 16 мая на конференции YaC/m Яндекс объявил о запуске новой поисковой платформы «Острова». Уже в первые две недели после анонса вебмастера создали около 1000 островов для своих сайтов. Но новая платформа вызывает и множество вопросов. Мы уже рассказывали на Хабре о том, как Острова выглядят и почему они визуально устроены именно так.
16 мая на конференции YaC/m Яндекс объявил о запуске новой поисковой платформы «Острова». Уже в первые две недели после анонса вебмастера создали около 1000 островов для своих сайтов. Но новая платформа вызывает и множество вопросов. Мы уже рассказывали на Хабре о том, как Острова выглядят и почему они визуально устроены именно так.
Меня зовут Олег Левчук, и я работаю менеджером в команде «Островов» и отвечаю за интерактивные ответы в результатах поиска Яндекса. Так что сегодня я хочу поговорить подробнее о том, как работают интерактивные ответы и на каких принципах они основаны. Давайте начнем с того, как вообще появилась эта идея — это поможет вам лучше понять результат.
От сниппетов к островам
Яндекс последовательно развивал представление поисковых результатов. С одной стороны, мы работали с результатами «органической» выдачи, с другой — делали специализированные ответы, которые назвали колдунщиками.
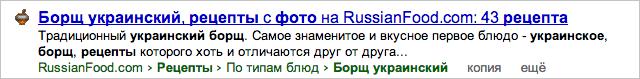
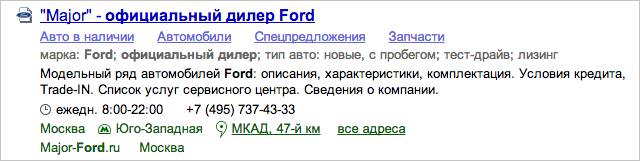
Страница результатов поиска состоит из 10 ссылок с короткими аннотациями — «сниппетами». Если раньше они включали в себя простые текстовые комментарии, то со временем в них начали появляться элементы, которые помогали человеку оценивать релевантность сайта: адрес, телефон и время работы организации, ссылки на популярные подразделы сайта, страницы в соцсетях и т.д. Вот как выглядит современный сниппет:
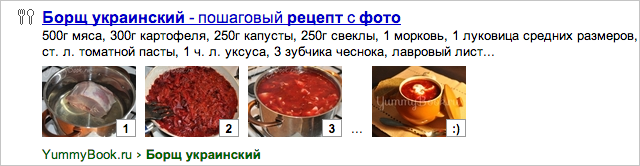
Следующий шаг эволюции — отдельные решения для разных тематик. Используя микроразметку и партнерские программы, Яндекс начал извлекать дополнительную информацию из страницы сайта и создавать для нее расширенный сниппет. Например, для тематики «рецепты» поиск показывает пошаговые фотоинструкции, а для отзывов на автомобили — заголовки и начало текста.
В 2000 году, когда по ленте новостей и базе товаров из интернет-магазинов начал осуществляться параллельный поиск, на странице поисковых результатов появилась новая форма ответа — колдунщики. Сервисы Яндекса, т.к. только у них была такая техническая возможность, стали использовать её для того, чтобы представить свою функциональность в поиске.
Для решения простых задач мы в даже разработали небольшие специальные сервисы, которые существуют только на странице результатов поиска. Например, конвертер валют, решение квадратных уравнений или график отключения горячей воды.
Для более сложных задач появились вертикальные сервисы, которые дополняют «универсальный» поиск в конкретных областях. Например, Яндекс.Маркет позволяет выбрать товар и определить лучшую цену на него в интернет-магазинах, а Яндекс.Карты — найти нужный адрес и построить к нему маршрут.
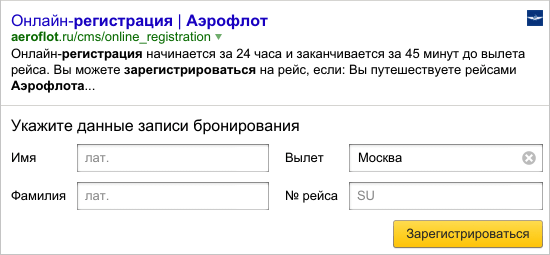
Чтобы сервисы лучше понимали пользователя и быстрее решали его задачу, мы начали выносить их функциональность в поиск. Например, Яндекс.Расписания научились определять из поискового запроса точки маршрута и проставлять их в форму поиска авиабилетов.
