Сегодня мы запустим JavaScript приложение, которое выписывает счет-фактуру прямо с сервера используя взаимодействие с АПИ BaaS платформы. Для разработки приложения потребовалось написать 0 строчек кода на стороне сервера, не смотря на то что приложение имеет удаленное (и полноценное) хранилище данных, возможность регистрации пользователя и поддержку логина. Исходный код доступен на гитхабе.

Под катом находятся подробности демонстрирующие простоту BaaS подхода в работе со сложными объектами используя Backendless.
Каркас данного приложения «The Editable Invoice» (далее «редактируемая счет-фактура») разработан noBackend.org, которое помогает разработчикам узнавать о преимуществах BaaS подхода. Их видение заключается в предоставлении примеров рекомендуемых имплементаций на различных бэкендах. Это приложение недавно было портировано на платформу Backendless. Исходный код проекта можно скачать с гитхаба.

(Кто пропустил первый пост русскоязычного обзора всех АПИ нашей платформы, может найти его здесь.)
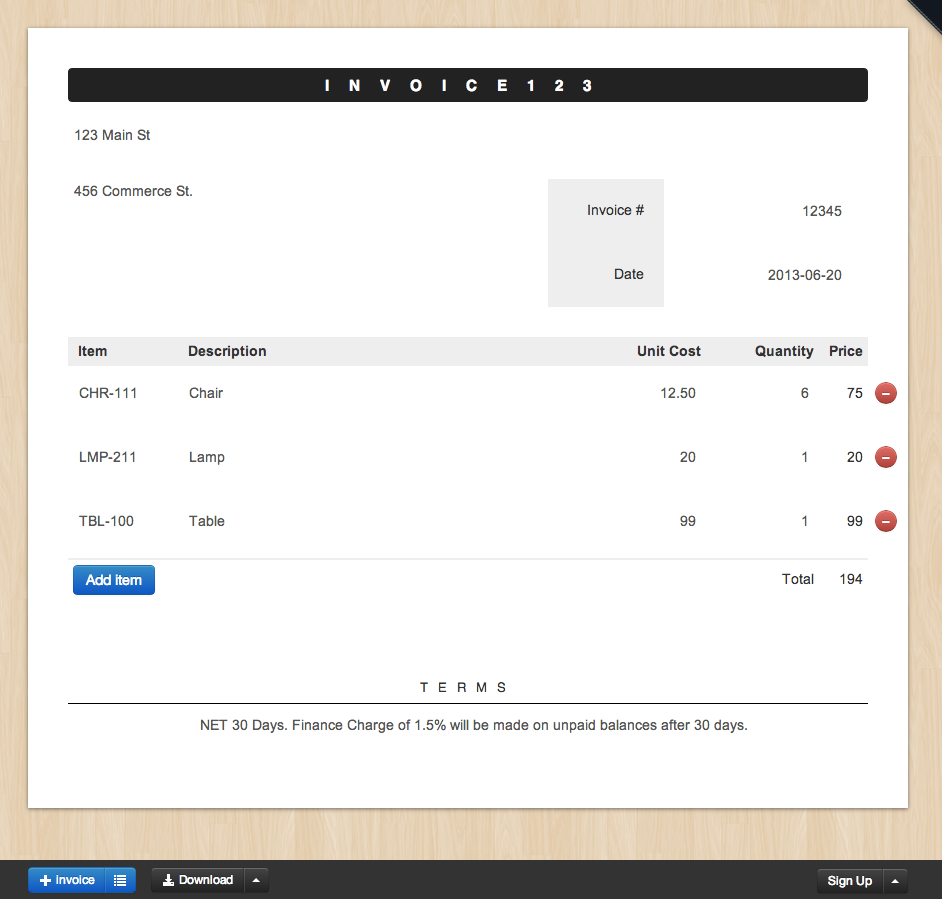
Приложение представляет собой «редактируемую счет-фактуру», которое автоматически сохраняет данные, включая списки наименований, адрес покупателя, ваш собственный адрес, номер счета и т.п. Это хороший пример, демонстрирующий как работать с реляционными данными, что означает возможность сохранения иерархии или объектов содержащие другие объекты (объект “Счет-фактура”, содержащий коллекцию “Списки Наименований”). Приложение также демонстрирует функциональность сервисов по регистрации пользователей и логина, хотя мы остановились на привязке счетов с эккаунтами пользователей (в принципе, довольно легко добавляется).
