.
NAX дает доступ к крупнейшим сетям обмена рекламными объявлениями, для получения заработанных денег потребуется только аккаунт PayPal.
Основные особенности NAX:
— Доступ к более чем 120 рекламным сетям с одним SDK.
— Выплаты доступны более чем в 200 странах мира.
— Возможность самостоятельно регулировать рекламную кампанию по продвижению своего приложения.
— Функциональная панель управления рекламой.
— NAX для разработчиков ПО бесплатен.
Для начала использования NAX требуется зарегистрироваться и загрузить SDK на странице с инструментами разработки для Windows Phone 8.

Настоятельно рекомендуем ознакомиться с файлом Ad Placement Strategy.html в папке Documentation, в котором рассматриваются варианты размещения рекламного блока. Выбранное расположение существенно влияет на полученную от рекламы прибыль.
Размещение файла рекламы в проекте Windows Phone
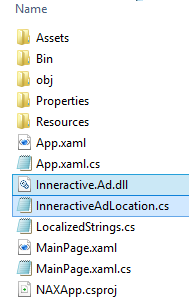
Из папки InneractiveAdSDK распакованного SDK необходимо скопировать файлы в корневую папку вашего проекта Visual Studio (размещение в корневую директорию нужно для простоты, файлы могут быть помещены и просто в отдельную папку):
— Inneractive.Ad.dll,
— InneractiveAdLocation.cs (этот файл следует извлекать только в том случае, если вы хотите использовать в своем WP приложении рекламу, учитывающую местоположение).

Затем откройте в Visual Stusio пункт Add/Existing Item и выберите оба файла.
Регистрация файла Inneractive.Ad.dll
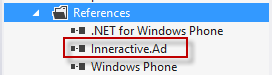
Теперь зарегистрируйте файл Inneractive.Ad.dll. Для этого используйте References/Add Reference, затем нажмите кнопку Browse и найдите файл dll в папке Windows Phone. После успешного добавления файла dll потребуется эта ссылка:

Если появляется ошибка добавления ссылки «A reference to a higher version or incompatible assembly cannot be added to the project», это означает, что необходимо разблокировать файл dll. Для этого в свойствах файла нужно зайти на вкладку «Безопасность» и выбрать вариант «Разблокировать», затем — «Применить».
Включаем Capabilities
Для работы NAX в приложении следует включить необходимые capabilities. Для этого в файле Properties/WMAppManifest.xaml отметьте следующие чекбоксы в разделе Capabilities:
ID_CAP_LOCATION
ID_CAP_NETWORKING
ID_CAP_WEBBROWSERCOMPONENT
ID_CAP_PHONEDIALER
ID_CAP_IDENTITY_DEVICE
Отображение рекламного баннера NAX в Xaml
Для начала добавьте управляющий элемент в Xaml для определения позиции баннера. Мы задействуем управляющий элемент StackPanel, используя Grid:
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <Grid.RowDefinitions> <RowDefinition Height="*"/> <RowDefinition Height="53"/> </Grid.RowDefinitions> <ListBox Grid.Row="0"> </ListBox> <StackPanel Height="53" Name="nax_control" Grid.Row="1"> </StackPanel> </Grid> Список доступных разрешений баннера:
• 300 x 50
• 320 x 53
• 300 x 250 (Прямоугольник)
• 320 x 480 (Полный экран)
В этом примере мы добавляем баннер размером 320*53 пикселя внизу страницы, используя Grid.
Вот результат:

