажу суть:
- Создаём экземпляр интерфейса для работы с IE;
- Открываем страницу уже имеющуюся на компьютере (в нашем случае это пустая страница);
- Извлекаем «Документ» из IE, это объектное представление нашей страницы;
- Заполняем её нужным содержимым;
- (Обязательно) Закрываем документ – IE отображает изменения.

Вот и всё, программно-генерированная страница с нашим содержимым отображена в браузере без использования файловой системы и буфера обмена.
Таким образом, есть возможность использования сложного макета страницы, записанного в библиотеку dll, для отображения часто меняющихся данных вместо многократного создания новых файлов.
ссылка на оригинал статьи http://habrahabr.ru/post/163841/
Добавить комментарий