Прошло около двух лет с момента запуска первого адаптивного сайта нашей компанией, примерно столько же этому вопросу в России вообще. С этого момента мне, как проектировщику, уже удалось пройтись по многим граблям, поэтому в первом своем посте хотел бы поделиться мыслями, что поменялось у нас в процессах проектирования сайтов вместе с приходом адаптива.
Подробно описывать весь процесс проектирования я не буду, по этому вопросу достаточно статей на хабре, а остановлюсь лишь на нескольких моментах.
Итак, усредненный процесс проектирования в общем виде у нас выглядит так:
- Изучаем бриф и бизнес-задачи
- Определяем, формулируем гипотезы/ставим цели
- Определяем KPI
- Определяем условия достижения/недостижения показателей
- Определяем сегмент для исследования
- Смотрим, анализируем результаты и составляем задание на проектирование
- По результатам п.6 определяем персонажей и сценарии взаимодействия
- Создаем структуру сайта и определяем взаимосвязи
- Проектируем информационное наполнение
- Создаем контент (если необходимо)
- Разрабатываем прототипы
- Тестируем (если необходимо)
- Документируем требования
Ниже я привел несколько основных эволюционных дополнений к процессу, которые привносит адаптивный дизайн:
Выбор границ адаптивности
Надо сказать, что 2 года назад, как это обычно бывает со всем новым, клиент очень настороженно относился к реализации у себя адаптивности по причине затратности и непонимания преимуществ. Сейчас у 80% наших новых проектов адаптивность — одно из обязательных входящих требований. При этом клиента все еще не очень волнуют пределы адаптивности, или имеют место случаи, когда ее границы клиентом определяются ошибочно.
Пример 1: Клиент знает, что на его сайте есть мобильная аудитория (исходя из данных статистики), но не имеет информации о ее поведении.
Пример 2: Клиенту кажется, что мобильная аудитория предпочитает статьи новостям его портала. Результаты исследования показали, что клиенту действительно казалось, а по факту все в точности наоборот.
На что повлияют сделанные выводы? На выбор границ адаптивности, а именно:
- под какие разрешения адаптируется сайт;
- что именно на сайте нужно адаптировать обязательно, а что нет;
- на какие устройства надо обращать внимание: нужно ли учитывать низкобюджетные устройства, мобильники без тач-интерфейсов, устройства с ретина-экранами.
Поэтому для того, чтобы не наломать дров с самого начала, нужно выслушать клиента и все его гипотезы проверить уже на измеряемых параметрах, используя известные инструменты (Google Analytics, Яндекс.Метрику).
Что делать, если у клиента вообще не было сайта? Нужно проводить полный цикл классического проектирования с тестированием прототипов, анализировать среду, конкурентов и целевую аудиторию доступными способами и обязательно удостовериться, что все правильно после выпуска проекта. Хороший интерфейс — это, как известно, процесс. Сделать идеально сразу не получится.
Работа с аналитикой также дает нам информацию о реальных пользовательских группах, ключевых задачах и сценариях взаимодействия без их синтетического придумывания. Но это применимо ко всем сайтам вообще.
Трансформации контента
Один из самых сложных и холиварных этапов работ. Собственно, этап, ради которого весь этот адаптив и нужен. Предмет горячих дискуссий — что делать с контентом при миграции между версиями сайта, рассчитанными на разные устройства.
Основные возможности работы с контентом:
Трансформировать структурно
По мере уменьшения рабочей области окна браузера мы корректируем шрифт, таблицы, изменяем количество изображений для публикации в строку и т.п. Это базовое правило работы с контентом.
Прятать/скрывать контент
Контент, который, исходя из аналитики и/или составленных пользовательских сценариев является второстепенным, мы прячем за каким-либо действием (кликом, скроллом) и т.п.
Менять приоритет
Иногда для мобильной аудитории нам важнее сказать или показать что-то в первую очередь, тогда мы можем менять приоритет контента. У интернет-магазинов, например, часто достаточно четко можно выделить группы товаров, которые интересуют мобильную аудиторию больше, чем остальной ассортимент.
Удалять
Мы привыкли, что на обычных мобильных сайтах мы представляем пользователям урезанную версию контента, при этом сохраняя возможность перейти к полной версии. Адаптивный дизайн лишает нас такой возможности, поскольку версия сайта одна. Можно ли теперь удалять контент?
Начну с предпосылок для этого — существует мнение, что сценарии использования мобильными устройствами отличаются от сценариев использования десктопных устройств. У мобильной аудитории свои специфические задачи, они более ориентированы на результат. Пользователи серфят через мобильные платформы прерывисто и хаотично. Так ли это? И что такое мобильные устройства на сегодняшний день?
Ответ на эти два вопроса, при современном уровне портативности и размытости границ мобильной аудитории, звучит так: для формирования основных пользовательских задач мы должны учитывать не только платформы, но и обстоятельства, условия, текущие потребности, т.е. контекст использования. Маленькие экраны устройств пользователей не означают их ограниченные потребности, они вообще ничего не означают.
Поэтому очень часто дифференцировать аудитории бывает проблематично, но также есть и ситуации, когда различия в задачах и поведении очевидны и значительны.
Таким образом, показывать пользователю весь контент, или, как чаcто можно встречать в обсуждениях, только «несколько глав книги» нужно исходя из действительных пользовательских задач. А придумывать их, как и пытаться переосмыслить опыт других сайтов схожей тематики, достаточно опасно. Поэтому есть простое правило: если не уверен, не удаляй. Удалять контент можно только при условии, что есть достоверные данные или возможность проверить отсутствие потребности в нем со стороны нужного сегмента аудитории. В качестве инструмента проверки все те же сервисы веб-аналитики.
Трансформировать по смыслу
Тут начинается самое интересное. Даже если задачи мобильной аудитории совпадают с задачами «десктопной», это совсем не означает, что мы не должны подготовить контент в том числе и по смысловой оптимизации. Если зайти на сайт с мобильного — это будет уже другой сайт, и не все пользователи будут рады серфить среди «вороха» страниц маркетингового текста в поисках ответов.
Что мы делаем? Не даем всему контенту десктопной версии в том же виде перемещаться в мобильный сектор. Задача данной оптимизации — исключительно в сокращении публикуемого объема и увеличении скорости потребления контента.
Это нужно далеко не всегда, и точно не подходит для:
- динамического контента (новости, периодические публикации), где информация часто добавляется и обновляется, и у нас нет возможности работать с готовыми текстами. В этом случае мы осуществляем трансформацию по его формату;
- статика, которая должна мигрировать на все версии без изменений (к примеру, контакты).
Для наглядного представления, мы оформляем трансформацию в рамках контентных таблиц:

