Из-за необходимости привести это поле формы к единому виду во всех браузерах и «вписать» в разработанный дизайн, после поисков и анализа материалов в интернете был разработан метод замены вида поля формы на html+css, и js для расширения функциональности.
Как по умолчанию выглядит это поле?
<input id="upload" type="file" name="upload" /> Так он выглядит в Internet Explorer 9:

А так — в Firefox:

В Google Chrome:

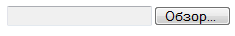
В Opera:

В Safari:

Стилизация поля file
В то место, где должно быть поле выбора файла, вставим следующий код:
<div class="fileform"> <div class="selectbutton">Обзор</div> <input id="upload" type="file" name="upload" /> </div> В файл стилей добавим такие блоки:
.fileform { background-color: #FFFFFF; border: 1px solid #CCCCCC; border-radius: 2px; cursor: pointer; height: 26px; overflow: hidden; padding: 2px; position: relative; text-align: left; vertical-align: middle; width: 230px; } .fileform .selectbutton { background-color: #A2A3A3; border: 1px solid #939494; border-radius: 2px; color: #FFFFFF; float: right; font-size: 16px; height: 20px; line-height: 20px; overflow: hidden; padding: 2px 6px; text-align: center; vertical-align: middle; width: 50px; } .fileform #upload{ position:absolute; top:0; left:0; width:100%; -moz-opacity: 0; filter: alpha(opacity=0); opacity: 0; font-size: 150px; height: 30px; z-index:20; } Теперь во всех браузерах поле формы выглядит одинаково, при этоф форма выбора файла всё так же появляется по клику и на поле и на кнопку:

Главный недостаток полученного решения от стандартной формы — оно никак визуально не сигнализирует о том, что файл был выбран. Эта проблема решается с использованием javascript.
Добавление подписи о выбранном файле
Добавим к полю функцию-обработчик событий, а к блоку — еще один блок-заголовок и, конечно, его стиль:
<div class="fileform"> <div id="fileformlabel"></div> <div class="selectbutton">Обзор</div> <input type="file" name="upload" id="upload" onchange="getName(this.value);" /> </div>
.fileform #fileformlabel { background-color: #FFFFFF; float: left; height: 22px; line-height: 22px; overflow: hidden; padding: 2px; text-align: left; vertical-align: middle; width:160px; } Сама функция-обработчик получает полное имя выбранного файла, отбрасывает путь (с проверкойдля разных файловых систем), сохраняет имя с расширением в переменную filename и записывает его в блок fileformlabel.
function getName (str){ if (str.lastIndexOf('\\')){ var i = str.lastIndexOf('\\')+1; } else{ var i = str.lastIndexOf('/')+1; } var filename = str.slice(i); var uploaded = document.getElementById("fileformlabel"); uploaded.innerHTML = filename; } Теперь поле формы выглядит так (при этом можно менять его размер, цвет, шрифт и выравнивание):

Данная заметка — реализация метода, предложенного в статье «Кастомизация input type=”file” с помощью CSS»
ссылка на оригинал статьи http://habrahabr.ru/post/171743/
Добавить комментарий