Nax-баннер, внедренный в приложение для Windows Phone
Код C# для NAX
После добавления управляющего элемента в Xaml нужно написать немного кода на C#. Для этого сначала добавьте два пространства имен на страницу, где будет размещаться реклама. В данном случае это MainPage.xaml.cs.
using Inneractive.Nokia.Ad; using InneractiveAdLocation; Также нелишним будет добавить третье:
using Microsoft.Phone.Net.NetworkInformation; NetworkInformation необходимо для проверки доступности интернет-соединения с помощью метода: DeviceNetworkInformation.IsNetworkAvailable.
Затем установите optionalParams перед основным конструктором в классе. Вся логика в двух методах: MainPage_Loaded() и iaLocation_Done().
public partial class MainPage : PhoneApplicationPage { Dictionary<InneractiveAd.IaOptionalParams, string> optionalParams; // Constructor public MainPage() { InitializeComponent(); // Sample code to localize the ApplicationBar //BuildLocalizedApplicationBar(); this.Loaded += new RoutedEventHandler(MainPage_Loaded); } private void MainPage_Loaded(object sender, RoutedEventArgs e) { if (DeviceNetworkInformation.IsNetworkAvailable) { // Watch location IaLocationClass iaLocation = new IaLocationClass(); iaLocation.Done += new System.EventHandler<IaLocationEventArgs>(iaLocation_Done); iaLocation.StartWatchLocation(); optionalParams = new Dictionary<InneractiveAd.IaOptionalParams, string>(); optionalParams.Add(InneractiveAd.IaOptionalParams.Key_OptionalAdWidth, "320"); //ad width optionalParams.Add(InneractiveAd.IaOptionalParams.Key_OptionalAdHeight, "53"); //add height } //Show Add Banner. Remarks: pay attention to use Application Id from NAX if (optionalParams != null) { InneractiveAd iaBanner = new InneractiveAd("ApplicationId", InneractiveAd.IaAdType.IaAdType_Banner, 30, optionalParams); nax_control.Children.Add(iaBanner); } } void iaLocation_Done(object sender, IaLocationEventArgs e) { try { // Add location, if received if (e != null && e.location != null) optionalParams.Add(InneractiveAd.IaOptionalParams.Key_Gps_Coordinates, e.location); } catch (Exception ex) { System.Diagnostics.Debug.WriteLine("Error: " + ex.ToString()); } } } Создание AppId
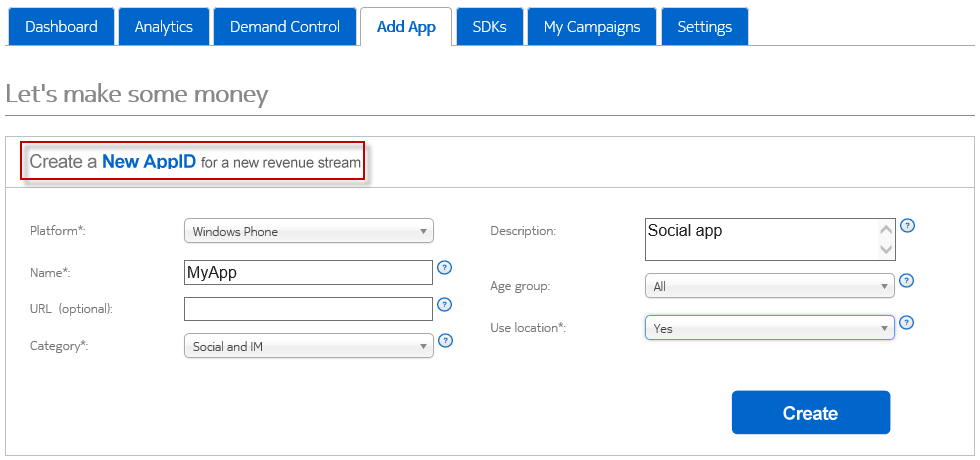
ApplicationId_NAX генерируется на сайте nax.nokia.com в пункте Add App.

Вам потребуется ввести следующую информацию:
• Мобильная платформа.
• Название приложения.
• Категория.
• Использует ли приложение сведения о местоположении.
После этого вы получите сгенерированный Application Id для вашего приложения. Эта информация будет нужна для отслеживания вашей рекламы в панели управления NAX.
Вот как выглядит сгенерированный AppID, который будет использован в приложении:

Сгенерированный AppID, который необходимо указать в коде C#.
Вот и все.
Желаем успешных заработков с использованием рекламы Nokia NAX!
ссылка на оригинал статьи http://habrahabr.ru/company/Nokia/blog/184194/
Добавить комментарий