А что было до прихода адаптива?
Все выглядело несколько проще и складывалось из фиксации высокоуровневых требований: структуры контента и взаимосвязей, типов контента, формата контента, требований к составу атрибутов, а также более детальных контентных таблиц с ключевыми характеристиками содержания.
Выбор метода проектирования
При разработке адаптивного сайта, мы сталкивается с множеством неопределенностей, связанных с многообразием устройств (разными вьюпортами, производительностью, интерфейсами). Естественно, без достаточного абстрагирования от устройств спроектировать сайт становится просто невозможно.
И здесь на помощь нам приходят широко распространённые еще до адаптива методы разработки:
- Graceful Degradation;
- чисто вебовский Progressive Enhancement;
- и, уже напрямую связанная с адаптивом, философия Mobile First.
Все они помогают нашему интерфейсу оставаться устройствонезависимым и обеспечивать заданный уровень отказоустойчивости.
Поскольку, в основном, их используют непосредственно в разработке, хочу кратко остановиться на вопросе, как эти методы влияют на организацию проектирования.
В Graceful Degradation мы начинаем проектирование с самых функциональных версий сайта, а в Progressive Enhancement — наоборот, с самых нефункциональных и простых. Как правило, это означает, что в Graceful Degradation начинаем с десктопных версий, а в Progressive Enhancement — c мобильных, но это не обязательно именно так. А Mobile First, как раз, рекомендует нам начинать только с мобильных устройств и вообще отлично сочетается с Progressive Enhancement.
Какой подход выбрать?
Для себя я определил следующие критерии выбора:
Progressive Enhancement/Mobile First хорош, когда на момент начала проектирования все функциональные требования уже сформированы. У нас, как правило, под эту категорию попадают: внутренние (все уже 100500 раз обговорено, обрисовано, записано заранее) и промо-проекты (нет серьезной и сложной функциональности). Поэтому ничего не мешает начать с прототипирования мобильной версии (Mobile First) и, затем, постепенно наращивать функциональные возможности.
Когда же прототипы — элемент извлечения и утверждения требований, как это у нас принято для большинства клиентских проектов, нужно начинать с Graceful Degradation.
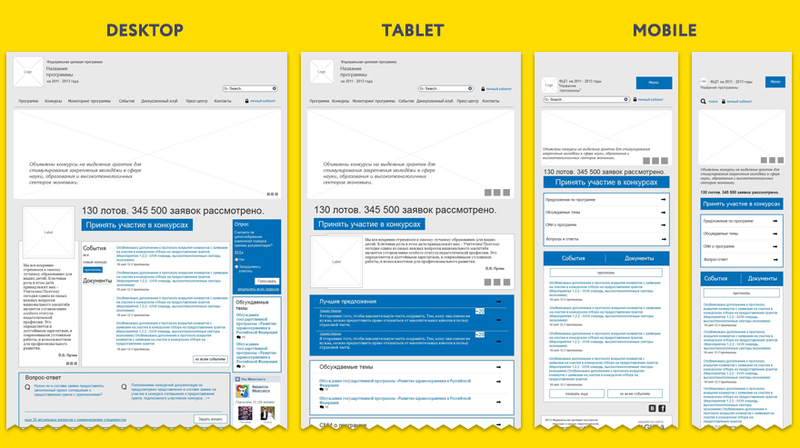
Иными словами, если мы работаем с требованиями при создании прототипов, надо работать с ними на примере самых функциональных состояний интерфейса. В контексте адаптивного дизайна это может быть версия не под самые большие размеры экрана, но это должна быть версия, функциональность которой не должна быть превышена любым другим состоянием этого интерфейса. Это позволяет не растерять функциональные требования (как на рисунке ниже, где показано что одно из требований может быть не очевидно) и дает четкое понимание проекта в целом — и для нас и для клиента.

