 Мы продолжаем свой рассказ о подготовке соревнований CTF, которые состоялись в рамках форума Positive Hack Days. Сегодня мы поговорим о создании интерфейса, удобстве его использования (юзабилити), а также разработке визуализации хода состязаний.
Мы продолжаем свой рассказ о подготовке соревнований CTF, которые состоялись в рамках форума Positive Hack Days. Сегодня мы поговорим о создании интерфейса, удобстве его использования (юзабилити), а также разработке визуализации хода состязаний.
Пользовательский интерфейс
Очень важной частью разработки CTF являлось создание пользовательского интерфейса для команд (UI). С его помощью игроки должны осуществлять все действия, связанные с игровыми механиками. По личному опыту мы знали, что общее впечатление о CTF во многом зависит от качества UI, поэтому мы очень серьезно отнеслись к проработке дизайна и юзабилити.
UI представлял собой веб-приложение, которое общалось с жюрейской системой через MongoDB и AMQP-RPC. В качестве основы мы выбрали связку Pyramid + Nginx. Система нотификаций была реализована на Flask.
Требования к UI были следующими:
- Интерактивность. В условиях CTF очень важно оперативно получать уведомления об игровых событиях: об изменении состояний сервисов, появлении новых заданий, операциях с ресурсами и т. п. Мы постарались сделать все, чтобы система держала пользователей в курсе событий.
- Быстродействие. Как уже говорилось, отзывчивость интерфейса может решить исход игры. В большей части случаев приложение обрабатывает запросы сразу же, не дергая лишний раз жюрейскую систему, либо делая это отложенно. Например, проверка решений производилась без обращений к жюрейской системе.
- Отказоустойчивость. Архитектура UI позволяла разворачивать систему на нескольких хостах, прозрачно для пользователей. Впрочем, в игре этого не понадобилось, так как у нас был достаточно мощный сервер.
- Безопасность. Как и во всех остальных компонентах, нужно было быть готовым к атакам со стороны команд. UI был максимально изолирован от других компонентов системы. Например, доступ к БД был только на чтение, а общение с Jury System осуществлялось через AMQP.
Юзабилити
Самая главная задача UI — предоставить участникам интуитивно понятный интерфейс. Мы не питали несбыточных надежд и понимали, что для участников CTF любая легенда и антураж отходят на второй план. Самое важное — это решение заданий, и пользовательский интерфейс не должен отвлекать игроков. Юзабилити было одним из главных приоритетов, и в связи с этим мы пять раз меняли дизайн.
Первые версии UI были исполнены в светлых тонах, с плоскими минималистскими элементами. Впоследствии мы раскрасили интерфейс для лучшего восприятия, а также поменяли фон на темный, чтобы поддержать антураж компьютерных игр (как выяснилось, дизайн почти всех игр делают на темном фоне). Иллюстрации монстров из комикса очень хорошо вписались в дизайн странички с заданиями, но кроме этого в UI больше не было ничего, связанного с легендой.
Текущие игровые события отображались в виде всплывающих сообщений vk.com-style. Кроме того, можно было посмотреть лог событий с самого начала игры.




