 Ура! Нет, даже больше, ОМГ! Финальная Opera 14 для Андроида вышла! Мы ждали этого релиза не меньше вас, чтобы показать вам все наши идеи, реализованные с нуля на новом движке.
Ура! Нет, даже больше, ОМГ! Финальная Opera 14 для Андроида вышла! Мы ждали этого релиза не меньше вас, чтобы показать вам все наши идеи, реализованные с нуля на новом движке.
Opera 14 для Андроида постоена на Chromium 26, поверх которого лежит полностью переписанный средствами платформы интерфейс, прекрасно соответствующий всем принципам дизайна для Андроида. Вы можете скачать новую версию с Google Play или открыть в мобильном ссылку m.opera.com и попробовать браузер в деле.
Отличный браузер для Андроида
Сегодня мы поддерживаем версию Андроида 2.3 и выше. Это важно, поскольку 38,5% прользователей Андроида до сих пор на «пряниках», но сегодня они смогут получить все возможности и скорость для веба наравне с пользователями современных версий Андроида.
Обратите внимание: Opera 14 для планшетников пока не вышла — мы до сих пор работаем над различными около-планшетными улучшениями интерфейса и выпустим её позднее.
Полностью новый движок
Opera 14 работает на Chromium 26, который пока не включает Blink и всё ещё работает на WebKit. Однако мы планируем внимательно следовать релизам разработки Chromium и делать частые обновления движка, так что ждите Blink уже скоро. Тем не менее, мы уже добавили или включили некоторые стандартистские штучки для вас:
- Поддержка
<input type=color>, взгляните на эту простую демку; - Включённый WebGL 3D, взгляните на нашу демку с рубкой космического корабля или даже попробуйте сделать что-нибудь на WebGL самостоятельно, почему нет?
- Поддержка @supports из CSS3, позволяющая определять поддержку свойств прямо в CSS.
Мы также сделали крутую штуку с HTML5-аудио: если вы начнёте играть эту чудесную песню на SoundCloud (короткая ссылка goo.gl/XMg1w), вы заметите, что кнопка паузы появится в центре уведомления Андроида. Теперь вы можете переключаться на другие вкладки или даже другие приложения пока играет музыка и легко управлять воспроизведением прямо из области уведомлений.
 Рис. 1: Работа с аудио в области уведомлений
Рис. 1: Работа с аудио в области уведомлений
Обратите внимание: мы не поддерживаем некоторые привычные вещи в этом первом релизе, включая настройку поисковых провайдеров и доступ к настройкам about://flags. Они вернутся в следующих версиях.
UA браузера мы подстроили так, чтобы избежать старых, проблем с определением: теперь строка UA похожа на такую же в Chrome, только с небольшим довеском в конце OPR/14.0.1074.56666 (цифры соотв. текущему релизу и дальнейшем будут меняться). Но конечно вы вообще не должны полагаться на эту строку и вместо этого определять возможности браузера, так что давайте просто забудем об этом.
Новые возможности интерфейса
Когда вы откроете Opera для Андроида, вас встретит полностью обновлённая экспресс-панель, которая теперь соединяет избранное и закладки в одном виде. Вы можете группировать закладки в одноуровневые папки, перетаскивая их друг на друга. Смахните влево (а не копайтесь в подменю) для для истории, направо для рекомендаций, новой страницы, которая поможет находить самые свежие новости и сразу читать их (идеально подходит, чтобы убить 20 минут в ожидании автобуса).