После этого можно двигаться вниз по адаптационной лестнице, а иногда и вниз и вверх.
Как прототипировать
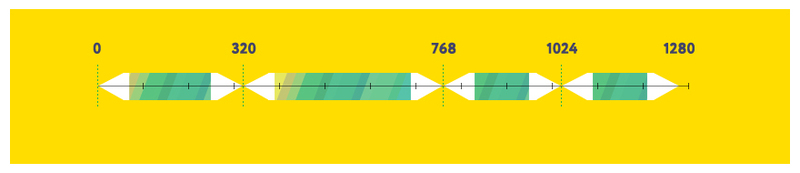
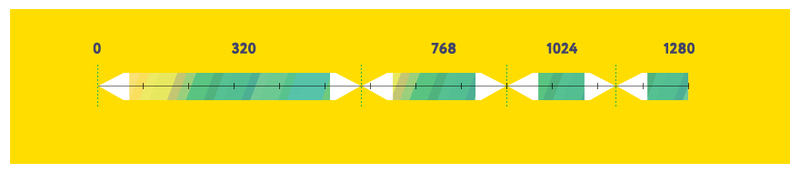
Сейчас на рынке большое количество устройств. Разрешений тоже не мало (коллеги собрали неплохой список тут). Адаптивный сайт должен непрерывно отображаться на всем целевом диапазоне разрешений. Для этих целей существует понятие breakpoint-ов или пограничных состояний интерфейса. Их количество, естественно, сильно меньше всех возможных разрешений на нужном диапазоне.
Существует три подхода к выбору этих точек:
- Выбор на основе границ разрешений (как правило, классических 320, 480, 768, 1024, 1280px…). Сюда могут вноситься коррективы, исходя из результатов веб-аналитики.

- Выбор основывается на том, что классические разрешения лежат внутри интервала между соседними брейкпоинтами. Таким образом, самые стрессовые состояния интерфейса не приходятся на распространенные разрешения устройств.

- Третий способ — выбор произвольных брейкпоинтов в том месте, где дизайн начинает ломаться или ухудшается UX.

