
Но самое клевое свойство SVG, о котором многие разработчики не знают, это то, что этот формат построен на спецификации XML. C помощью этого мы можем манипулировать элементами SVG файла используя технологии вроде CSS или JavaScript, с которыми разработчики уже знакомы.
С правильным применением технологий и современным браузером, разработчики могут создавать впечатляющие анимации и эффекты с помощью SVG. Сегодня мы рассмотрим возможности SVG и создадим интерактивную векторную инфографику, демоверсию которой можно посмотреть здесь.
ПОДГОТОВКА SVG ФАЙЛА
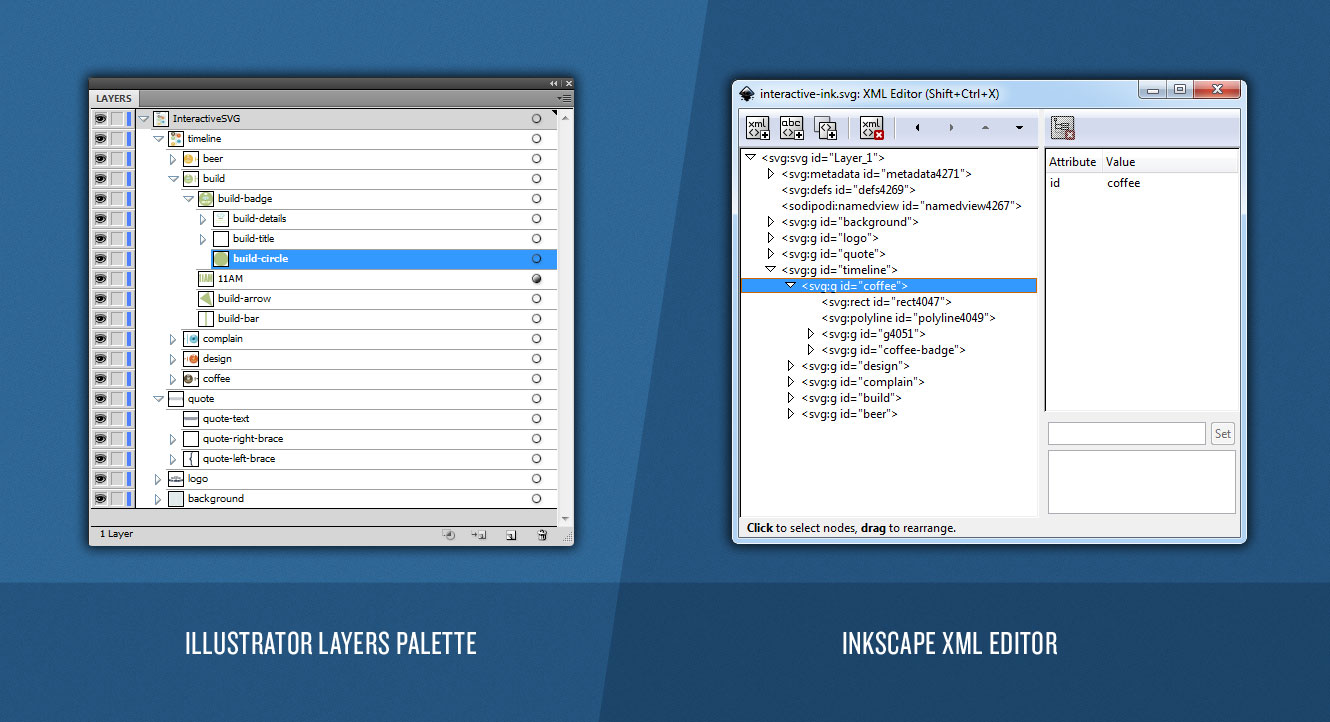
Существует множество способов создания графики SVG, начиная от знакомого вам Adobe Illustrator и заканчивая бесплатным Inkscape. Не зависимо от выбора софта, очень важно сгруппировать объекты вместе и дать этим группам имена. Это позволит нам превратить наш SVG в определенную иерархию, которую в дальнейшем мы будем использовать в CSS и/или JavaScript.

