Push Notifications не включены в API PhoneGap. Если сделать небольшой поиск по документации PhoneGap, то можно найти только Notifications которые представляют собой обычные alert диалоги с вожможностью использования в них звуковых эффектов и вибрации.
Но что делать, если вам просто необходимо создать кроссплатформенное приложение с Push Notifications? Я хочу обратить Ваше внимание на тестовый пример работы с некоторыми из них при помощи Android. В результате, из разработанного проекта можно будет получить также iOS, BlackBerry и Windows Phone приложения.

В статье будут рассмотрены две библиотеки для работы с Push Notifications в PhoneGap: Urban Airship и Poosh Woosh.
Начать стоит с поиска подходящей библиотеки, а их на самом деле великое множество. Однако, нужно, чтобы библиотека была действительно кроссплатформенной и имела единый сервис доставки.
Просмотрев имеющиеся варианты, я остановилась на 2 библиотеках: Urban Airship и Poosh Woosh. У них есть свои недостатки и преимущества, поэтому рассмотрим обе библиотеки.
По сути, Urban Airship имеет 3 версии: Enterprise Edition, версию для малого бизнеса Small Business Edition и бесплатную Developer Edition. Вы можете ознакомится со всеми преимуществами более подробно на официальном сайте.
Push Woosh также имеет несколько версий: Free, Premium, Gold, Platinum. Ознакомится с ними можно после регистрации на официальном сайте.
Рассмотрим более подробно бесплатные версии: Developer Edition от Urban Airship и Free от Push Woosh. Их основное отличие в том, что в Urban Airship вы можете отправлять до 1 миллиона сообщений в месяц, а в Push Woosh вы можете подключать для отправки сообщений до 1 миллиона девайсов. Кроме того, в бесплатной версии Push Woosh у вас не будет доступа к API, геозонам и тегам, а количество приложений будет ограничено 10. Urban Airship к преимуществам своего продукта относит: гибкие интерфейсы для полной настройки, безотказность, безопасность, масштабируемость, а также высокую производительность. Итак, вы можете выбрать ту, которая является более подходящей для вашего проекта.
Далее перейдем к подключению библиотек.
Google?
Да, именно Google. Теперь стоит обратиться к его помощи. Нужно будет использовать Google API для своего проекта. Для этого:
1. Нужно перейти по ссылке и создать его, соответственно;

2. После создания проекта в браузере будет введена ссылка, похожая на эту:
https://code.google.com/apis/console/#project:4815162342 Здесь 4815162342 — это gsmSender в файле airshipconfig.properties.
3. Во вкладке Services необходимо включить Google Cloud Messaging for Android.

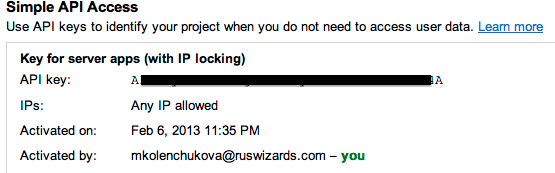
4. Во вкладке API Access выбираем «Create a new Server key…» В появившемся окне ничего не нужуно вводить, просто нажимает “Create”.

5. Сгенерированный API key понадобится в созданном ранее профиле Urban Airsip.

Go Urban Airship
Теперь, стоит скачать саму библиотеку, а также тестовый пример с официального сайта Urban Airship. Подключаем проект к Eclipse и добавляем в него скачанную библиотеку.
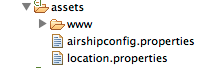
Далее нужно сделать самое интересное — разобраться с ключами, которые находятся в файле airshipconfig.properties.

Переходим к Urban Airship профилю и создаем в нем новое приложение, при этом вводим полученный API key в строку CGM API Key.

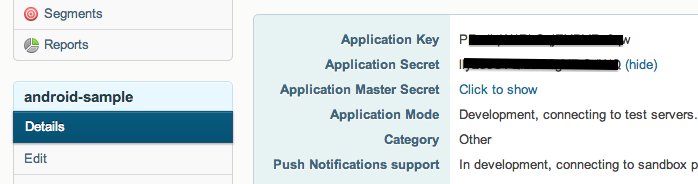
Во вкладке Details созданного проекта: Application Key — это developmentAppKey в файле airshipconfig.properties, а Application Secret — это developmentAppSecret.

И вот настал тот момент, когда, наконец-то, можно запустить приложение. При этом не стоит забывать включить интернет.
Для отправки Push Notifications необходимо сделать следующие шаги:
1. Читаем лог и видим похожую строку. Копируем push ID, который понадобится для отправки Push Notification на указанный телефон.

2. В профиле переходим на вкладку Push -> Test Push Notifications и выбираем Android. Здесь в строку Apid вводим скопированный push ID, в Extra key — Application Key, а в Extra value — Application Secret. Alert — это то сообщение, которое необходимо передать.

3. Проверяем — нажимаем “Send it!”. При клике на Push Notifications происходит переход на само приложение.

Pushwoosh
В работе с Pushwoosh всё очень похоже.
Вы можете скачать тестовый пример для PhoneGap.
Понадобится регистрация и создание приложения. Для примера работы с приложением введем полученный у Google, API key.

Далее в коде файла index.js заменим projectId на собственный, в поле appid введем в полученный от PushWoosh код:

Теперь можно отправлять первый Push Notification от Push Woosh (для этого не надо вводить дополнительных кодов для девайсов).

ссылка на оригинал статьи http://habrahabr.ru/company/ruswizards/blog/171087/
Добавить комментарий