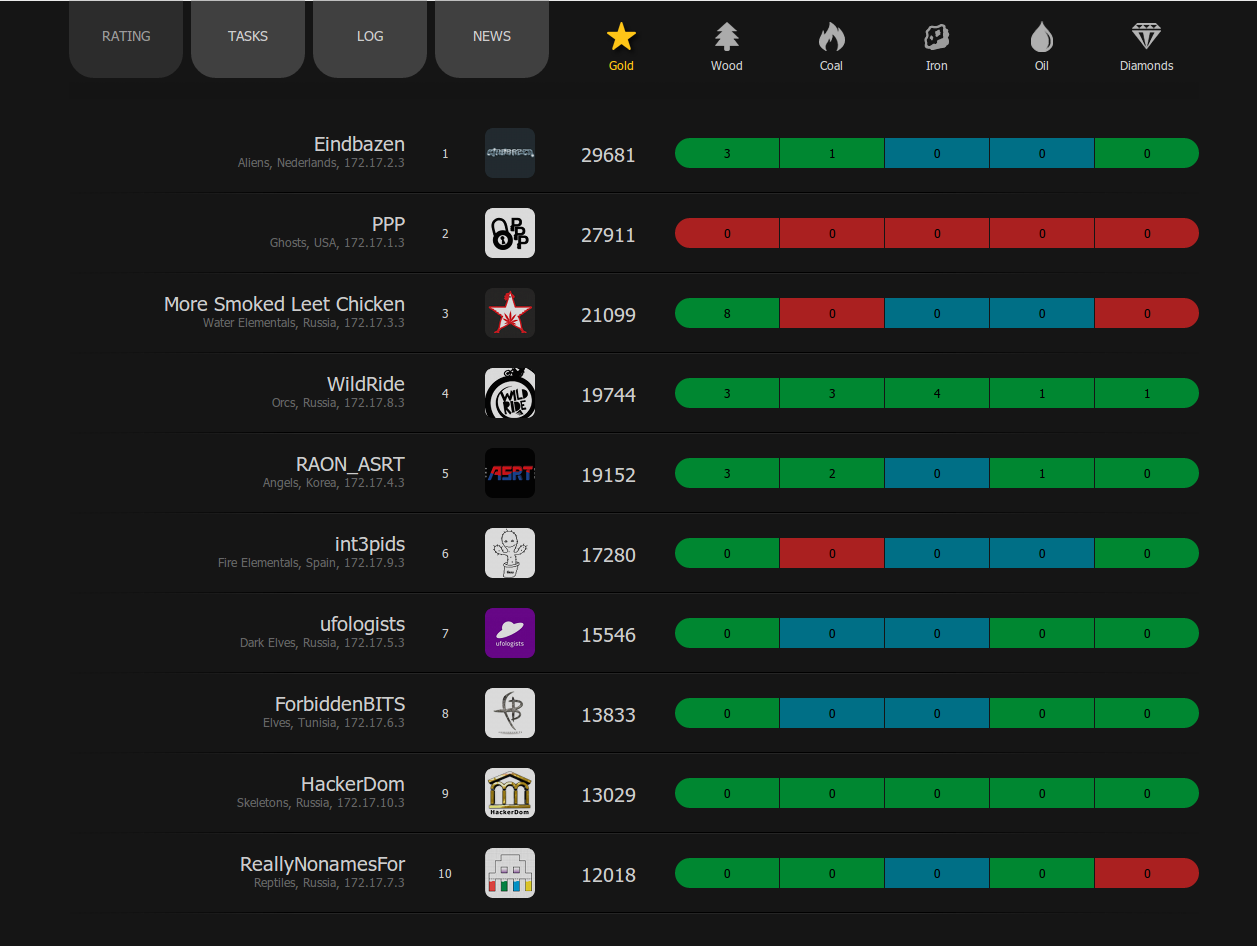
Эволюция интерфейса скорборда

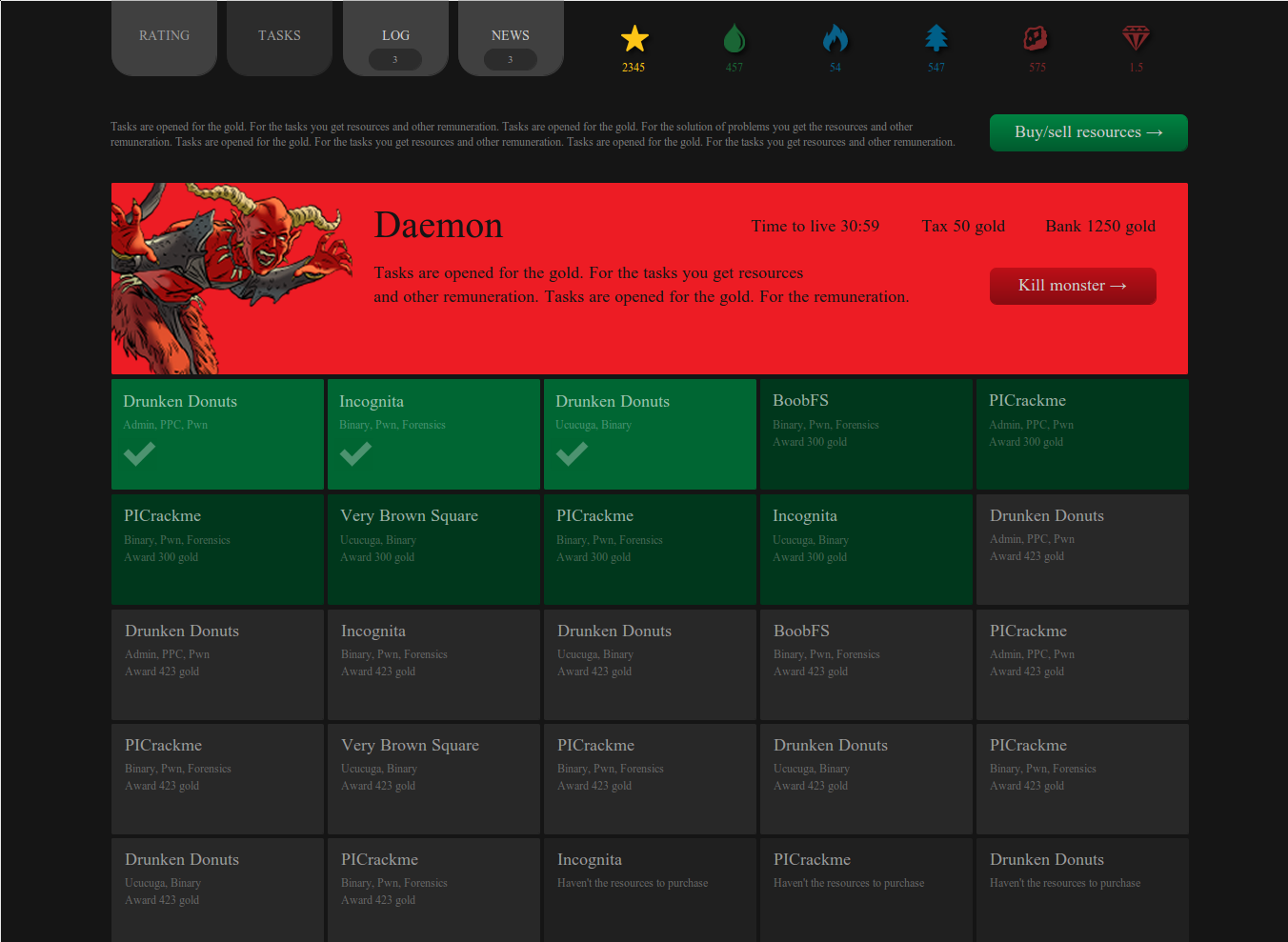
Финальная версия страницы с заданиями
Визуализатор
С самых первых дней разработки CTF было решено, что визуализация игрового процесса просто необходима. В первую очередь она нужна для того, чтобы привлечь как можно больше посторонних зрителей и встроить хакерские соревнования в контекст форума PHDays III.
Концепт
Для начала было необходимо понять, какие же события надо показывать зрителям, чтобы им было интересно наблюдать за происходящим, и в то же время чтобы процесс был максимально информативным.
События разделились на две категории:
- Атака на сервис. Может происходить в очень большом количестве (до 138 240 событий за игру).
- Остальные события. Происходят достаточно редко — решение таска (до 250 за игру), убийство босса (4 за игру), получение ачивки (до 391 за игру)
Частые события надо отображать так, чтобы они были не слишком надоедливые, происходили в фоновом режиме, и вносили разнообразие в игровой процесс. Редкие же события надо делать как можно более заметными, чтобы они не терялись на фоне частых.
Проанализировав все события, сопоставив их с придуманной легендой и игровыми механиками, мы разработали рабочий концепт визуализатора:
- События происходят на карте мира D’Errorim (вид сверху).
- У каждой команды есть свой замок — место, где обитают герои команды.
- Рядом с замком располагаются пять шахт, где команды добывают ресурсы.
- У каждой команды есть свое летающее существо (дракон), которое призвано визуализировать все активные события.
- В центре карты располагаются 25 домиков, отображающие таски.
- Помимо домиков также есть три общие золотые шахты.

Карта D’Errorim из визуализатора
Визуализация событий:
- Атака на сервис. Дракон циклически облетает все шахты, которые команда атаковала в прошлом раунде. Подлетая к шахте, он начинает атаковать шахту, делая над ней несколько кругов. Таким образом, все драконы непрерывно летают по карте, отображая атаки, совершенные в прошлом раунде.