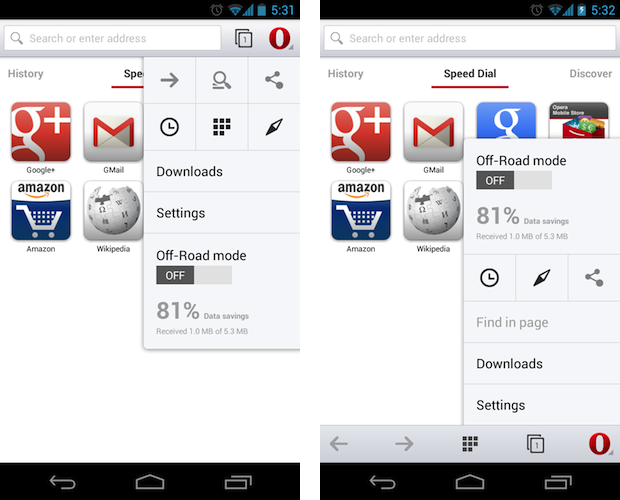
Рис. 2: Панель навигации сверху и снизу
Вы конечно также можете искать новости прямо из новой навигационной панели сверху. А чтобы вам было ещё удобнее, мы сделали одно улучшение с момента выхода бета-версии: в настройках вы можете переключить положение панели навигации в нижнее. Конечно это будет стоить вам недешёвого места на экране (сколько стоит квадратный пиксель на вашем смартфоне?), но, с другой стороны, иногда такой ленивый сёрфинг одним пальцем действителньо удобнее.
Красная  переехала в правый верхний угол экрана (если вы конечно не переключили её вниз), так же, как и в других приложениях для Андроида. Эта кнопка открывает меню с дополнительными возможностями, вроде шаринга, поиска по странице, загрузок, настроек и прочего.
переехала в правый верхний угол экрана (если вы конечно не переключили её вниз), так же, как и в других приложениях для Андроида. Эта кнопка открывает меню с дополнительными возможностями, вроде шаринга, поиска по странице, загрузок, настроек и прочего.
Режим сжатия
Отдельного внимания заслуживает режим сжатия, доступный из этого меню: когда он включён (о чём ненавязчиво напоминает тонкая красная линия сверху браузера), страницы загружаются через сервера Opera Mini, тем самым значителньно уменьшая ваши затраты на трафик. Теперь вам не нужно бегать из браузера в браузер, чтобы использовать сжатие Opera Mini — теперь всё самое хорошее живёт под одной крышей.
Чтобы узнать больше об оптимизации сайтов для Opera Mini и режима сжатия, читайте статью про Opera Mini и JavaScript.
Помните, что пользователи могут утановить в настройках уровень качества картинок для режима сжатия: качество можно увеличить, уменьшить или вообще отключить картинки (отличный вариант, поскольку картинки занимают в среднем до 50% от веса страницы). Поэтому не забывайте указывать описание для картинок в атрибуте alt, это поможет и в других случаях.
Автоматический перенос текста
По умолчанию, Opera для Андроида использует тот же механизм для увеличения шрифта, что и Chrome для Андроида (так называемый «FontBoosting»). То есть, если вы пройдёте в мобильном браузере на эту страницу на Википедии про гладиолус (со специальным параметром, сохраняющим десктопную версию, короткая ссылка goo.gl/L2c29), вы увидите, что некоторый текст отображается больше, делая текст читабельным без необходимости приближать страницу.
 Рис. 3: Пример автоматического переноса
Рис. 3: Пример автоматического переноса
Тем не менее, FontBoosting применяется выборочно и часто конфликтует с авторскими стилями (соотношением размеров шрифта, например). Поэтому мы сделали настройку, которая позволяет отключить такое поведение и выбрать вместо него автоматическое подстраивание текста. Таким образом, Opera для Андроида переносит текст в пределах экрана независимо от того, насколько вы приблизили страницу, и избавляет от горизонтальной прокрутки. Да-да, прямо как в старой доброй Opera Mobile. Вы все в голос просили об этом после выхода первой беты и мы вас услышали.
Удалённая отладка
В ситуации, когда вам понадобится отладка сайтов, запущенных на Opera 14 для Андроида, вы можете успешно сделать это на платформах Windows, Mac и Linux — подробнее читайте в статье про удалённую отладку на Dev.Opera.
Создан для открытий
Именно так мы переформулировали наш новый лозунг. Есть ещё множество всего, о чём не сказано, вроде офлайн-страниц, приватных вкладок, browser.js и другого — но мы оставим радость открытий лично вам. И конечно расскажем о чём-то подробнее в следующих постах. Удачного использования и ждём ваших отзывов!
ссылка на оригинал статьи http://habrahabr.ru/company/opera/blog/180389/
Добавить комментарий