Джеф Раскин.
Сегодня, какой бы продукт не проектировался, почти всегда уместно или нет — используются иконки. Заказчики требующие использования иконок в интерфейсе настолько свыклись с ментальностью повсеместного использования иконок, что это обстоятельство можно принимать за культурный феномен. Того же принципа придерживаются почти все разработчики.
Почему так получилось? Что в иконках не так? Можно ли без них обойтись?
Давайте попробуем разобраться.
Погружение в матчасть
Иногда, для простоты, иконками я буду называть всё, что относится к графическому изображению идеи, понятия или предмета.
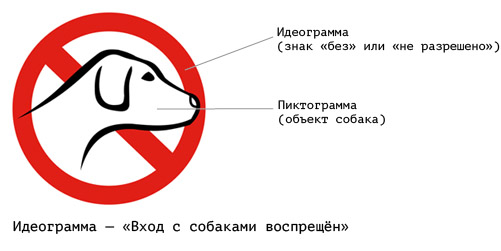
Идеограмма — символ, который изображает идею или понятие. Если быть точным, то идеограмма может передавать понятие через сходство с физическим объектом, и также называться пиктограммой.
Пиктограмма — символ, имеющий сходство с изображаемым понятием или объектом.
Простой пример:

Итак (не строго), если изображена собака — это пиктограмма, если собака в перечёркнутом круге, то идеограмма.
В общем смысле, пиктограмма понятна без слов, реальные объекты физического мира довольно легко представить в виде пиктограммы. Но, как быть, если мы хотим вложить в знак что-то сложнее: какое-то действие или неочевидное понятие?
Как обстоит дело
Слово Джефу Раскину:
Пиктограммы (icons), эти знакомые всем маленькие картинки, служащие для обозначения кнопок и других объектов, являются неотъемлемым признаком современных интерфейсов. Компания Apple Computer, известный лидер в области разработки интерфейсов, сообщает нам, что «пиктограммы могут существенным образом увеличить ясность и усилить привлекательность приложения. Кроме того, использование пиктограмм позволяет намного упростить процесс перевода программ на другие языки. Всякий раз, когда требуется добавить объяснение или надпись, попытайтесь вместо текста использовать пиктограмму» (Apple Computer 1985, с. I-32). В более поздних версиях этого руководства подход к применению пиктограмм уже не был столь догматичным, однако создаваемый им вред уже нельзя было исправить.
Пиктограммы делают интерфейс более привлекательным в визуальном отношении и, при определенных условиях, могут способствовать большей понятности. Однако со временем стали понятны и недостатки пиктограмм. Например, как в операционной системе Macintosh, так и в Windows сейчас уже используются средства для объяснения значения пиктограмм. Если вы наводите курсор на какую-то пиктограмму, появляется небольшое окно с текстом, в котором дается ее описание.
Главные проблемы идеограмм — выбор метафоры и построение ассоциативного ряда.
Придумывание метафоры — головная боль разработчика идеограмм. Ему очень хочется иметь банк метафор для облегчения боли. Правда в том, что такого банка нет и быть не может.
Эта проблема создаёт другую проблему — проблему конфликта метафоры и буквального понимания идеограммы.

Чем плох ассоциативный ряд?
Слово википедии:
В 1936 году Милтон Эриксон написал статью, в которой изложил результаты своего эксперимента с тестом словесных ассоциаций, суть которого состоит в том, что человек бессознательно дает ассоциативную связь на стимульное слово теми словами, которые описывают его проблему. Например, на стимульное слово «живот» испытуемая дала такие слова: большой, беспокойство, младенец, бояться, операция, болезнь, забыто. И это была информация о ее нежелательной беременности, которую она не помнила.
Любой разработчик иконки вам скажет, что для идеограммы придумывается ассоциация: он переносит метафору на себя, опрашивает коллег, друзей на предмет ассоциации: какие образы у них возникают при том или ином понятии. Как показал Милтон Эриксон в своём эксперименте — словесная ассоциация это бессознательная субъективная сущность.
Простой пример: нужно придумать иконку на сайте для информационного блока «Я менеджер». У всех будут разные ассоциации, у кого человек с белой рубашкой, у кого с дипломатом в руках, у кого с галстуком — у людей будут разные ассоциативные связи на раздражитель. Поэтому никогда не будет создан фотобанк метафор.
Как быть?
Снова слову Джефу Раскину:
Возникает очевидный вопрос, который я неоднократно слышал от пользователей, впервые встретивших такие текстовые окна: «Почему вместо пиктограмм сразу не использовать текст?» В самом деле почему бы и нет? Ведь, по сути дела, вместо того чтобы объяснять, пиктограммы зачастую сами требуют для себя объяснений. Использование пиктограмм вместо слов вполне подходит для того, чтобы скрыть или зашифровать какую-то информацию от посторонних глаз. Проблему пиктограмм можно рассматривать как проблему ограниченной видимости. В интерфейсе показана пиктограмма, но ее смысл невидим, или же ее изображение может дать неверное сообщение для тех, для кого это изображение незнакомо или кем это изображение может быть истолковано по-другому.
Самое простое что можно сделать, не придумывать никаких идеограмм, а использовать текст. Во многих случая текст будет работать лучше. Не нужно этого боятся.
В 1990 году в Советском Союзе не боялись писать словами. Микроволновка Электроника СП23 ЗИЛ, 1990 года выпуска. Дизайнеры Metro черпали вдохновение с совесткой СВЧ!
В 2012 году разработчики очень боятся текста и используют целый набор идеограмм-смайликов в микроволновке DAEWOO. Даже заголовки в виде иконок.

