 Наша функция онлайн звонок или звонок с сайта (кому как больше нравится) отлично работает на десктопе в любом браузере, либо с использованием Adobe Flash, либо с помощью WebRTC (пока только в Google Chrome), но на мобильных устройствах не доступна, так как ни одной из перечисленных технологий пока (в случае с Flash — уже) на популярных мобильных платформах (iOS, Android) нет. Количество запросов к виджету с мобильных устройств уверенно росло и мы поняли, что пора эту проблему как-то решать. Вариантов особых не было — нужно было сделать бесплатное приложение, которое будет предоставлять необходимый функционал.
Наша функция онлайн звонок или звонок с сайта (кому как больше нравится) отлично работает на десктопе в любом браузере, либо с использованием Adobe Flash, либо с помощью WebRTC (пока только в Google Chrome), но на мобильных устройствах не доступна, так как ни одной из перечисленных технологий пока (в случае с Flash — уже) на популярных мобильных платформах (iOS, Android) нет. Количество запросов к виджету с мобильных устройств уверенно росло и мы поняли, что пора эту проблему как-то решать. Вариантов особых не было — нужно было сделать бесплатное приложение, которое будет предоставлять необходимый функционал.Мобильное SDK для iOS, которое работает с нашей платформой, мы сделали уже достаточно давно, оно, например, достаточно успешно используется в мобильном приложении авиакомпании S7, поэтому нужно было только придумать дизайн и совместить его с SDK. Мы старались максимально приблизить UX к привычному для обладателя ай-девайса, как у нас это получилось или не получилось судить в итоге конечным пользователям.
Дизайн
Основной проблемой при разработке дизайна для мобильных устройств является наличие нескольких форм-факторов (телефон, планшет), а также разные типы экранов, для iOS это — не-ретина, ретина и ретина iPhone 5 (как известно, 5ка несколько длиннее своих предшественников), для полного счастья еще нужно позаботиться о 2х типах расположения планшета (горизонтальное/вертикальное). В итоге, одно только рисование занимает достаточно значительное время.
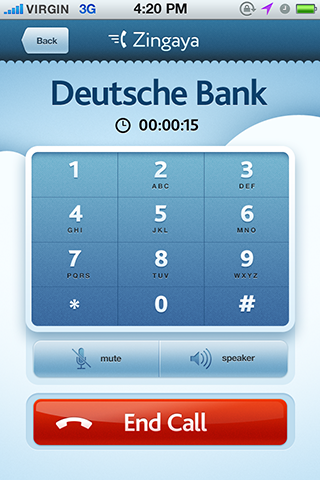
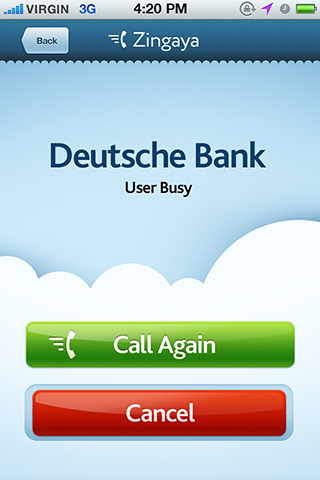
Несколько скринов первой версии интерфейса (она в итоге не пошла в продакшн):


Мобильный канал
Как известно, мобильные девайсы бывают подключены к WiFi далеко не всегда, поэтому нужно предусмотреть возможность нормальной работы с 3G, что не так и сложно, если 3G честный. В наших широтах, к сожалению, это бывает не всегда так, будем надеяться что переход на LTE/4G что-то изменит к лучшему в будущем. В целом, мы постарались использовать канал как можно меньше, в будущем добавим поддержку кодека Opus, который по заявлению создателей достаточно хорошо приспособлен для работы в мобильных сетях.
Каталог компаний
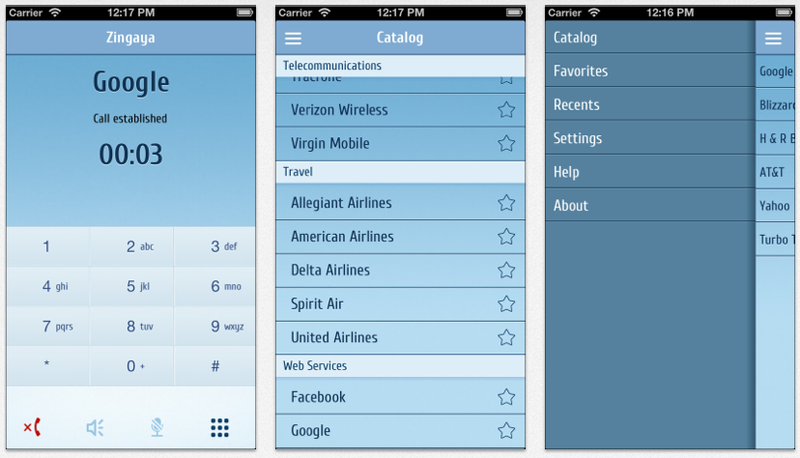
Для удобства использования мы сделали в приложении каталог компаний — наших клиентов, которым можно звонить прямо из приложения (не обязательно открывать их сайт). Так как в каталоге представлены только самые крупные клиенты, то мы предусмотрели возможность добавлять компании, в которые вы позвонили через приложение, в Избранное. В будущем мы планируем активно развивать каталог, особенно для рынка США, так как там у нас есть хороший партнер.
Скриншоты версии, которая пошла продакшн:

Планы по Android
Судя по тому, что в Google Chrome beta на Android уже есть поддержка WebRTC, мы скорее всего не будем заниматься выпуском отдельного приложения под Android. Наша функция уже отлично работает на Android с использованием WebRTC, нужно только дождаться попадания WebRTC в продакшн-релиз Chrome.
P.S. Будем благодарны за баг-репорты, если найдете какие-нибудь проблемы в работе приложения.
ссылка на оригинал статьи http://habrahabr.ru/company/zingaya/blog/177191/
Добавить комментарий