Что нам позволяет беслатный аккаунт?
- Подключение до 8 сервисов
- 100 мб. для базы данных MySQL или PostgreSQL
- 10 мб. RAM и до 6 одновременным подключений для Redis, MongoDB и RabbitMQ
- 5 гб. трафика в месяц
- 100 запросов в секунду
- Помощь в рамках сообщества
- Приложения располагаются на доменах *.af.cm
К сожалению, за плюшки вроде SSH нужно платить. Сам прайс. Ну а мы регистрируем бесплатный аккаунт и получаем на мыло сообщение с ключом подтверждения (у меня уже второй день с данным этапом какая-то лажа). После этого нас должно перекинуть по адресу https://console.appfog.com/, где мы и будем создавать наше приложение.

Создаем приложение
Нажимаем на кнопку New App и выбираем нужную нам платформу. В принципе, тут я испытал вау-эффект, ибо список впечатляет. Выбираем Django.

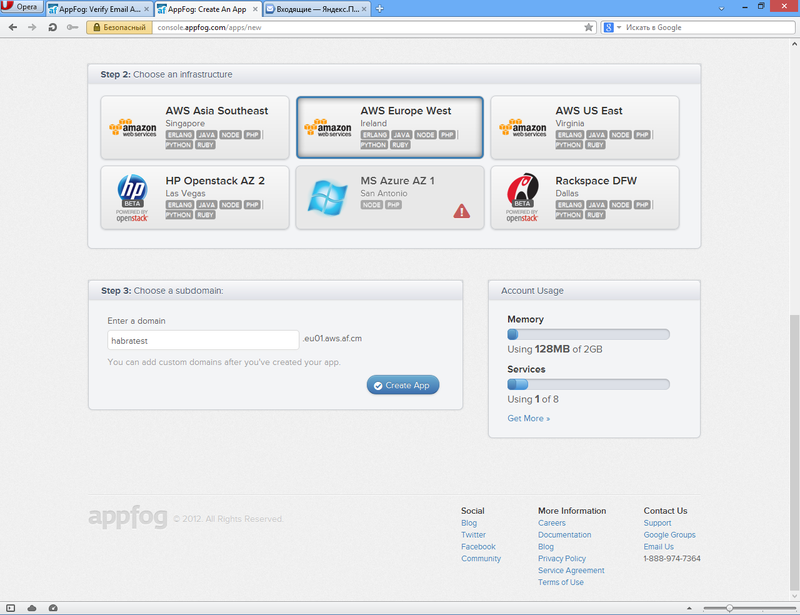
Далее нам нужно выбрать расположение сервера. Как вы видите, не все сервера поддерживают разные платформы. Я выбрал AWS Europe West. Далее вводим имя домена для нашего сайта.

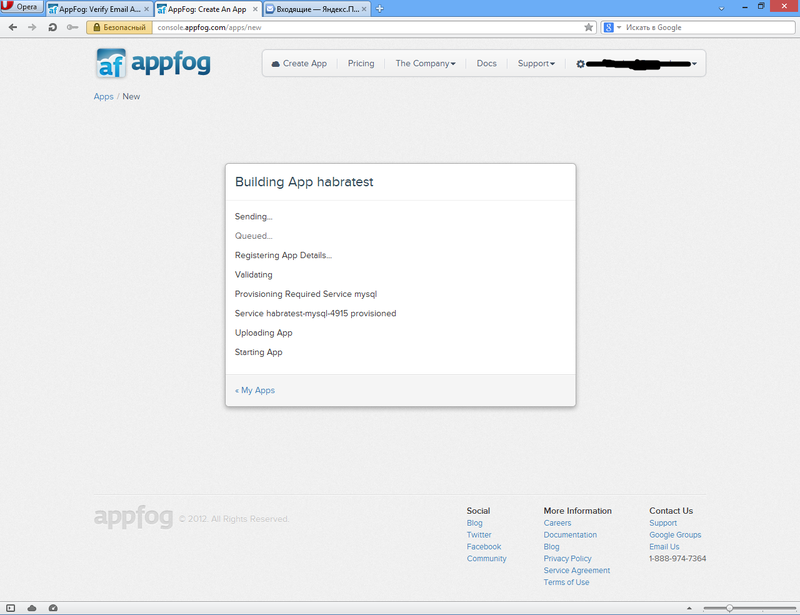
Нажимаем Create App. Попадаем на страницу, где нам покажут «лог» создания приложения.

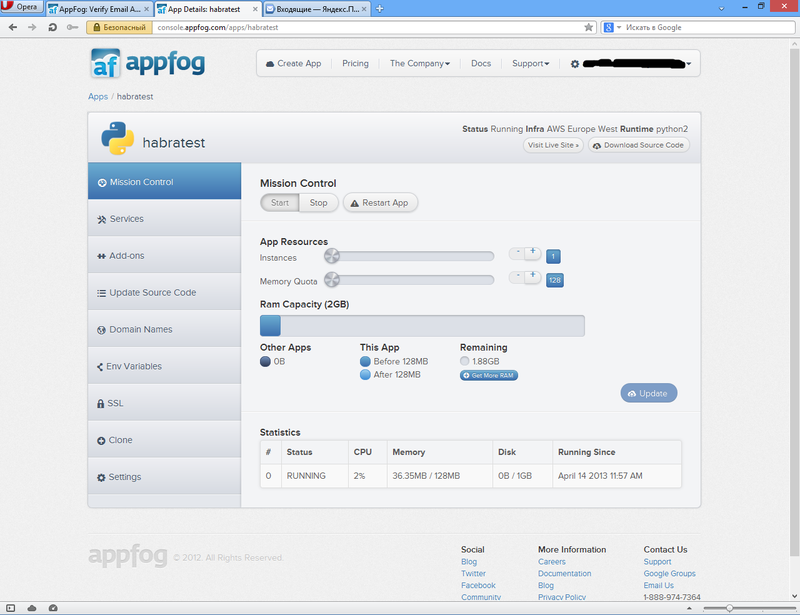
После создания нас автоматически перекинет на страницу приложения