Пояснение: с сервисом можно работать не имея никаких знаний о базах. Платформа позволяет создавать свои таблицы и связи между ними при помощи АПИ. На клиенте достаточно создать структуру данных, при вызове метода СДК сервер создаст нужные таблицы и свяжет их между собой. Либо это можно сделать с помощью интуитивного пользовательского интерфейса через веб-консоль.
Дополнительную информацию и алгоритм работы дата сервиса можно узнать из документации.
Итак, необходимо выполнить следующее шаги, чтобы настроить и увидеть приложение в действии:
1. Регистрируемся или заходим в веб-консоль разработчика через ФБ авторизацию. Приложение создается во время процесса регистрации или вы можете создать его позже в любое время.
2. После входа в консоль выберите приложение.
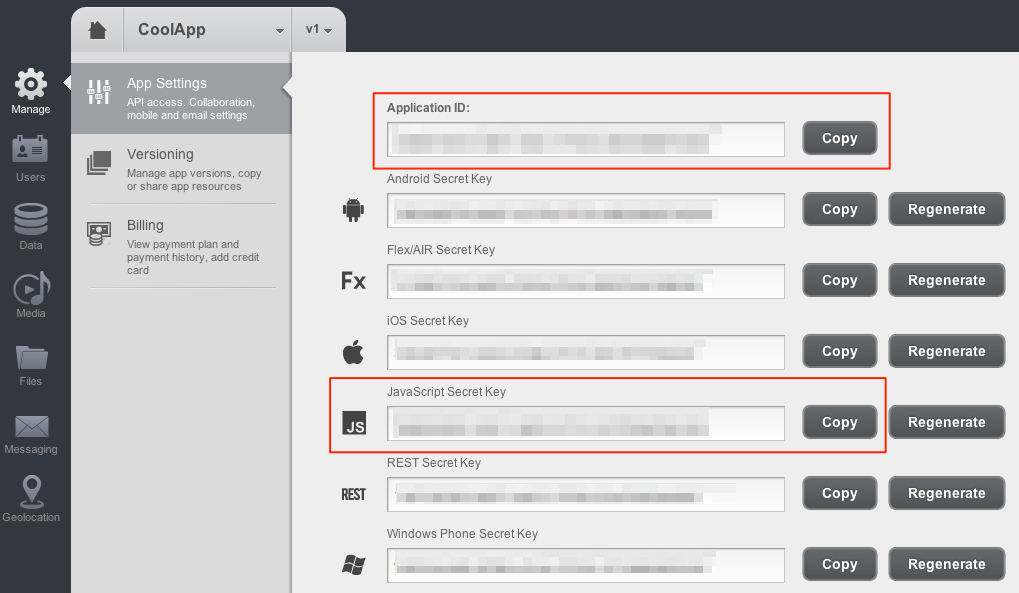
3. Кликните иконку «Manage». Откроется окно настройки приложения. Окно содержит много полезных настроек и свойств, но сейчас понадобится только Application ID и Secret Key для JavaScript клиентов.

4. Оставьте окно браузера открытым (вам понадобится скопировать/вставить ID и Key из этого окна) и откройте /editable-invoice/backendless/applogic.js в текстовом редакторе.
