 Для нас, как и для большинства социальных сетей, очень важны email-рассылки. Одной из интересных и сложных технических задач является корректное отображение писем на мобильных устройствах. Сейчас около 23% писем Badoo открывается именно на них, и эта цифра постоянно увеличивается. А возможно, кто-то прямо сейчас читает наше письмо на своем интернет-холодильнике.
Для нас, как и для большинства социальных сетей, очень важны email-рассылки. Одной из интересных и сложных технических задач является корректное отображение писем на мобильных устройствах. Сейчас около 23% писем Badoo открывается именно на них, и эта цифра постоянно увеличивается. А возможно, кто-то прямо сейчас читает наше письмо на своем интернет-холодильнике.Сегодня мы расскажем, каких правил придерживаться в разработке электронных писем, как сохранить их юзабилити на мобильных устройствах, а также поделимся своими хитростями, накопленными в процессе работы.
Требования
С какими проблемами мы столкнулись и какие требования предъявляются к нашим письмам:
- письма должны корректно отображаться в множестве разных почтовых клиентов и браузеров;
- они должны быть оптимизированы под различные устройства на платформах iOS и Andriod (смартфоны с большим, средним и малым разрешением экрана; планшетные компьютеры);
- нужна обязательная поддержка Outlook 2003/2007/2010, т.к. он занимает большой сегмент использования;
- редактирование компонентов, которые применяются еще в 50 шаблонах писем;
- необходимо создавать универсальные блоки, которые будут подстраиваться под ситуацию, т.к. в письмах данные имеют динамическую структуру (например, письма переводят на 44 языка, в них меняются размеры блоков, изображений, размер текста).
Для начала нужно определить, на какие платформы нацелен проект. За последний год процент открытия наших писем на мобильных устройствах вырос с 15% почти до 23%.


Но не стоит забывать о десктопных почтовых клиентах, таких как Outlook, в котором открывается приблизительно 18% всех отправленных нами писем.
Как же это делается?
Рассмотрим основные правила верстки, которые мы соблюдаем при создании электронных писем:
- каркас строится на таблицах;
- для веб-версий все CSS-свойства описываются c помощью атрибута style;
- в почтовых клиентах для мобильных устройств полноценно используются CSS-классы. Исключением является Gmail;
- для фоновых изображений применяется атрибут background:
<td background="картинка" style="background-position: значение;"> - для удаления отступов в ячейках таблицы используется:
<table border="0" cellpadding="0" cellspacing="0"> - в разметке писем не рекомендуется использовать блочные элементы, такие как
<div><p><h1-h5> - для картинок прописываем ширину и высоту, обнуляем рамку border=«0». А для избавления от пустого пространства под картинкой необходимо задать vertical-align: top; тегу img;
- в качестве альтернативы CSS-свойства float используем эквивалентный ему html-атрибут align=”значение”. Выравниваем две таблицы по левому краю:
<table align="left"></table><table></table> - нужно задать text-decoration: none; ссылке, если в ней находится картинка, для устранения подчеркивания;
- условные комментарии, содержимое внутри которых понимает только Outlook 2007/2010:
<!--[if gte mso 10]><![end if]--> - для того чтобы на платформе Android размер текста был такой, каким мы его задумали, добавляем body свойство -webkit-text-size-adjust: none;
Media queries
Основное средство для оптимизации писем под мобильные устройства ― Media queries. Далее представлена таблица соответствия Media queries и самых распространенных мобильных устройств:
| iPhone 3g, 3gs | iPhone 4, 4s | iPhone 5 | 320*480 | 480*800 | 720*1280 | |
| max-device-width: 480px |  |
 |
 |
 |
 |
|
| -webkit-device-pixel-ratio: 1 |  |
 |
||||
| -webkit-device-pixel-ratio: 1.5 |  |
|||||
| -webkit-device-pixel-ratio: 2 |  |
 |
 |
Но как же быть с почтовыми клиентами на мобильных устройствах, которые не поддерживают Media queries? Например, клиент Gmail для платформ Android и iOS удаляет весь тег style из письма. Здесь действует следующее правило, которое является ключевым во всей разработке писем: нельзя использовать элементы с фиксированной шириной более 320 пикселей. Для того чтобы письмо могло быть «резиновым», лучше использовать относительные единицы измерения.
