
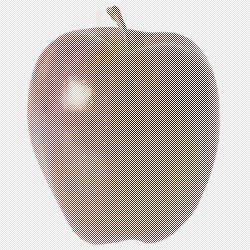
На форуме Stackoverflow обсуждают, как сделать PNG, который будет по-разному выглядеть в разных браузерах. например, картинка вверху выглядит как груша в Chrome/Firefox, но «превращается» в яблоко в старом IE.
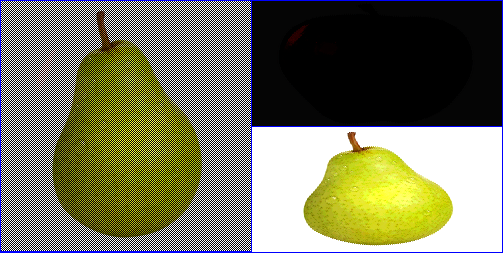
Рецепт простой. Всё дело в гамма-коррекции, которая учитывается в одних браузерах и не учитывается в других браузерах. Чтобы эксплуатировать эту разницу, мы берём две картинки: яблоко и грушу. Грушу помещаем в светлые пикселы PNG.

Яблоко — в тёмные пикселы PNG. Яркость нужно настроить так, что при затемнении груша становится хорошо видна, а яблоко затемняется полностью. И наоборот, при максимальном осветлении груша практически исчезает, а яблоко хорошо видно.

Совмещаем два изображения, так что светлые и «тёмные» пикселы чередуются шахматкой — и готово. Теперь, если браузер включает гамма-коррекцию, то на экране появляется груша. А если просто сохранить картинку на десктоп и открыть редакторов, то видно яблоко.

P.S. Ещё один пример: в браузерах с гамма-коррекцией отображается эмблема GNU, а в старом IE или Opera — цветной пингвин.
ссылка на оригинал статьи http://habrahabr.ru/post/175757/
Добавить комментарий