Services — мы можем управлять сервисами нашего приложения.

Add-ons — можно установить дополнительные возможности. Страница большая, поэтому я просто дам их список:
Logentries, Redis Cloud, Xeround, Searchify, MongoHQ, MongoLab, Blitz, ClearDB, MemCachier, Cloudinary, IronMQ, Nexmo, IronWorker, CloudMailin, Mailgun
Update source code — немного ниже.
Domain names — позволяет добавлять собственные домены. Но… *барабанная дробь* Недоступно на бесплатном аккаунте.
Env variables — позволяет добавлять переменные окружения.
SSL — недоступно на бесплатном аккаунте.
Clone — клонирует приложение на другой сервер.
Settings — одна единственная кнопка — Delete App.
А теперь снова ложка дегтя (хотя, кому как) — для обновления кода приложения нам нужен Ruby и гем af. Так как у меня стоит винда, тянем установщик. Идем на страницу Ruby Installer и качаем инсталятор. В процессе установки он спросит, нужно ли добавлять путь к руби в переменную Path — ставим галку (для неискушенных пользователей, «профи» могут и не делать). И, да, ВНИМАНИЕ — гем AppFog не работает под Cygwin — зависает после ввода логина (их трабла).
Итак, после установки руби открываем консоль и вводим
gem update --system gem install afДалее, заходим на страницу Update source code и нажимаем на кнопку Download source code (внимательные люди уже заметили, что эта кнопка присутствует и в шапке косоли). Нам отдадут zip с кодом. Распаковываем его в какую-нибудь папку и заходим в нее через консоль. Теперь нам надо залогиниться в AppFog:
af login [WARNING] DL is deprecated, please use Fiddle Attempting login to [https://api.appfog.com] Email: youremail@example.com Password: ************** Successfully logged into [https://api.appfog.com]Нижесказанное будет написанно для таких же раков, как и я 🙂
А теперь давайте изменим наш код. Для начала откроем setting.py и сделаем следующие изменения:
- Поставим DEBUG в False
- Найдем строку PROJECT_ROOT = os.path.abspath(os.path.dirname(__file__)) и переместим ее в начало, под строку MANAGERS = ADMINS
- После предыдущей строки добавим список разрешенных хостов, в который добавим наш домен: ALLOWED_HOSTS = [‘habratest.eu01.aws.af.cm/’,]
- Заменим STATIC_ROOT = » на STATIC_ROOT = os.path.join(PROJECT_ROOT, ‘static’)
Далее создадим views.py и впишем в него:
from django.shortcuts import render_to_response def index(request): return render_to_response('index.html')Откроем urls.py и сделаем следующие изменения:
from django.conf.urls.defaults import patterns, include, url import settings from views import * urlpatterns = patterns('', url(r'^$', index), (r'^static/(?P<path>.*)$', 'django.views.static.serve', {'document_root': settings.STATIC_ROOT}), #это нужно для доступа к статическим файлам )Создадим файл base.html в папке templates, приведем его к виду
<!doctype html> <html lang="ru"> <head> <meta charset="UTF-8"> <title>{% block title %}{% endblock %}</title> </head> <body> {% block content %}{% endblock %} </body> </html>Изменим файл index.html
{% extends "base.html" %} {% block title %}Django page{% endblock %} {% block content %} <h1>Welcome to habratest Django page!</h1> {% endblock %}И создадим файл 404.html
{% extends "base.html" %} {% block title %}404{% endblock %} {% block content %} <h1>404 ERROR</h1> {% endblock %}По аналогии можно создать шаблон для 500 ошибки.
Апдейтим приложение
После всех манипуляций нам надо загрузить приложение обратно в облако. Снова заходим в консоль и пишем
af update habratest [WARNING] DL is deprecated, please use Fiddle Uploading Application: Checking for available resources: OK Packing application: OK Uploading (5K): Push Status: OK Stopping Application 'habratest': OK Staging Application 'habratest': ... Staging Application 'habratest': OK Starting Application 'habratest': .. Starting Application 'habratest': OK После завершения переходим на наш хабратест и видим страницу. 🙂 Поздравляю, вы только что захостили простейшее приложение в облаке!
Вместо послесловия
Я прошу прощения за отсутствие информации про подключение базы данных и работу с ней — я только начал изучать Django и пока еще не взялся за базу данных.
Если кто-то не хочет регать аккаунт — я могу дать данные от этой тестовой учетки, пишите в личку.
Большое спасибо за ваше внимание, надеюсь не утомил.
ссылка на оригинал статьи http://habrahabr.ru/post/176607/
Добавить комментарий