Шаблон
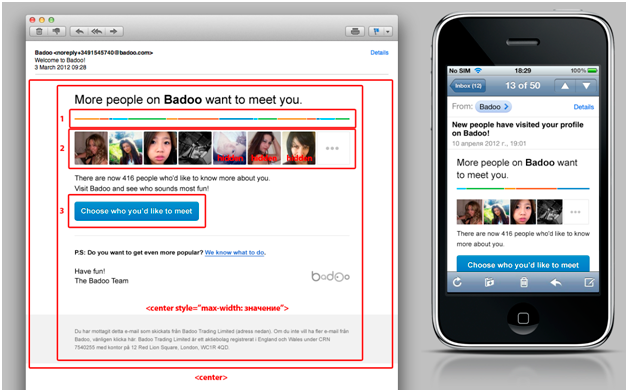
Итак, рассмотрим шаблон письма:

1. В качестве каркаса письма мы используем два тега center: один для центрального выравнивания, а второй ― для ограничения ширины его содержимого:
<center><center style="text-align: {{align}}; max-width: 560px; width: 100%;"> ... </center></center> 2. Для картинки во всю ширину письма используется тег table с фоновым изображением, чтобы не создавать распорок в качестве картинки. Для Outlook 2007/2010 используем картинку в условных комментариях:
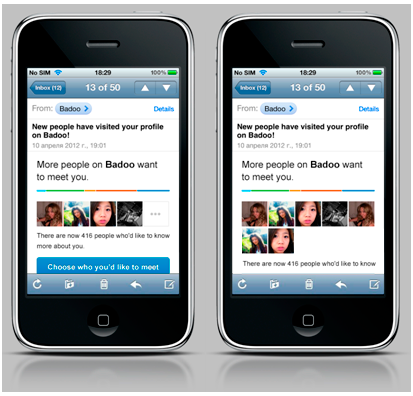
<table background="картинка" style="padding: 0; border-collapse: collapse; width: 100%;"> <tr><td style="padding: 0; font-size: 0;line-height:3 px;"> <!--[if gte mso 10]><imgsrc="image" border="0" width="580" height="3"><![end if]--> </td></tr> </table> 3. Количество фотографий различается в мобильной и веб-версиях. Мы не знаем, на каком устройстве будет открыто письмо, поэтому проставляем для всех картинок, начиная с пятой, класс m__hidden, который будет скрывать фотографии пользователей на мобильных устройствах.
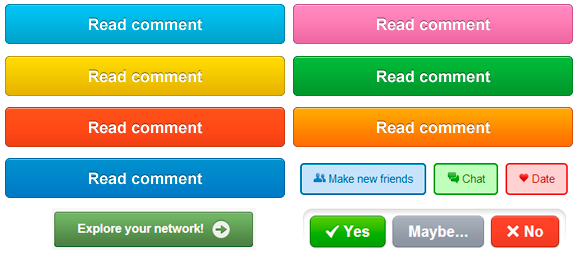
4. Кнопка оказалась очень проблематичным элементом. Она имеет форму прямоугольника с закругленными углами и градиентом. И, разумеется, она должна тянуться как в высоту, так и в ширину. Она разных цветов и создается отдельно для каждого письма. Для этого мы задаем контейнеру фоновое изображение или сплошной цвет. Каркас кнопки делится на три части: верхний, в котором задается верхняя рамка и два уголка; средний ― в нем вертикальные рамки и контент кнопки; и нижний, в котором задается нижняя рамка и два уголка:

<table cellpadding="0" cellspacing="0" style="direction: ltr; border-collapse: collapse; font-size: 0; line-height: 0;"> <tr> <td style="padding:1px 0 0 0;"> <table background="{{btn_bg}}" bgcolor="#{{bgcolor}}" cellpadding="0" cellspacing="0" style="border-collapse: collapse; background-repeat: repeat-x;"> <tr> <td width="5"><img src="{{btn_tl}}" border="0" height="5" width="5"></td> <td style="min-width:100%;"> <table style="border-collapse: collapse; width:100%;"><tr><td style="border-top: 1px solid #{{border_color}}; padding: 2px 0 2px 0;"></td></tr></table> </td> <td width="5"><img src="{{btn_tr}}" border="0" height="5" width="5"></td> </tr> <tr> <td colspan="3" style="direction: {{direction}}; text-align: center;"> <table style="border-collapse: collapse; width: 100%;" cellpadding="0" cellspacing="0"><tr> <td style="border-left: 1px solid #{{border_color}}; border-right: 1px solid #{{border_color}};"> <a href="{{url}}" style="color: #ffffff; font-size: 16px; line-height: 20px; text-decoration: none; padding: 6px 20px; display: block; font-weight: bold; text-shodow: 1px -1px #{{shadow_color}};">{{text}}</a> </td> </tr></table> </td> </tr> <tr> <td width="5" style="vertical-align: bottom;"><img src="{{btn_bl}}" border="0" height="5" width="5"></td> <td