Третий способ гибкий, правильный, поскольку абстрагирован от устройств вообще и нравится дизайнерам, но абсолютно непрогнозируемый по трудозатратам. На проектах с фиксированной стоимостью его использовать сложно.
Первые два удобны проектировщикам и нравятся менеджерам, поскольку прозрачны и не создают дополнительных неопределённостей, а также поддаются учету при первичной оценке трудозатрат на проект.
Так же к самому процессу прототипирования у нас добавляется проектирование адаптационных закономерностей. Адаптация интерфейса должна происходить логично, закономерно и максимально однообразно. Однотипные элементы и блоки (таблицы, списки и т.п.) разных разделов должны обладать минимально достаточной вариативностью, т.е. лучше стремиться использовать одинаковые паттерны. Это касается и контентных и функциональных блоков. Их примеры можно посмотреть тут.
И еще пара слов о том, что не стоит забывать при проектировании адаптивного интерфейса:
- Не нужно бояться упрощать и оптимизировать функциональность по мере движения вниз.
- Не нужно изменять сайт до неузнаваемости. Это к вопросу об адаптационных закономерностях.
- Если сайт работает с пользовательскими данными, они могут быть частично или полностью недоступны в каких-либо состояниях сайта, но нельзя, в зависимости от этого состояния, изменять формат их представления/ввода (можно упрощать форму, но нельзя на разных версиях просить ввести дату рождения в разном формате).
- Не использовать линию сгиба (нижняя граница сайта, отображаемая в браузере) для размещения функциональных элементов. Понятно, что место сгиба не регулярно для разных устройств, но, в целом, мы можем определить опасный интервал, где не следует размещать слайдеры и другие подобные элементы.
- Не размещать карты Google Maps и другие элементы с внутренней навигацией, совпадающие по направлению со скролом страницы на большой площади экрана — это может повлечь сложности со скролом страницы. Мобильных пользователей можно перенаправлять на нативные приложения карт.
- Главную страницу мобильных версий часто следует делать разводящей, чтобы максимально быстро перенаправлять пользователя на целевые страницы.
- Использовать нативные элементы интерфейса там, где это возможно и уместно.
- Необходимо отслеживать момент перехода от устройства не поддерживающего тач, к устройству с его поддержкой. Это нужно, к примеру, для того, чтобы вовремя предложить альтернативу mouse on. При этом мы должны понимать, что размер экрана не должен быть определяющим, поскольку на рынке достаточно ноутбуков с тач-экранами.
- Стараться использовать скрол только для периодической информации (новости, статьи). При этом для оптимизации скорости работы следует прибегать к дозагрузке такого контента. И ниже данного блока размещать никаких важных элементов не следует, поскольку пользователь до них, естественно, не доберется.
Результат работ
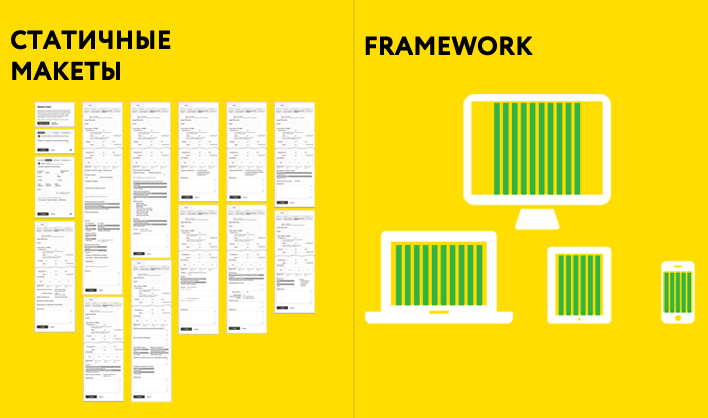
Поскольку адаптивность связана с динамическим изменением структуры страниц и контента, возникает следующая проблема: в каком виде презентовывать конечный результат? Варианта у нас два:

- Статичные макеты. Из явных минусов — возрастающее в 4 и более раз количество макетов (было 30, стало 120 или больше). Из неявных — не всегда очевидны адаптационные закономерности, поэтому, чтобы дизайнеры потом не спрашивали куда делись новости, надо не лениться использовать метаданные для пояснений. Из плюсов — скорость создания и простота изменений. Хотя у многих может быть вопрос относительно простоты изменений, но, в общем-то, благодаря мастер-панелям это можно производить оперативно.

- Интерактивные прототипы (пример). Здесь мы либо используем возможности самого ПО для проектирования (я использую Axure и с этим там не все хорошо), либо используем доступные фреймворки. Очевидный плюс — возможность полностью показать механизмы адаптации и частичную функциональность. Из минусов — трудозатратность и сложность изменений. Еще об одном недостатке расскажу ниже.
Несмотря на тенденцию использования интерактивных прототипов, если их не нужно активно тестировать, можно использовать статику без последствий.
Как согласовывать с клиентом
Согласовывать нужно поэтапно, показывая только одну версию (при использовании GD, самую функциональную). Как только она будет утверждена, переходить к разработке следующей. Это страхует нас от того, что в случае каких-либо изменений в прототипах со стороны клиента нам придется менять вместо одного макета — 4 и больше.
На практике самый понятный и беспроигрышный вариант — согласовывать статичные макеты. Они просты для понимания, внесения правок, при этом, сама механика адаптации и связанный с ней интерактив клиенту часто неинтересны. Предоставление макетов порциями — не так утомительно для клиента, хотя все же наблюдается тенденция, что его внимания не хватает на все согласования.
Более сложный вариант — интерактивные прототипы. При этом существует риск согласовать не все, не зная об этом. Причина проста: с появлением движущихся/интерактивных элементов, отсутствия четких фиксированных положений вероятность упустить что-либо из виду значительно выше.
В заключении
Адаптив подкинул проектировщикам достаточно дополнительной работы, увеличив ее по моим подсчетам примерно в 2,5 раза и затребовал дополнительные ресурсы, а так же сильно подружил их с фронтэндами и тестировщиками. Им, кстати, досталось больше всего, но это тема другой статьи.
Если вам интересно узнать подробнее о каких-то аспектах или есть свой опыт в проектировании адаптивных сайтов — пишите, обязательно обсудим в комментариях.
ссылка на оригинал статьи http://habrahabr.ru/company/agima/blog/182974/
Добавить комментарий