В нашем примере, когда мы сохраняем наш SVG и открываем его в текстовом редакторе, мы получим следующую структуру:
<g id="background"> <g id="bg-lines-left"> <!-- левые фоновые линии --> </g> <g id="bg-lines-right"> <!-- правые фоновые линии --> </g> </g> <g id="logo"> <!-- логотип --> </g> <g id="quote"> <g id="quote-left-brace"> <!-- левая скобки цитаты --> </g> <g id="quote-right-brace"> <!-- правая скобка цитаты --> </g> <g id="quote-text"> <!-- цитата --> </g> </g> <g id="timeline"> <g id="coffee"> <rect id="coffee-bar" /> <polyline id="coffee-arrow" /> <g id="coffee-time"> <!-- время --> </g> <g id="coffee-badge"> <circle id="coffee-circle" /> <g id="coffee-title"> <!-- заголовок --> </g> <g id="coffee-details"> <!-- иконка, описание --> </g> </g> </g> <g id="design"> <rect id="design-bar" /> <polyline id="design-arrow" /> <g id="design-time"> <!-- время--> </g> <g id="design-badge"> <circle id="design-circle" /> <g id="design-title"> <!-- заголовок --> </g> <g id="design-details"> <!-- иконка, описание --> </g> </g> </g> <g id="build"> <rect id="build-bar" /> <polyline id="build-arrow" /> <g id="build-time"> <!-- время --> </g> <g id="build-badge"> <circle id="build-circle" /> <g id="build-title"> <!-- заголовок --> </g> <g id="build-details"> <!-- иконка, описание--> </g> </g> </g> <g id="complain"> <rect id="complain-bar" /> <polyline id="complain-arrow" /> <g id="complain-time"> <!-- время --> </g> <g id="complain-badge"> <circle id="complain-circle" /> <g id="complain-title"> <!-- заголовок --> </g> <g id="complain-details"> <!-- иконка, описание --> </g> </g> </g> <g id="beer"> <rect id="beer-bar" /> <polyline id="beer-arrow" /> <g id="beer-time"> <!-- время --> </g> <g id="beer-badge"> <circle id="beer-circle" /> <g id="beer-title"> <!-- заголовок --> </g> <g id="beer-details"> <!-- иконка, описание --> </g> </g> </g> </g> Код, указанный выше, был нарочно уменьшен для того, чтобы просто показать вам структуру, к которой мы идем. Вы наверняка заметите много знакомого от HTML, но и новые моменты тоже присутствуют.
Как мы можем видеть, каждый тег <g> содержит группу объектов, которая может быть помещена в другие группы. Конечно, во время создания SVG, не обязательно приписывать id каждому объекту или группе, это делается лишь для того, чтобы в дальнейшем при работе с CSS и JavaScript было легче использовать SVG.
ЗАГРУЗКА SVG В HTML ИСПОЛЬЗУЯ JAVASCRIPT
HTML
Существуют множество способов вставить SVG внутрь HTML. Это возможно осуществить с помощью тега <img>, <embed> tag, или даже используя свойство CSS «background-image».
Во-первых, мы создадим div внутри нашего HTML документа:
<div id="stage"> <!-- Все текстовое содержимое находится здесь --> </div> JavaScript
Затем, используя jQuery.load, мы загрузим SVG файл в див #stage и назначим ему класс svgLoaded, который позднее мы будем использовать для анимирования:
$(function(){ $("#stage").load('interactive.svg',function(response){ $(this).addClass("svgLoaded"); if(!response){ // Ошибка при загрузке SVG! } }); }); Важно: Мы загружаем SVG файл с помощью JavaScript, чтобы получить доступ к HTML содержимому файла. Chrome (и возможно другие браузеры) не позволят осуществить это локально; это сработает лишь при использовании протокола HTTP в целях безопасности. Таким образом, если у вас возникнут проблемы с загрузкой SVG файла, убедитесь, что вы тестирует с веб сервера или localhost
CSS
Обратите внимание, что в данном туториале CSS не будет содержать никаких стилей для определенных браузеров, однако вы сможете найти их в исходниках.
Первое, что мы сделаем, это назначим стили для контейнера div. Стандартное поведение SVG файла при загрузке – изменить свой масштаб по размеру контейнера, поэтому важно настроить параметры контейнера согласно размерам SVG файла.
#stage { width: 1024px; height: 1386px; } Стилизуем элементы SVG: назначаем параметр transform-origin
Ключ к анимированию элемента в рамках SVG лежит в параметре transform-origin. По умолчанию все трансформации начинаются в точке (0px, 0px). Для каждого элемента, который мы будет трансформировать (например, вращать или масштабировать) нам необходимо назначить параметр transform-origin относительно верхнего левого угла SVG.