style="vertical-align: bottom; min-width: 100%;"> <table style="border-collapse: collapse; width: 100%;"><tr><td style="border-bottom: 1px solid #{{border_color}}; padding: 2px 0 2px 0;"></td></tr></table></td> <td width="5" style="vertical-align: bottom;"><img src="{{btn_br}}" border="0" height="5" width="5"></td> </tr> </table> </td> </tr> </table> Кнопка имеет собственный шаблон, в котором ей задаются нужные фоновые изображения, цвет рамки и цвет тени текста.
CSS
У нас есть базовый набор классов для одинаковых элементов. Он находится в отдельном шаблоне и вставляется в нужные письма:
<!--[if gte mso 10]> /* Стили для Outlook 2007/2010 */ <style> .o__table { width: 560px !important; } .o__btn-a{ display: block !important; padding: 8px 20px !important; font-size: 18px !important; border: 1px solid #017ac2 !important; } </style> <![end if]--> <style> @media only screen and (max-device-width: 720px) { body { margin: 0 !important; padding: 0 !important; -webkit-text-size-adjust: none; } .m__hidden { display: none !important; } .m__btn { width: 300px !important; text-align: center !important; } .m__content { padding: 0 10px !important; } .m__footer { padding: 10px !important; } .m__content-border { border-bottom: 1px dotted #e5e5e5 !important; } .m__user-pic { width: 52px !important; height: 52px !important; border-radius: 0 !important; } .m__user-more { width: 49px !important; height: 29px !important; padding: 22px 0 0 0 !important; } .m__user-more img { width: 27px !important; height:7px !important; } .m__padding_b-0 { padding-bottom: 0 !important; } .m__padding_t-0 { padding-top: 0 !important; } .m__padding_b-10 { padding-bottom: 10px !important; } .m__padding_b-15 { padding-bottom: 15px !important; } .m__padding_t-10 { padding-top: 10px !important; } .m__padding_t-15 { padding-top: 15px !important; } .m__body-txt { font-size: 14px !important; } .m__body-title { font-size: 18px !important; } .m__footer-txt { font-weight: normal !important; color: #666 !important; font-size: 12px !important; } } </style> Все классы именуются с двойным подчеркиванием. Так мы решаем известную проблему в Yahoo, который поддерживает CSS-классы, но не поддерживает Media queries. Он применяет классы для мобильной версии в веб, что нам совсем не нужно. Yahoo переписывает исходные названия классов на свои. Например: m__btn на m_btn, то есть он по ошибке заменяет двойное нижнее подчеркивание на одно. Таким образом, названия классов в теге style не соответствует названиям в атрибутах class.
Progressive disclosure для мобильных устройств
Метод последовательного раскрытия заключается в том, что сложные и редко используемые элементы скрываются и показываются по специальной команде (нажатие на переключатель). Этот метод вполне можно использовать и в электронных письмах для мобильных устройств. Троеточие на смартфоне при нажатии исчезнет, а скрытые фотографии появятся.

