
Quick start
Устанавливаем Node.js и экстеншен NodeVsDebugger. Также его можно установить из галереи расширений: Alt+T,U выбираем Online, вводим в поиск “node debug” и давим download.
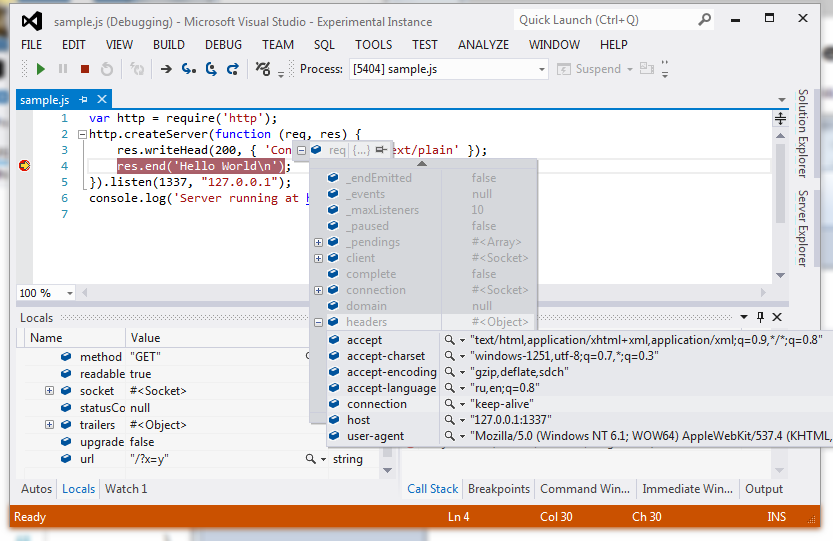
Далее открываем js-документ, ставим брейкпоинт, давим Ctrl+E,Ctrl+D, вуаля!
Что уже готово
- Уже есть Run/Step into/Step over/Step out/Run to line, Locals, Watches, инспекция любых идентификаторов в редакторе, Custom inspector для строк и ещё всякое по-мелочи;
- Отладка отдельно болтающихся скриптов (Ctrl+E,Ctrl+D);
- Отладка проекта с автоматическим выбором дебаггера (Ctrl+E,Ctrl+A, можно смело перебиндить на F5: проекты не настроенные на отладку в ноде это не затронет);
- Просмотр (и отладка) встроенных в ноду скриптов (pic);
- Подключение к ноде на удалённом хосте (только для проектов);
- Маппинг удалённых скриптов, если удалённая папка подключена, например, через SAMBA или SSHFS.
Отладка поектов
На данный момент отладка проектов прикручена в виде костыля, и отлаживать в ноде можно практически любой проект, будь то веб-сайт, веб-приложение, или вообще C# или C++ makfile project. Для этого надо сначала настроить этот дебаггер, в меню DebugNode.js Debugging, или просто нажав Alt+D,E,C.
У меня не было времени сделать нормальный UI для настроек, поэтому сейчас они представляют из себя просто JSON-файл (с комментами). В комменте в начале файла описаны доступные настройки и что они означают. Сохранются они в файл с именем ".nodevsdbg" в корне веб-сайта или рядом с файлом проекта.
После того, как настройки сделаны, можно запускать дебаггер с помощью Ctrl+E,Ctrl+A. Я рекомендую забиндидь на эту команду клавишу F5, и тогда для проектов где нет настроек нодного дебаггера, или он выключен в конфиге (mode=«off») будет запускаться стандартный дебаггер.
Естественно, я планирую потом сделать nodejs-project которому будет прописан кастомный дебаггер, и все эти костыли не понадобятся.
Отладка на удалённом хосте
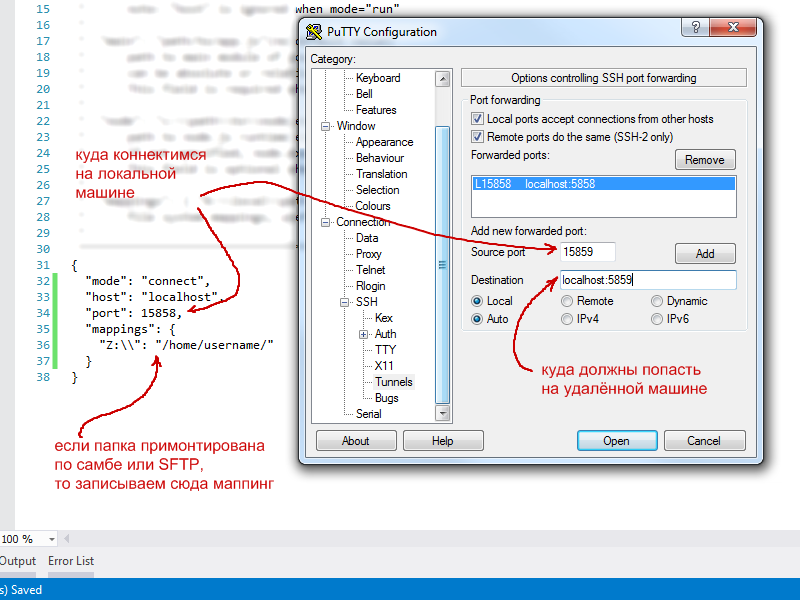
Также можно отлаживать ноду запущенную на другом хосте, например на виртуальной машине с линуксом. Достаточно тем или иным образом пробросить удалённый порт и прописать это в настройках. Пример для PuTTY:

Чего пока не хватает
- Редактирования значений;
- Нормального отображения функций (с исходным кодом);
- Code completion в watches;
- Поддержки Immediate window;
- Поддержки окна Autos, и отображения там контекстов;
- Показывать где на самом деле был установлен брейкпоинт;
- Условия и hit-count в брейкпоинтах;
- Переключателя режима отлова эксепшенов;
- Полноценного Attach to process для ноды, запущенной без —debug;
- Нормального подключения к удалённой ноде (сейчас запускается фейковый процесс cmd.exe);
- Отладки node cluster;
- Edit and Continue (оно же LiveEdit в V8);
- Отладки нативного кода и JS в одном экземпляре студии;
- Отладки JS в хроме и производных от него браузерах (там тот же дебаг-протокол);
- Поддержки source maps и отладки typescript;
- Пакета для VS 2010;
- Иконок.