#coffee { transform-origin: 517px 484px; } #coffee-badge { transform-origin: 445px 488px; } #coffee-title { transform-origin: 310px 396px; } #coffee-details { transform-origin: 311px 489px; } #design { transform-origin: 514px 603px; } #design-badge { transform-origin: 580px 606px; } #design-title { transform-origin: 712px 513px; } #design-details { transform-origin: 710px 620px; } #build { transform-origin: 511px 769px; } #build-badge { transform-origin: 445px 775px; } #build-title { transform-origin: 312px 680px; } #build-details { transform-origin: 310px 790px; } #complain { transform-origin: 512px 1002px; } #complain-badge { transform-origin: 586px 1000px; } #complain-title { transform-origin: 718px 921px; } #complain-details { transform-origin: 717px 1021px; } #beer { transform-origin: 513px 1199px; } #beer-badge { transform-origin: 444px 1193px; } #beer-title { transform-origin: 313px 1097px; } #beer-details { transform-origin: 316px 1202px; } Применяем начальные трансформации
[id$=badge] { /* Каждый элемент с id, заканчивающимся на "badge" */ transform: scale(0.5, 0.5); } [id$=title] { transform: scale(1.8) translate(0px, 48px); } [id$=details] { transform: scale(0, 0); } Добавляем :hover и применяем переходы (transitions)
#timeline > g:hover [id$=badge], #timeline > g:hover [id$=details] { transform: scale(1, 1); } #timeline > g:hover [id$=title] { transform: scale(1) translate(0px, 0px); } [id$=badge], [id$=title], [id$=details] { transition: transform 0.25s ease-in-out; } Интро анимация
@keyframes left-brace-intro { 0% { transform: translateX(220px); opacity: 0; } 50% { opacity: 1; transform: translateX(220px); } 100% { transform: translateX(0px); } } @keyframes right-brace-intro { 0% { transform: translateX(-220px); opacity: 0; } 50% { opacity: 1; transform: translateX(-220px); } 100% { transform: translateX(0px); } } @keyframes fade-in { 0% { opacity: 0; } 100% { opacity: 1; } } @keyframes grow-y { 0% { transform: scaleY(0); } 100% { transform: scaleY(1); } } @keyframes grow-x { 0% { transform: scaleX(0); } 100% { transform: scaleX(1); } } @keyframes grow { 0% { transform: scale(0, 0); } 100% { transform: scale(1, 1); } } Создаем последовательность анимированного интро
.svgLoaded #logo { animation: fade-in 0.5s ease-in-out; } .svgLoaded #quote-text { animation: fade-in 0.5s ease-in-out 0.75s; animation-fill-mode: backwards; } .svgLoaded #quote-left-brace { animation: left-brace-intro 1s ease-in-out 0.25s; animation-fill-mode: backwards; } .svgLoaded #quote-right-brace { animation: right-brace-intro 1s ease-in-out 0.25s; animation-fill-mode: backwards; } .svgLoaded #background { animation: grow-y 0.5s ease-in-out 1.25s; transform-origin: 512px 300px; animation-fill-mode: backwards; } .svgLoaded #background > g { animation: grow-x 0.25s ease-in-out 1.75s; animation-fill-mode: backwards; } .svgLoaded #background > g:last-of-type { transform-origin: 458px 877px; } .svgLoaded #background > g:first-of-type { transform-origin: 563px 877px; } .svgLoaded #coffee, .svgLoaded #design, .svgLoaded #build, .svgLoaded #complain, .svgLoaded #beer { animation: grow 0.25s ease-in-out; animation-fill-mode: backwards; } .svgLoaded #coffee { animation-delay: 2s; } .svgLoaded #design { animation-delay: 2.25s; } .svgLoaded #build { animation-delay: 2.5s; } .svgLoaded #complain { animation-delay: 2.75s; } .svgLoaded #beer { animation-delay: 3s; } ВЕБ ШРИФТ
Так как мы использовали нестандартные шрифты, нам надо включить их в нашу веб-странцу для корректного отображения. Для этого требуется правильно указать название шрифта внутри файла SVG:
<!-- ... --> <text font-family="'LeagueGothic'" font-size="28">12PM</text> <!-- ... --> Как мы видим, файл SVG был создан при использованияя шрифта ‘LeagueGothic’, название которого мы просто скопируем в CSS.
@font-face { font-family: 'LeagueGothic'; url("../fonts/league-gothic/league-gothic.eot.woff") format("woff"); } Ну вот и все! Я надеюсь вам понравился наш туториал, и он оказался для вас полезным и информативным. Пишите в комментариях о своих примерах использования SVG и делитесь с нами своим опытом!
СКАЧАТЬ ИСХОДНИКИ | ПОСМОТРЕТЬ ДЕМО
От переводчика. Со всеми пожеланиями и замечаниями по поводу перевода прошу обращаться ко мне в личку. Спасибо!
ссылка на оригинал статьи http://habrahabr.ru/post/168681/
Добавить комментарий