<style> .hidden, .more:hover { display: none; } .more:hover + .hidden { /* IOS */ display: block; } #show:target .hidden { /* ANDROID */ display: block; } #show:target .more { display: none; } </style> <td id="show"> <imgsrc="photo"> <imgsrc="photo"> <imgsrc="photo"> <imgsrc="photo"> <a href="#show" class="more">...</a> <span class="hidden"> <imgsrc="photo"> <imgsrc="photo"> <imgsrc="photo"> </span> </td> Резиновый блок с тенью

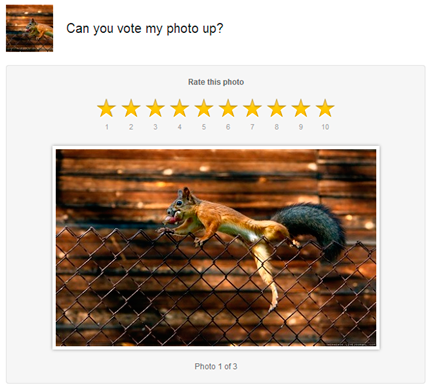
Очень часто дизайнеры используют блок, обрамлённый тенью. Но сделать такой блок в письме, да еще и резиновый, становится проблематично. У нас в таком блоке находится фотография пользователя, которая имеет разные ширину и высоту. Для него мы используем четыре картинки углов и четыре картинки сторон. Горизонтальные стороны имеют ширина 100%, а вертикальным подставляется значение высоты фотографии:
<style> .m__hidden { display: none !important; /* скрываем картинки, чтобы они не распирали блок */ } .m__photo{ /* тянем картинку в зависимости от родителя */ width: 100%; height: auto !important; } /* заменяем картинки на фоновые изображения */ .m__photo-brd_l { background: url(center-left.png); } .m__photo-brd_r { background: url(center-right.png); } </style> <table cellpadding="0" cellspacing="0" border="0" style="direction: ltr; line-height: 0;"> <tr> <td><imgsrc="top-left.png" width="10" height="10" border="0"></td> <td><imgsrc="top-center.png" width="100%" height="10" border="0"></td> <td><imgsrc="top-right.png" width="10" height="10" border="0"></td> </tr> <tr> <td class="m__photo-brd_l"><imgsrc="center-left.png" class="m__hidden" width="10" height="{{height}}" border="0"></td> <td style="background: #ffffff;"><imgsrc="photo.png" class="m__photo" height="{{height}}" border="0"></td> <td class="m__photo-brd_r"><imgsrc="center-right.png" class="m__hidden" width="10" height="{{height}}" border="0"></td> </tr> <tr> <td><imgsrc="bottom-left.png" width="10" height="10" border="0"></td> <td><imgsrc="bottom-center.png" width="100%" height="10" border="0"></td> <td><imgsrc="bottom-right.png" width="10" height="10" border="0"></td> </tr> </table> Фоновые изображения в Outlook 2007/2010
Интересно, что Outlook 2007/2010 сильно уступает по поддержке HTML и CSS своему предшественнику Outlook 2003. Например, в них не поддерживаются фоновые изображения. Исключением является использование свойства background на body:
<body background="картинка"> ... </body> Но как же быть с другими элементами в письме? Решение есть, мы можем воспользоваться VML:
<!--[if gte mso 10]> <v:rect style="width: значение; height: значение;" strokecolor="none"> <v:fill type="tile" src="картинка" /></v:fill> </v:rect> <v:shape style="position: absolute; width: значение; height: значение;"> <![endif]--> ... <!--[if gtemso 9]> </v:shape> <![endif]--> В результате мы получим блок с заданной шириной и высотой, в котором может находиться текст.
Вот так разрабатываются в Badoo электронные письма для огромного рынка устройств, браузеров и почтовых клиентов. Мы не считаем наш подход эталоном разработки, которому должны следовать все. Ведь при создании подобного продукта необходимо экспериментировать, и подстраиваться под текущую ситуацию. Если у вас есть идеи по улучшению наших методов или их изменению ― пишите в комментариях, с интересом их обсудим!
Артем Кунец
Frontend-разработчик Badoo
ссылка на оригинал статьи http://habrahabr.ru/company/badoo/blog/180579/
Добавить комментарий