- Решение таска. Дракон прерывает свой маршрут и летит атаковать домик, соответствующий решенному таску. При этом все, кроме дракона и домика, затемняется, тем самым выделяя это важное событие.
- Убийство босса. Когда время жизни босса истекло и стало понятно, какие команды смогли его побороть, их драконы прерывают свой путь и летят в атаку. Через некоторое время босса разрывает на кровавые куски и драконы разлетаются кто куда.
- Получение ачивки. Поверх экрана ставится печать с названием ачивки и команды, получившей ее.
Однако самой по себе визуализации событий недостаточно для того, чтобы за ними было интересно наблюдать. Нужно еще много красивой анимированной графики, нужен динамический режим просмотра карты. Камера должна периодически менять свое положение, плавно приближаться к местам, где происходят события, и отдаляться обратно, «следить» за действиями драконов и показывать всю карту целиком. В общем, камера должна быть «живой», предугадывать интересные для зрителя моменты и указывать ему на них.
Расширение границ
После того как был готов первый концепт и уже пора было начинать работу над созданием приложения, нас посетила идея: а что, если сделать мобильную и онлайн-версии визуализатора? В наше время это очень перспективное направление, которое поможет привлечь и заинтересовать гораздо больше зрителей! Как было бы здорово и необычно, если бы за ходом CTF можно было наблюдать из любой точки планеты, где есть доступ к Интернету, — такого еще не было!
Идея была воспринята с большим энтузиазмом. Однако это в свою очередь не только усложнило архитектуру проекта, но и добавило необходимость интерактивного взаимодействия с пользователем. Было принято решение о создании ручного режима управления камерой, а именно скроллинг и зум с использованием сенсорного интерфейса.
Помимо просмотра карты пользователю необходима возможность просмотра общего рейтинга и информации о каждой команде, а также возможность следить за драконом конкретной команды.

Интерактивный интерфейс визуализатора

Рейтинг команд в визуализаторе

Профиль команды в визуализаторе
Архитектура
Когда все требования к системе были продуманы, пришло время начинать разработку архитектуры проекта. Сразу было понятно, что приложение распределенное и состоит из нескольких звеньев:
- сервис, принимающий события от жюрейской системы;
- веб-приложение, возвращающее игровые события и состояние игры клиентам;
- клиент, визуализирующий игровые события;

Схематичное изображение архитектуры визуализатора
К моменту начала проектирования визуализатора полным ходом шла работа над жюрейской системой и пользовательским интерфейсом игроков, и в качестве каналов связи уже были выбраны очередь сообщений AMQP для передачи игровых событий и база данных MongoDB для хранения состояния системы. Сообщения между клиентом и сервером было решено передавать в формате JSON, поскольку он очень удобен и достаточно компактен.
Первое звено визуализатора — сервис. При поступлении события в очередь AMQP сервис должен преобразовать его из формата жюрейской системы в формат клиентского приложения, а также обновить состояние игры. Вся полученная информация сохраняется в базе данных MS SQL.
Второе звено — веб-приложение, которое получает клиентские запросы и возвращает события и состояние системы из базы данных в формате JSON.
Последнее звено — клиент визуализатора, приложение, которое запрашивает у сервера список событий и состояний и отображает полученные данные в соответствии с изложенным выше концептом.
Выбор средств разработки
Серверная часть визуализатора (как сервис, так и веб-приложение) была написана для платформы .NET на языке С#. Средства были выбраны в большей степени из-за предпочтений разработчика, который занимался данной задачей. C# достаточно мощный и в то же время простой язык, хорошо подходящий для реализации таких приложений, поэтому разработка шла быстро и без особых проблем. Выбор СУБД MS SQL Server был также обусловлен простотой взаимодействия с средствами С#.
Клиентская часть по своей сути обычная компьютерная игра, но без возможности управления игроком, поэтому исходя из поставленных требований необходимо было найти кроссплатформенный игровой движок, работающий под Android, iOS и HTML5. Мы рассмотрели возможности различных движков, но ни один из них не мог полностью удовлетворить наши потребности. Варианты с написанием собственного кода под каждую платформу при использовании одного API отметались сразу, поскольку времени на написание трех разных проектов не было. Также выяснилось, что игры, написанные на «чистом» HTML5, достаточно требовательны к производительности, и нет никакой возможности их запустить на старых устройствах. Мы почти отчаялись найти что-нибудь более-менее подходящее, когда на глаза попалась программа Game Maker: Studio.
