hierarchyviewerв командной строке из папки android-sdk\platform-tools.
В IntelliJ IDEA можно осуществить запуск прямо из среды (Tools — Android — Hierarchy Viewer).
Для удобства запуска Hierarchy Viewer из командной строки нужно выполнить следующие действия (актуально для Windows):
- Правый клик на Мой компьютер — Свойства — Дополнительные параметры системы — Переменные среды;
- В системных переменных нужно найти переменную Path, нажать «Изменить», и в конце строки добавить:
- Теперь можно выполнять команду запуска прямо через «Пуск-Выполнить».
После того, как Hierarchy Viewer успешно запущен, нужно подключить Android-девайс (если это не было сделано раньше) и на экране появятся запущенные на устройстве процессы.
Hierarchy Viewer работает только с рутоваными устройствами, либо эмулятором.

После выбора процесса, нуждающегося в оптимизации перейдем в окно просмотра иерархии — Load View Hierarchy. Все Layouts и Views активного Activity отображены в виде дерева (слева направо).

Элементы имеют разноцветные индикаторы, которые указывают на скорость рендеринга данного view/layout по отношению к другим объектам в дереве. Для получения подробных данных нужно нажать на элемент. Цвета указывают на следующие относительные показатели:
- Зеленый цвет означает, что элемент среди 50% наиболее быстро загружаемых view в Activity.
- Желтый цвет означает, что элемент — среди 50% наиболее медленно загружаемых.
- Для загрузки элементов с красным индикатором требуется больше всего времени в дереве.
В случае избытка желтых и красных индикаторов, имеет смысл внести изменения в структуру Activity, уменьшить уровень вложенности, избавиться от ненужных View, использовать другой формат изображений etc.
На панели инструментов доступны следующие действия:
- Save as PNG сохранит все дерево в png-файл;
- Capture Layers сохранит скриншот экрана в формате psd, при этом каждый view будет расположен на отдельном слое;
- Load View Hierarchy заново перерисует дерево иерархии;
- Display View откроет скриншот экрана в новом окне;
- Invalidate Layout отметит view как такой, который не будет перерисован;
- Request Layout перерисует view и все его наследующие;
- Dump DisplayList сделает дамп дерева для загрузки его через меню Tree View — Load View Hierarchy.
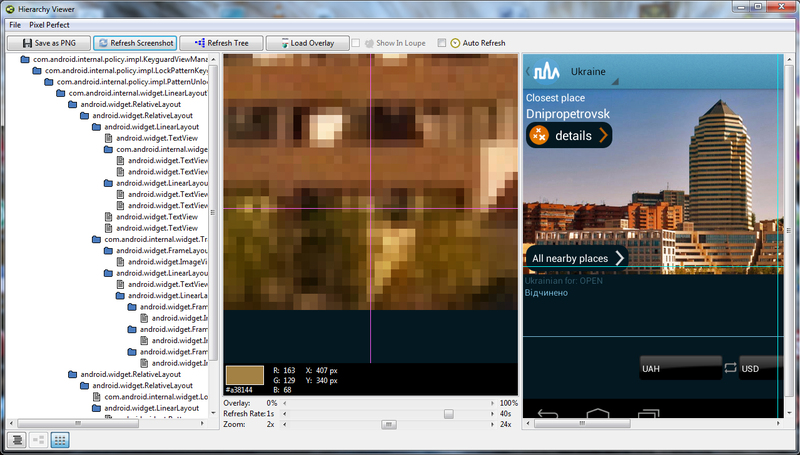
Hierarchy Viewer также может работать со скриншотом Activity приложения. Вернемся в окно процессов, нажав на первую из трех навигационных кнопок в левом нижнем углу, после чего предстоит выбрать процесс и нажать Inspect Screehshot. На скриншоте можно проверить каждый пиксель, его цвет в RGB и координаты.

На панели инструментов также есть функции:
- Save as PNG сохранит скриншот в png-файл;
- Refresh Screenshot обновит его;
- Refresh Tree обновит дерево иерархии, которое отображено в левой части;
- Load Overlay позволит наложить на скришнот полупрозрачное изображение, например, для сравнения мокапа с реальным приложением.
На этом функционал Hierarchy Viewer заканчивается. Как видно, утилита достаточно проста в использовании, с ее помощью вы сможете улучшить показатели скорости загрузки вашего приложения.
ссылка на оригинал статьи http://habrahabr.ru/post/173109/
Добавить комментарий