В результате такой богатый интерактивный ответ сокращает количество действий, которые должен совершить человек, и, естественно, улучшает представление самого сервиса.
Представление органической выдачи не успевало за нашими экспериментами с колдунщиками — не было технической возможности обеспечить real-time обработку данных для всех сайтов. А хотелось, чтобы все сайты могли быть представлены похожим образом. Так мы пришли к идее интерактивных ответов для органической выдачи — островам.
Интерактивные ответы
В процессе интеграции сервисов Яндекса в поиск мы поняли, какие возможности необходимо предоставить вебмастерам для создания интерактивных ответов:
- переносить ввод данных на страницу результатов поиска;
- передавать информацию от сервиса в режиме реального времени;
- переносить начало или всю транзакции на страницу результатов поиска.
Опираясь на эти возможности, острова можно поделить на 3 типа:
Информационные. Наглядное представление данных от сайта в результатах поиска, в том числе в реальном времени.
Поисковые. Формы для уточнения запроса, кнопки и другие элементы, подготавливающие к поиску на сайте.
Транзакционные. Возможность совершить действие прямо в результатах поиска или подготовиться к нему перед переходом на сайт.
Принципы
В процессе разработки платформы «Острова» мы сформулировали для себя некоторые принципы, которым будем следовать, несмотря на возможные изменения в интерфейсе и технологии.
Opt-in
Концепция островов основана на добровольном участии. Владельцы сайта самостоятельно настраивают отображение своего контента на странице результатов поиска и контролируют, что будет вынесено на нее в качестве интерактивного ответа.
Трафикогенерация
Главная задача интерактивных ответов — улучшить представление сайтов в результатах поиска. Благодаря этому, пользователи будут лучше понимать, по какой ссылке нужно перейти, чтобы получить необходимую информацию или совершить нужное действие, а для владельцев сайтов получат повышение конверсии. Особенно полезными острова должны быть в мобильном поиске, где потребность в быстром решении конкретной задачи гораздо выше.
Транзакция полностью проходит на странице результатов поиска только в случаях, когда это выгодно не только пользователю, но и вебмастеру. Например, при покупке билетов или регистрации на рейс.
Ранжирование
Важно подчеркнуть, что интерактивные ответы — это интерфейсное решение, которое в ближайшее время никак не повлияет на ранжирование.
Но мы рассказывали, что в ранжировании учитывается много факторов. Яндекс анализирует предпочтения и поведение пользователей в зависимости от их запросов. Если пользователи будут больше взаимодействовать с сайтами, у которых есть острова, это может быть учтено в будущем.
Техническая реализация
Чтобы лучше представить идеи и возможности интерактивных ответов, мы подготовили предварительную версию спецификации. Она будет дополняться в процессе совместной работы с вебмастерами. Если вы считаете, что что-то нужно делать иначе, — расскажите нам об этом.
Сейчас мы предполагаем язык описания форм и API для real-time взаимодействия.
Для отображения формы в острове нужно передать список полей и их значения. Тогда Яндекс сможет разбирать поисковые запросы, относящиеся к сайту, и автоматически проставлять значения в соответствующие поля. Если пользователь уточнит запрос, используя выпадающие списки, чекбоксы и т.д., то попадет сразу на страницу сайта, которая будет отвечать заданным параметрам.
API для передачи real-time информации — второй и более сложный компонент создания интерактивных ответов. Он может возвращать в реальном времени данные для конкретной страницы (например, погоду на сегодня или табло аэропорта). А также дополнять работу с формой, моментально показывая результат, который ожидает пользователя. Например, при изменении параметров отвечать количеством найденных объектов или частичным превью.
— Полная спецификация
— Документация для описания поисковой формы и тестирования в нашем редакторе
В настоящее время из всех возможностей, описанных в спецификации, наш редактор поддерживает только передачу описания формы в отдельном xml-файле и создание с его помощью поискового интерактивного ответа. Остальные возможности будут поддержаны позже.
Также с запуском в России бета-версии нового интерфейса мы начнем экспериментировать с островами и показывать часть из них реальным пользователям.
Если у вас есть ещё вопросы или предложения о том, как будут работать Острова, — задавайте их в комментариях. Мы постараемся обязательно на все важные ответить или даже участь их при планировании дальнейшей разработки Островов.
ссылка на оригинал статьи http://habrahabr.ru/company/yandex/blog/181646/












Добавить комментарий