Но каждый день выходят новые приложения с дизайном из iOS, темами из 2.3, не адаптированные для планшетов и с размытыми картинками на HD-экранах. И в этом виноват не Google, а разработчики. Кто-то не пытается спорить, когда заказчик присылает макеты от iOS версии, кто-то пытается, но сдается. Кто-то разрабатывает приложение ради опыта, откладывая «неважное» на потом, и так оно и остается. Стартапы делают приложения «за день», а потом лихорадочно фиксят баги, создавая снежный ком, который уже никто не перепишет с нуля. Крупные социальных сети, имея деньги и время, каким-то образом умудряются выпускать ужасные клиенты…
Вариантов очень много, и во многих из них нельзя ничего исправить или вообще сделать изначально правильно. Но если хотя-бы один разработчик из десяти, при возможности, уделить внимание мелочам, описанным ниже — 10% от новых приложений станут удобнее для пользователя.
Это статья не только для новичков — многие разработчики отлично знают вещи, описанные ниже, но не уделяют должного внимания, а кто-то отлично знает Java и пишет красивейшую архитектуру, но не знает этих мелочей. Это статья-просьба к разработчикам от пользователя.
Пожалуйста, используйте Holo
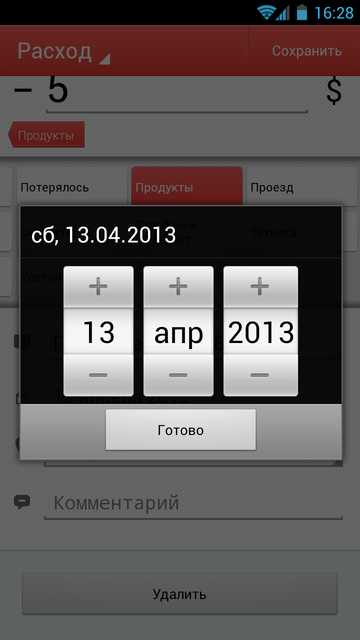
Очень часто попадаются приложения с хорошим функционалом, но встречающие пользователя виджетами из 2.х. Использование таких приложений оставляет ощущение некой инородности у пользователя. И очень часто такое встречается в официальных клиентах всяких банков и служб, у которых нет альтернатив.

А ведь сделать так, чтобы в каждой системе отображалась своя тема — совсем не сложно. Достаточно лишь организовать базовую тему, от которой будет наследоваться тема приложения и переопределить ее для v11+ (3.0 и выше).
/res/values/styles.xml (или themes.xml):
<resources> <style name="BaseTheme" parent="@android:style/Theme"> <!-- Костыли и фичи для версий ниже 3.0 писать здесь --> </style> <style name="MyTheme" parent="BaseTheme"> <!-- Общие костыли и фичи для все версий --> </style> </resources> /res/values-v11/styles.xml (или themes.xml):
<resources> <style name="BaseTheme" parent="@android:style/Theme.Holo"> <!-- Костыли и фичи для версий от 3.0 и выше писать здесь --> </style> </resources> /AndroidManifest.xml:
<!-- [...] --> <application android:name="MyApplication" android:label="@string/application_label" android:icon="@drawable/app_icon" android:hardwareAccelerated="true" android:theme="@style/MyTheme"> <!-- [...] --> Это было описано в блоге разработчиков очень давно, но приложения с устаревшим дизайном продолжают появляться.
Пожалуйста, используйте ActionBarSherlock
Многие думают, что паттерн Action Bar — это всего лишь заголовок окна с иконками и даже не читали официальной документации.
Даже если весь функционал Action Bar в вашем приложении сводится к заголовку окна — все равно используйте ActioBarSherlock. Написав самодельный заголовок — вы не станете потом добавлять поддержку меню, управление видимостью иконок и их подписей при разных размерах экранах, split view для маленьких экранов, индикатор загрузки и прочий функционал.
ActionBarSherlock использует родной Action Bar для ICS и выше, и портирует весь функционал для версий не поддерживающих его, или поддерживающих частично. Демо всех возможностей находится здесь.