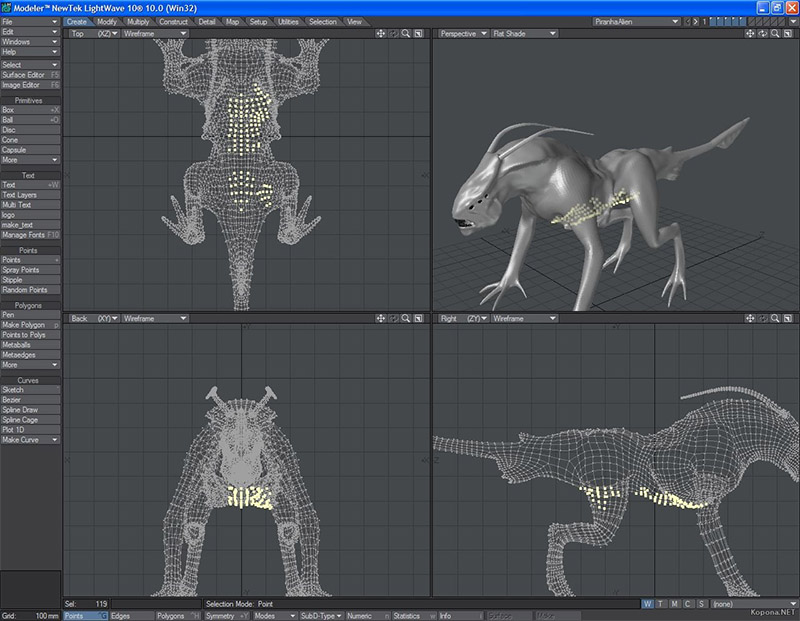
Разработчики LightWave 3D выкинули почти все иконки из управляющих элементов, рабочих окон, меню и вставили текст.

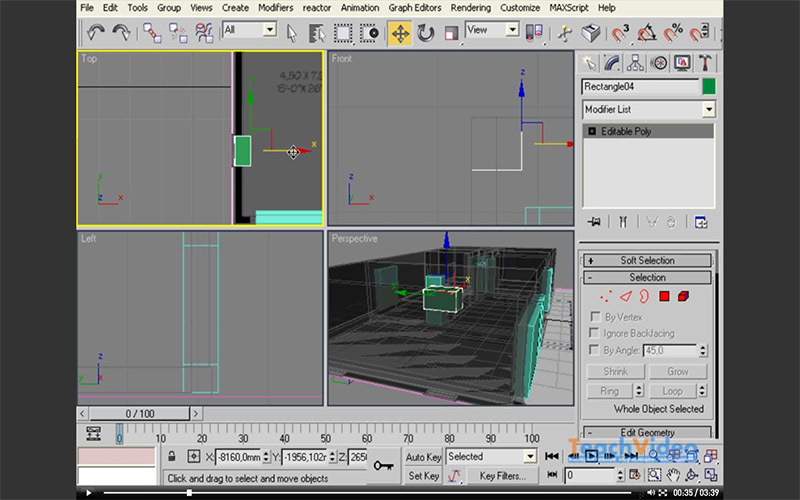
Для сравнения интерфейс 3D Max:

Если же иконку приходится использовать.
Слово Денису Кортунову:
Выбор того, что будет изображено на иконке — всегда компромис между узнаваемостью и оригинальностью. Перед тем, как придумать метафору для иконки, очень желательно посмотреть, как это сделано в других продуктах. Возможно, лучшим решением будет не придумывать что-то оригинальное, а сделать как везде.
Пример оригинальности:

Заключение
В 1970-х годах по заказу американского министерства транспорта (U. S. Department of Transportation) была разработана система из 50 пиктограмм, изначально предназначавшаяся для аэропортов, впоследствии получившая широкое распространение и всеобщее признание. Дизайнеры проектировали пиктограммы на основе таких критериев, как четкость, международная узнаваемость, устойчивость к вандализму и понятность без слов.
Таким образом, есть 50 пиктограмм, понятные всем. Что будет если не учесть один из критериев? Будет костыль в виде подписи — пиктограмма не сработала.


А если свою систему придумать? Как вы думаете, что изображено на этом знаке?
Ответ на странице http://artgorbunov.ru/bb/soviet/20080623/
Если подумать, иконки кроме тех 50 пиктограмм — костыль на костыле: иконки нужно подписывать, иконкам без подписи необходимы всплывающие окна. Иконкам нужна хорошая, узнаваемая метафора. Но правда в том, что в интерфейсах, в ряде случаев иконка — визуальный мусор, от которого можно избавиться, без потери смысла.
Для самостоятельного изучения:
1. Pictogram
2. Идеограмма
3. DOT pictograms
4. ISO 7001
5. Laundry symbol
6. Canadian Fashion Connection – Laundry symbols
7. Пиктография tapemark.narod.ru/les/374c.html
8. Идеограмма
9. Венский метод
10. Роль Отто Нейрата в зарождениии современной инфографики
11. 10 ошибок в дизайне иконок
12. Эриксон Милтон, статья в википедии7. Джеф Раскин, «Интерфейс: новые направления в проектировании компьютерных систем»
13. Уолтер Айзексон, «Стив Джобс. Биография»
14. Конструирование языка пиктограмм пользовательского интерфейса
15. Icon design
16. Icon creation process
17. Computer icon
18. Icons from various interfaces
18. Pictograms, Icons and Symbols
ссылка на оригинал статьи http://habrahabr.ru/post/166723/
Добавить комментарий