Game Maker — это среда, использующая собственный C-подобный язык программирования GML, заточенная специально для проектирования игр со встроенным редактором карт, редактором изображений и многими другими полезными фичами. Причем в комплект с GMS идет целый набор компиляторов в машинный код различных платформ, в том числе Windows, OS X, Linux (Ubuntu), HTML5 (JavaScript), iOS, Android версии 2.2 и выше, Windows Phone. Производительность по сравнению с другими движками (25-30 fps на HTC Desire с Android 2.3.5) нас тоже порадовала. Единственный минус — продукт не бесплатный, но с покупкой лицензии никаких проблем не возникло.
В результате все согласились, что Game Maker идеально подходит для наших задач, и началась стадия разработки.

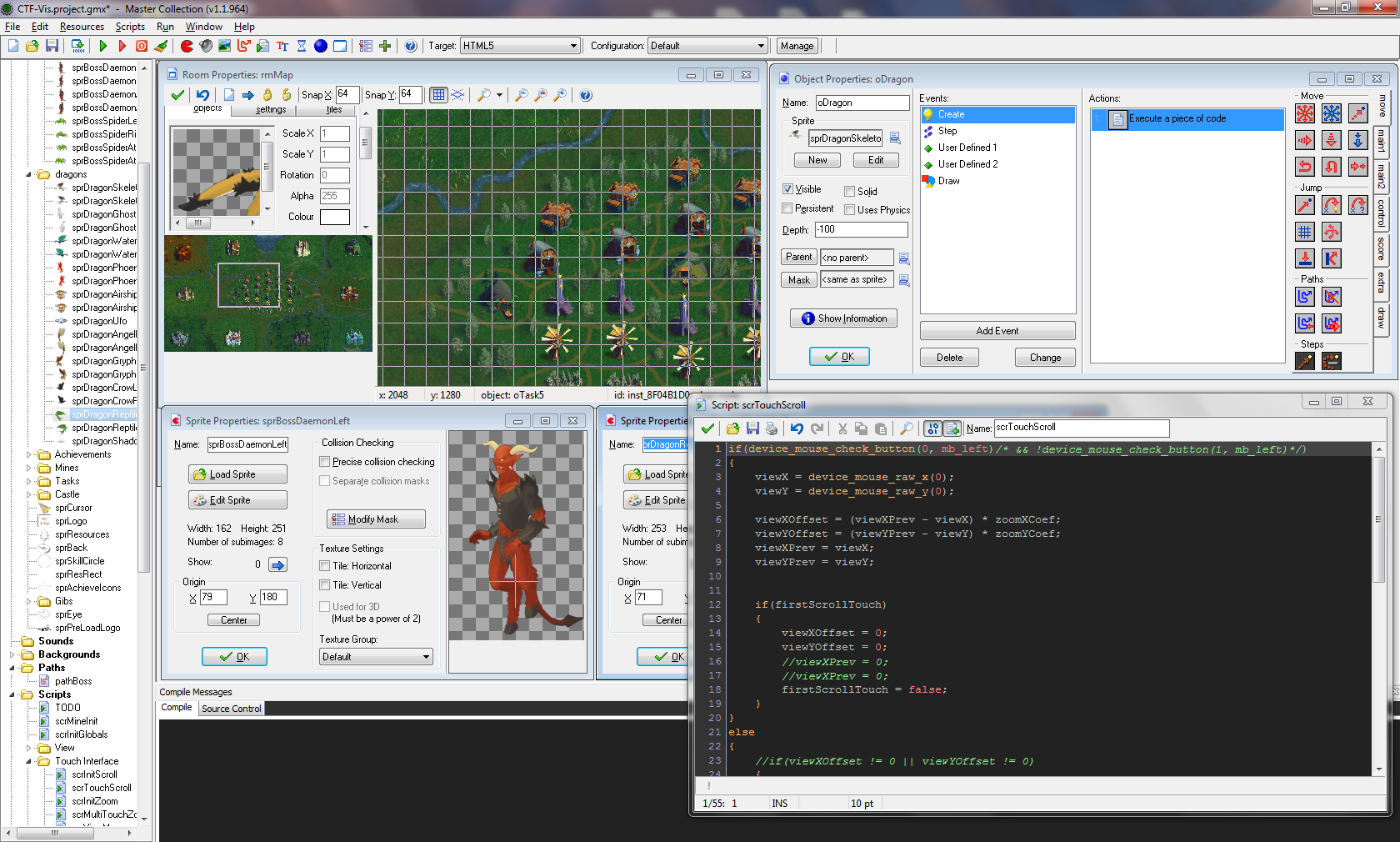
Разработка клиента визуализатора в программе Game Maker: Studio
Разработка
Разработка началась за полтора месяца до начала PHDays III. Но учитывая, что приложение должно было еще пройти валидацию в App Store и Google Play, срок сдачи ровно один месяц! Работа шла днем и ночью, в жару и холод. В течение всех 30 дней два человека работали над визуализатором не покладая рук. Поскольку серверная часть это в некотором роде просто транслятор сообщений, то сложностей с ним практически не возникало. Однако мы рассчитывали на большое количество запросов со стороны клиентов, поэтому было реализовано кэширование, а также сведено к минимуму количество пересылаемого трафика.