Начать использовать его очень просто:
- Добавить проект как библиотеку к своему приложению
- Подправить темы для старых версий API, чтобы использовали Theme.Sherlock.xxx как базовую
- Унаследовать Activity от SherlockActivity или SherlockFragmentActivity
- И можно общаться с Action Bar через getSupportActionBar()
Пожалуйста, используйте фрагменты
Во многих проектах поддержка планшетов откладывается на потом, как что-то особенное и дополнительное. Хотя на самом деле приложение под Android должно быть изначально адаптивным и не отличать телефоны и планшеты. Для приложения это просто устройства с разными размерами экранов и оно должно максимально удобно для пользователя эти экраны заполнять.
Даже если времени на переписывание через FragmentManager нет, или это крайне сложно в существующей архитектуре — можно вынести код из Activity во фрагменты и организовать простейшую поддержку планшетов.
Например у вас есть уже реализованное приложение с двумя окнами — список и детальный просмотр.
- Выносим код в два фрагмента
- Вставляем эти фрагменты в Activity через разметку:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" > <fragment android:id="@+id/SomeFragment" android:layout_width="match_parent" android:layout_height="match_parent" class="com.example.SomeFragment"/> </LinearLayout> - Создаем специальную разметку для экранов, например длинной больше 800dp:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > <fragment android:id="@+id/listFragment" android:layout_width="400dp" android:layout_height="fill_parent" class="com.example.ListFragment" /> <View android:layout_width="10dp" android:layout_height="fill_parent" android:background="@color/FragmentDivider" > </View> <fragment android:id="@+id/detailsFragment" android:layout_width="match_parent" android:layout_height="match_parent" class="com.example.DetailsFragment"/> </LinearLayout> - При нажатии на элемент списка проверяем — есть ли второй фрагмент. Если есть — обновляем его содержимое, если нет — значит мы на маленьком экране и нужно стартовать активити.
... if (getActivity().findViewById(R.id.listsFragment) != null) { //меняем содержимое фрагмента ListFragment fragment = (ListFragment) getActivity().getSupportFragmentManager().findFragmentById(R.id.listsFragment); fragment.setDetails(...); } else { //запускаем активити ... } ...
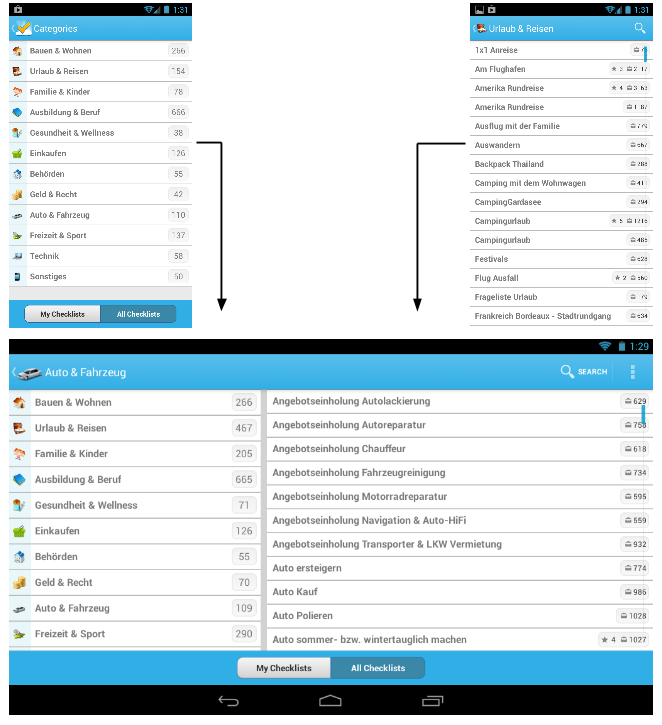
После таких нехитрых манипуляций получаем отличную разметку для большого экрана:

Пожалуйста, старайтесь использовать xml и nine-patch для графики
Очень часто встречаются приложения, в которых даже простейший градиент реализован с помощью растянутого png. И когда такой графики на экране много — причины тормозов начинают искать в логике приложения.
Даже если очередной дизайнер прислал очередной растровый макет из Фотошопа, сделанный по гайдлайнам iOS — перед тем, как порезать это все в картинки, подумайте о каждом элементе:
- Можно ли реализовать это с помощью простых примитивов, заливок, градиентов и скругленных углов в XML?
- Можно ли реализовать это с помощью Nine Patch?
Отличный редактор Nine Patch находится здесь — http://habrahabr.ru/company/alee/blog/136667/. И не стоит забывать, что создание графических ресурсов для xhdpi, hdpi, mdpi также относится и к nine-patch. Не стоит перекладывать эту работу на девайс пользователя.
Заключение
Кто-то скажет, что это все не обязательно, ведь среднестатистический пользователь не знает где новый, а где устаревший интерфейс, и большинство не знают, где заканчивается TouchWiz и начинается Android… Но если делать все как-попало потому, что Google не запрещает, а заказчик не разбирается — Google Play будет продолжать наполняться низкокачественными приложениями, о чем будут продолжать писать «аналитики». И как итог — разработка под Android менее выгодна, чем под iOS.
Конечно, я все упрощаю и сгущаю краски — но хочется вселить некую ответственность в разработчиков.
ссылка на оригинал статьи http://habrahabr.ru/post/178673/
Добавить комментарий