 Некоторое время назад решил заняться разработкой программ для iOS. Хотелось написать что-нибудь для души и в качестве первого проекта я выбрал приложение для моего любимого сайта habrahabr.ru, так как на тот момент удобной программы для чтения постов сайта, удовлетворяющей моим требованиям, не было. Я представил себе какими свойствами должно обладать приложение, которым бы стал пользоваться ежедневно, и у меня получился следующий список:
Некоторое время назад решил заняться разработкой программ для iOS. Хотелось написать что-нибудь для души и в качестве первого проекта я выбрал приложение для моего любимого сайта habrahabr.ru, так как на тот момент удобной программы для чтения постов сайта, удовлетворяющей моим требованиям, не было. Я представил себе какими свойствами должно обладать приложение, которым бы стал пользоваться ежедневно, и у меня получился следующий список:
- простой интерфейс
- возможность почитать посты в дороге, когда нет интернета
- удобные возможности по работе с хабами/постами/поиском
- возможность видеть только те посты, которые я еще не читал
- автоматически синхронизировать список прочитанного и избранного между всеми моими iOS устройствами
- поддержка habracut
Собственно речь и пойдет о том, как я решал поставленные задачи и что в итоге получилось.
Подготовка
Прежде всего решил подготовиться теоретически: посмотрел Стэнфордские курсы, прочитал книжку «Программируем для iPhone и iPad» Пайлонов, изучил имеющиеся в App Store магазине книжки по разработке для iOS. Сразу хочу сказать, что делал я все не совсем правильно, или даже совсем не правильно. Курсы очень понравились: докладчик обладает чувством юмора, явно знает и любит то, о чем рассказывает. Однако эти курсы лучше было бы слушать и при этом параллельно применять то, о чем рассказывают. В моем же случае, многое из того что было рассказано «выветрилось» к тому времени, когда дело дошло до практического использования полученных знаний. Книгу покупал под впечатлением от неплохого издания по шаблонам проектирования из той же серии, но она меня абсолютно разочаровала — слишком много воды и банальности. Книги по разработки для iOS, скачанные в App Store я явно читал не в том порядке. Несколько позже Apple выпустила отличное введение в разработку, которое я советую всем начинающим iOS-программистам.
В итоге на подготовительную часть было потрачено значительно больше времени, чем требовалось.
Разработка
Одним из самых важных и удачных решений, принятых в начале разработки было использование cocoapods для управления зависимостями. С использованием cocoapods подключение новой библиотеки требует совсем немного времени. Из-за 15-летнего опыта разработки коммерческих С++ программ у меня было большое искушение написать всю модель на «родном» языке, но я себя удержал, решив, что если уж изучать новую платформу, то делать это до конца. В итоге, удивляясь «топорности» местных контейнеров, выпил чашу до дна, написав абсолютно все на Objective C. Возможно, в следующих проектах я все-таки попробую использовать в модели boost ( библиотека есть в cocoapods ) — подозреваю, что процесс пойдет значительно быстрее.
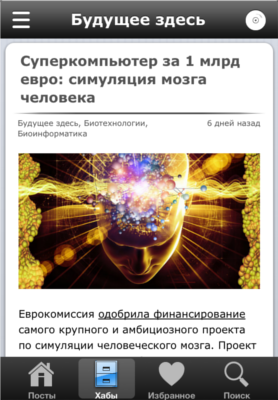
Одним из главных требований при разработке была поддержка habracut и возможность уже в списке постов почитать начало статьи, посмотреть картинки и видео. Я решил эту задачу, используя стандартный класс UITableViewCell с переменной высотой. Каждая ячейка отображается при помощи Core Text, то есть в этом месте я полностью отказался от встроенного браузера UIWebView. Так выглядит результат для iPad в горизонтальной ориентации:

в вертикальной ориентации:

В горизонтальной ориентации для iPhone:

Видно, что TabBar для горизонтальной ориентации перемещен влево, что позволило сэкономить ценное пространство по вертикали, да и пальцами левой руки переключать вкладки при таком расположении удобнее.
Для iPad отдельно надо было решить проблему отображения списка хабов. От стандартного UISplitViewController пришлось отказаться — я так и не смог найти простое решение показывать/скрывать master view (список хабов) с применением анимации и воспользовался одной из многочисленных библиотек с поддержкой sliding views. В результате получилось примерно так:

Экран для чтения статьи хотелось оставить максимально свободным. Изначально показывается только ToolBar, но можно переключиться в полноэкранный режим (ToolBar и StatusBar будут скрыты). В списке управляющих элементов осталось только самое необходимое:
- переключение вперед/назад по истории
- закрытие экрана
- перезагрузка страницы
- добавление поста в избранное
- кнопка отправления ссылки на пост в различные социальные сети
Вот как это выглядит для iPhone:

версия для iPad:

вариант полноэкранного режима:

Для удобства управления были добавлены различные жесты:
- в списке постов tap с задержкой отмечает пост прочитанным или наоборот новым
- в списке постов tap с задержкой двумя пальцами добавляет или удаляет пост из списка избранного
- при чтении поста tap с задержкой двумя пальцами переключает полноэкранный режим
- при чтении поста swipe двумя пальцами переходит на предыдущий/следующий пост текущего хаба.
Для синхронизации между устройствами естественно используется iCloud. Благодаря тому, что для списка прочитанного передаются только номера постов, а для списка избранного только начало каждого поста (без картинок), удалось добиться минимального использования траффика. Само приложение бесплатно, но в списке постов прикручена реклама, которую можно отключить через in-app покупку. Никаких функциональных ограничений для бесплатной версии нет.
Планы
В зависимости от того, насколько будет всем интересно, планирую написать еще про технические моменты разработки. Так же существуют большие планы по улучшению приложения:
- Оптимизировать скорость. Прокрутка должна быть максимально плавной
- Добавить еще больше анимации — при открытии поста, при изменении списка постов, при синхронизации через iCloud и т.д.
- Интегрировать поддержку дополнительного функционала, к которому привыкли пользователи habrahabr, такого, как добавление комментариев, список своих хабов, ответы/вопросы, лучшие посты и т.п.
Огромная просьба писать о пожеланиях, замечаниях, оставлять отзывы и хорошие рейтинги, что бы была мотивация улучшать приложение дальше.
Само приложение можно найти по этому адресу.
ссылка на оригинал статьи http://habrahabr.ru/post/169563/
Добавить комментарий