С клиентом дела обстояли иначе, поскольку использовался необычный язык программирования со своей спецификой, со своим API и своими законами.
Самой необычной частью разработки клиента было создание сенсорного интерфейса со скроллингом и зумом. По умолчанию Game Maker предоставляет примитивы для работы с мультитач-интерфейсом, но скроллинг и масштабирование карты пришлось разрабатывать с нуля. Есть понятие «видимая область уровня» с различными параметрами, такими как координаты, размеры области, угол поворота и т. д. Путем изменения перечисленных параметров в зависимости от положения курсора получилось добиться очень хороших результатов. Также необходимо было учитывать, что разрешение и соотношение сторон на различных устройствах может очень сильно различаться, поэтому при инициализации приложения рассчитываются различные коэффициенты поправки для корректной работы и отображения всех частей интерфейса.
Еще одна проблема заключалась в некорректном отображении эффектов в версии приложения HTML5. Оказалось, что встроенная в Game Maker система частиц при сборке игр под HTML5 в принципе не позволяет использовать аддитивное смешивание цветов (additive blending) и не умеет окрашивать частицы в различные цвета, если браузер не поддерживает WebGL. В связи с этим пришлось создавать собственную систему частиц, которая использует функции работы со спрайтами. Поскольку было необходимо обеспечить быструю работу приложения на старых мобильных устройствах, система частиц получилась достаточно быстрая и отлично функционировала на всех платформах, в том числе и HTML5.
Финальные изменения в клиентской части визуализатора были сделаны за день до завершения проекта. Тем не менее все получилось именно таким, как планировалось с самого начала! Уложиться в короткий срок, помимо усердной работы и безумного энтузиазма разработчиков, помог Game Maker, в котором (несмотря на особенности в работе) понятный и логичный интерфейс, неплохая документация и множество функций, значительно облегчающих разработку игр.

Страница визуализатора в магазине Google Play
В ходе всего процесса разработки мы не забывали о тестировании. На начальных этапах отлаживали каждую часть системы отдельно, затем проводили тестовые игры (всего их прошло пять штук). Заключительное тестирование было проведено за день до игры уже на площадке форума в Центре международной торговли.
Заключение
Перед стартом соревнований немало седых волос нам всем добавил неприятный технический сбой: электрическая сесть не выдержала нагрузки, когда все команды включились в нее. К счастью, эту проблему удалось быстро ликвидировать с помощью нового электрического щитка, и в дальнейшем все прошло довольно гладко. В итоге победителем PHDays CTF стала нидерландская команда Eindbazen, вторыми стали американцы из PPP, а третье место заняли наши соотечественники из команды More Smoked Leet Chicken.
Вот и все. Надеемся, вам было интересно узнать о процессе создания игры. Будем рады ответить на вопросы в комментариях. Спасибо за внимание!
Авторы: slim_d0g blackzert muodov ki11obyte
P.S. Подробное описание процесса подготовки игры (в т.ч. тестирование) и полная легенда соревнования доступны на официальном сайте PHDays.
ссылка на оригинал статьи http://habrahabr.ru/company/pt/blog/186800/
Добавить комментарий