5. Скопируйте/вставьте Application ID и Secret Key в код в строке 1:
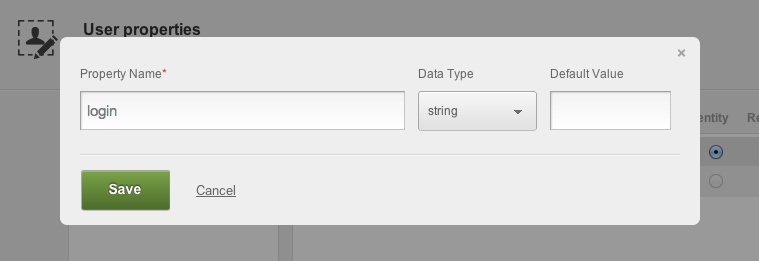
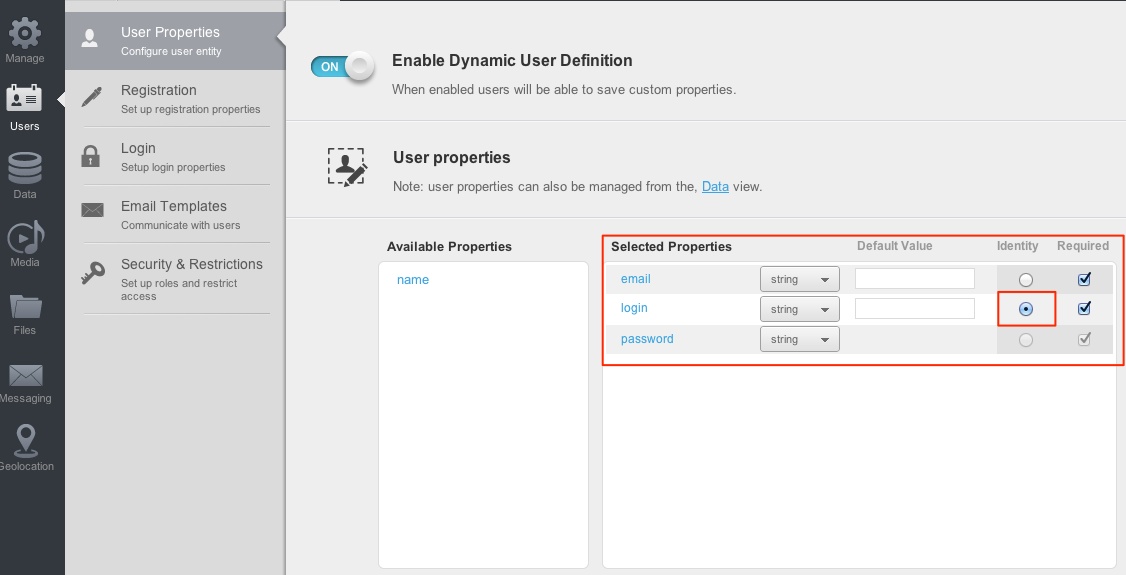
1 Backendless.initApp("PUT-YOUR-APP-ID-HERE", "PUT-YOUR-JS-SECRET-KEY-HERE", "v1");6. Потребуется еще один дополнительный шаг по конфигурации перед запуском приложения. Кликните иконку «Users» в консоли Backendless. Откроется “User Properties” по дефолту. Используя это окно вы можете свойства пользователя которые будут использоваться в приложении «Редактируемая Счет-фактура». Кликните кнопку “Add Custom Property” и добавьте “login”.

7. Нажмите “Save”. Удостоверьтесь что выбрали свойство “login” как “Identity” выбрав радио кнопку для этого свойства. Окно «User Properties» должно выглядеть как показано ниже:

8. Запустите пример. Вы можете открыть editable-invoice/index.html в браузере прямо из файловой системы. Как альтернатива, можно запустить целое приложение на веб-сервер и загрузить editable-invoice/index.html через URL.
Попробуйте следующие действия после запуска приложения:
- Измените название счета поменяв главный заголовок наверху.
- Измените поле “Your Address”.
- Измените поле “Your client’s address” field.
- Добавьте новое наименование в инвойсе – введите артикул наименования, описание, цену за единицу и количество. Кликните кнопку “Add item”.
- Перезагрузите приложение – вы должны увидеть счет с изменениями которые вы внесли.
- Проверьте формы «Sign Up/Sign In».
- Залогиньтесь в консоль Backendless и проверьте зарегестрированых пользователей в Data > Users, также и данные сохраненные приложением в таблицах “invoice” и “item” – таблицы будут созданы автоматически как только вы начнете использовать пример.