Часть этих фич я планирую доделать в ближайшее время. Но поскольку делаю я это иногда по вечерам, то буду рад любой помощи — код открыт, присылайте пулл-реквесты.
Как это делалось
В ноде уже есть готовый бэкенд для дебаггера, к которому можно достучаться просто подключившись по http-подобному протоколу на порт 5858 (по-умолчанию). Протокол основан на обмене сообщениями в JSON-формате. Сам протокол не является нодо-специфичным, а унаследован от движка V8. Краткое описание можно найти здесь. Этого документа достаточно для первичного знакомства, однако, как выяснилось позже, там полно ошибок, недосказанности, и тупо опечаток.
В студии же есть готовый хороший GUI для дебаггера. Естественно, я решил не изобретать велосипед, а просто соединил эти две части. Интерфейсы и понятия обоих частей довольно похожи, ведь тут тяжело изобрести что-то новое. В протоколе V8 есть команды управления отлаживаемым процессом (Break, Go, Step), есть опрос текущего состояния (Stacktrace он же Backtrace), есть какие-то методы для просмотра переменных, выражений и выполнения кусочков кода. Да и много чего другого…
С какими проблемами я столкнулся:
— При первой же попытке отладки http-сервера я нарвался на зависание дебаггера при каждом шаге отладки. Виноват в этом был километровый backtrace, возникший из-за хитрой сериализации (она называется mirror), которая пытается сериализовать Buffer с отдельным описательным объектом на каждый байт буффера. Починилось это включением inlineRefs.
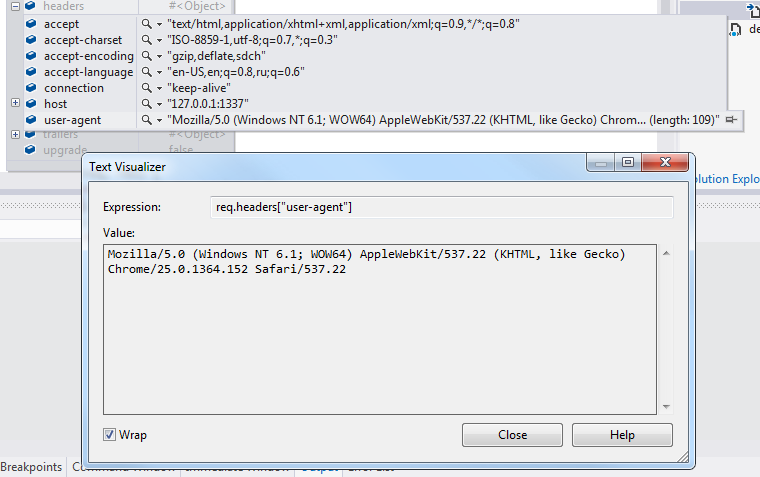
— По-умолчанию строки показываются сокращёнными, как на следующем скриншоте. Ничего плохого в этом нет, благо целиком строку можно тоже просмотреть: по запросу пользователя мы идём за строкой с maxStringLength = -1

Всё это можно понять, заглянув в debug-debugger.js там же можно посмотреть и другие команды, не описанные в документе на вики.
— Со стороны студии проблемой было отсутствие адекватных примеров по Custom Debug Engine. У меня не было времени на детальное изучение документации в MSDN (а там 100500 интерфейсов, структур, енумов и прочего), хотя в итоге я туда часто поглядывал. Единственный официальный пример — это написанный под старую студию простенький дебаггер нативного C, автоматически сконверченный в проект 2010 студии. Он состоит из большого куска на managed C++, который нам не нужен. И, собственно, обёрток над дебажными интерфейсами студии, написанными во времена C#2.0, ужасно многословно.
— Регистрацию движка я переделал, причём дважды. В примере регистрация движка была сделана старым regsvr32 «mixed-mode C++ сборка». От этой сборки мы избавились, и регистрацию я сделал просто явным добавлением ключей в реестр. Но с регистрацией тоже было не всё так просто, у 2012й студии немного поменялись места, где она ищет движки для отладки. В итоге всё само собой полечилось, когда я сделал пакет (package) для дебаггера и добавил ему RegistrationAttribute.
— Чехарда с названием кнопок, пунктов меню и команд. Разобраться помогла эта статья.
— Вместо стандартной библиотеки для парсинга/сериализации JSON я взял Newtonsoft.Json. Она мне больше нравится, да и работает шустрее.
Вместо послесловия
Скачивайте, пробуйте, пишите (хорошие) отзывы на странице экстеншена )
Баги, пожалуйста, отправляйте на гитхаб.
А ещё лучше — присылайте пулл-реквесты прямо к коду — fork me on GitHub!.
ссылка на оригинал статьи http://habrahabr.ru/post/172107/
Добавить комментарий