В "Чертежи в SVG формате. Часть 1 — Черновик стандарта (обновляется)" приведён пример объектной модели чертежа, задания масштаба и стилей линий. В продолжении рассмотрим рисование простых графических объектов из CAD систем.
Простые графические объекты.
В CAD системах используются следующие простые графические объекты:
Точка (маркер)

Простые графические объекты.
В CAD системах используются следующие простые графические объекты:
Точка (маркер)

код в SVG формате
Шаблон и стили отображения точки мы рисуем в defs части чертежа.
<marker id="Point0" viewBox="-10 -10 20 20" markerWidth="5" markerHeight="5"> <path d="M-3,0 L0,-3 3,0 0,3 z" stroke="red" fill="none"/> </marker>Выводим точку в чертеже с помощью тега path. В свойстве stroke-width задаём обратный масштаб вида, если масштаб вида 1:4, то для точки указываем масштаб 4:1.
<path stroke-width="4" d="M50,35" marker-end="url(#Point0)"/>
Линия

код в SVG формате
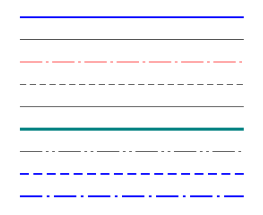
В CSS файле описываем типы линий.
line, rect, circle, ellipse, path, text { vector-effect: non-scaling-stroke; } /* основная */ .lt1 { fill: none; stroke: blue; stroke-width: 2; } /* тонкая */ .lt2 { fill: none; stroke: black; stroke-width: .7; } /* осевая */ .lt3 { fill: none; stroke: red; stroke-width: .7; stroke-dasharray: 25, 4, 3, 4; } /* штриховая */ .lt4 { fill: none; stroke: black; stroke-width: .7; stroke-dasharray: 7, 4; } ...А в чертеже используем тег line с присвоением ему класса типа линии.
<line class="lt1" x1="0" y1="0" x2="500" y2="0"/>Для тега line задано свойство vector-effect с значением non-scaling-stroke. В любом заданном масштабе для вида линии будут отрисовываться с одинаковой толщиной.
Окружность

код в SVG формате
Типы линий используем как и для тега line из CSS файла.
А в чертеже используем тег circle с присвоением ему класса типа линии.
А в чертеже используем тег circle с присвоением ему класса типа линии.
<circle class="lt1" cx="165" cy="25" r="125"/> Эллипс

код в SVG формате
Типы линий используем как и для тега line из CSS файла.
А в чертеже используем тег ellipse с присвоением ему класса типа линии.
А в чертеже используем тег ellipse с присвоением ему класса типа линии.
<ellipse class="lt3" cx="120" cy="280" rx="100" ry="50"/> Дуга и дуга эллипса

код в SVG формате
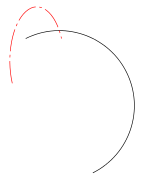
Типы линий используем как и для тега line из CSS файла.
А в чертеже используем тег path с присвоением ему класса типа линии. В свойстве d задаём параметры дуги.
А в чертеже используем тег path с присвоением ему класса типа линии. В свойстве d задаём параметры дуги.
<path class="lt2" d="M50,50 A140,140 0 0 1 200,350"/> <path class="lt3" d="M20,150 A20,40 0 0 1 130,50"/> Прямоугольник

код в SVG формате
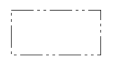
Типы линий используем как и для тега line из CSS файла.
А в чертеже используем тег rect с присвоением ему класса типа линии.
А в чертеже используем тег rect с присвоением ему класса типа линии.
<rect class="lt1" x="20" y="5" width="395" height="287"/> Ломаная линия

код в SVG формате
Типы линий используем как и для тега line из CSS файла.
А в чертеже используем тег rect с присвоением ему класса типа линии.
А в чертеже используем тег rect с присвоением ему класса типа линии.
<polyline class="lt7" points="20,250 50,250 60,300 80,120 120,140 200,180"/> Кривая NURBS (сплайн) — 
код в SVG формате
Типы линий используем как и для тега line из CSS файла.
А в чертеже используем тег path с присвоением ему класса типа линии.
А в чертеже используем тег path с присвоением ему класса типа линии.
<path class="lt2" d="M140,201.34 C144.696,186.7859 152.303,175.3664 162.822,167.0820 C167.996,163.0066 174.363,158.9944 180.459,157.132 C194.3626,152.8843 213.0561,157.132 225.5589,167.082 C232.5067,172.6114 241.8569,177.1221 250,177.9937 C263.3438,179.4220 275.9399,163.2633 290.0,160 C299.5142,157.7918 310.4253,154.6301 319.5409,157.132 C325.7604,158.8390 332.0035,163.0066 337.1780,167.082 C347.6966,175.3664 353.3294,189.206 360,201.3405"/>Демонстрационный пример чертежа
В следующей части рассмотрим рисование штриховки для разных типов материала.
ссылка на оригинал статьи http://habrahabr.ru/post/185268/
Добавить комментарий