Ревью Кода
Ниже находятся некоторые примеры использования АПИ Backendless в приложении:
Загрузка всех счетов-фактур при старте приложения
(/backendless/applogic.js, строки 3-15)
1 $('document').ready( function() 2 { 3 // bootstrap & render App 4 App.store = {}; 5 App.store.invoices = Backendless.Persistence.of(function invoice(){}); 6 try 7 { 8 renderApp(App.store.invoices.find( 9 { 10 options: 11 { 12 related: ["items"] 13 } 14 }).data ); 15 } 16 catch(e) 17 { 18 renderApp( [] ); 19 } 20 ...Строка 5 содержит ссылку “invoices” на сохраненные данные в Backendless. Возращаемый объект предоставляет доступ к CRUD (Create, Retrieve, Update, Delete) операциям для этой таблицы.
Строка 8 (find) отсылает запрос загрузить все предварительно сохраненные объекты инвойса.
Строки 10-13 делают запрос чтобы объекты инвойса возвращаемые платформой включали ссылки на соответствующие объекты “items” (счет-фактура содержит строчные наименования или просто “items”).
Сохранение/Обновление Инвойса
(/backendless/applogic.js, строки 39-62)
1 var handleInvoiceSave = function(properties) { 2 try{ 3 var obj = App.store.invoices.find({ 4 options:{ 5 related: ["items"] 6 }, 7 condition: "id='" + properties.id +"'" 8 }).data[0]; 9 10 if(obj){ 11 properties.objectId = obj["__updated__objectId"] || obj.objectId; 12 for(var i = 0; i < obj.items.length; i++){ 13 for(var j = 0; j < properties.items.length; j++){ 14 if(properties.items[j].id == obj.items[i].id){ 15 properties.items[j].objectId = obj.items[i].objectId; 16 } 17 } 18 } 19 } 20 } catch(e){ 21 }finally{ 22 App.store.invoices.save(properties); 23 } 24 }Строки 3-7: проверка что инвойс был ранее сохранен. Используется параметр “condition” где указывается поиск по инвойсу по параметру “id”.
Строки 10-19: если счет найден (т.е. он был предварительно сохранен), происходит итерация по наименованиям и присваивается “objectId” наименованию. В этом примере каждый “item” имеет “id”, который присваивается на клиентской части (/shared/js/invoice.js, строки 14 и 28). Поверх этого, Backendless присваивает уникальный ID каждому сохраненному объекту. Этот ID хранится в параметрах “objectId”. Важно поддерживать согласованность между объектами сверяя параметры ID. Этот блок кода выполняет это действие для операции сохранения.
Строка 22: как только присваиваются ID, весь инвойс (со всеми наименованиями) сохраняется.
Удаление Инвойса
(/backendless/applogic.js, строки 64-68)
1 var handleInvoiceDelete = function(properties) { 2 console.log("delete invoice"); 3 App.store.invoices.remove( properties, new Backendless.Async(function(){ 4 })); 5 } Регистрация Пользователей
(/backendless/applogic.js, строки 82-93)
1 var handleSignUp = function(inputs) { 2 var user = new Backendless.User(); 3 user.login = inputs.username; 4 user.email = inputs.email; 5 user.password = inputs.password; 6 Backendless.UserService.register( user, 7 new Backendless.Async( function(){ 8 App.hideModalForm() 9 }, function(data){ 10 App.renderModalFormError({error: data.message}); 11 })); 12 };Строки 2-5: Создается объект Backendless.User, который содержит значения для всех параметров пользователя определенных в пункте 7 выше.
Строки 6-11: Отсылается запрос в Backendless зарегистрировать пользователя. Запрос асинхронный с объектом Backendless.Async проводящим коллбэки для функций успеха и ошибок.
Логин Пользователя
(/backendless/applogic.js, строки 94-104)
1 var handleSignIn = function(inputs) { 2 Backendless.UserService.login( inputs.username, inputs.password, 3 new Backendless.Async( function(data){ 4 App.user = new Backendless.User(data); 5 App.hideModalForm(); 6 App.renderUserSignedIn(data); 7 },function(data){ 8 App.renderUserAuthenticationError(); 9 App.renderModalFormError({error: data.message}); 10 }) ); 11 };Строка 2: Отсылается запрос на логин в Backendless. Первый аргумент должен быть значением для параметра “Identity” (смотрите пункт 7 выше).
The End. Спасибо за внимание.
ссылка на оригинал статьи http://habrahabr.ru/company/backendless/blog/184598/
Добавить комментарий