Инструменты

Red Pen — сервис позволяет легко получать обратную связь на свои работы в формате PNG: после загрузки картинки любой пользователь может оставлять свои комментарии к файлу

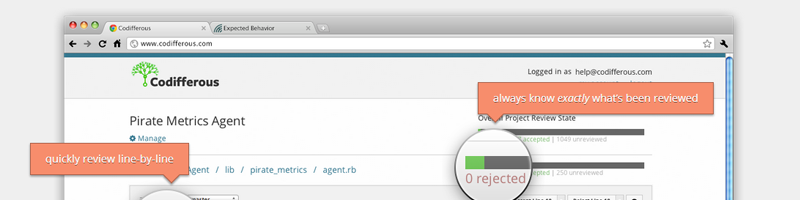
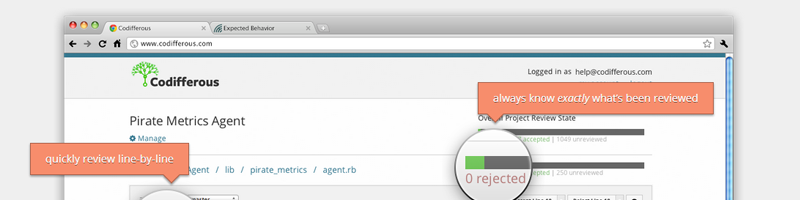
Codifferous — сервис для инспектирования и улучшения своего кода

Bounce — плагин, позволяющий интегрировать сервис Dribble в Photoshop, Illustrator, InDesign или Fireworks.

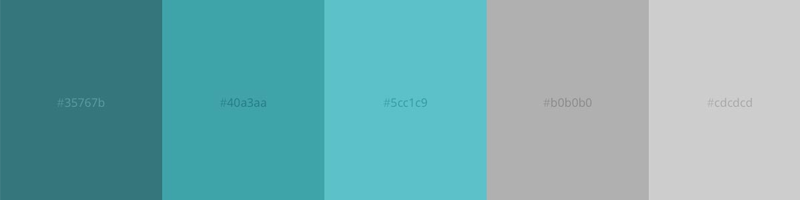
Colourcode — инструмент для выбора цветовой схемы. Хороший конкурент kuler’a от Adobe.

Pure — набор легких адаптивных CSS-элементов для сайта, хорошая альтернатива тяжеловесным фреймворкам.
Сервисы

Videry — постоянно пополняемая база обучающих и просто полезных видео для веб-дизайнеров

Portkit — подробное сравнение элементов интерфейсов iOS 7, iOS 6 и Android 4+. Примеры снабжены полезными ссылками.

Guifff — коллекция анимированных дизайнерских гифок с сайта Dribble

Flatdoc — полезный сервис для быстрого создания документации

Designers Complaining — жалобная книга дизайнеров в виде отдельного Tumblr-блога
Полезности

SketchMine — коллекция скетч-файлов для дизайнеров

Popular-UIs — UI-киты популярных сайтов

UI icons — подборка из 704 интерфейсных иконок.

Большая коллекция элементов для создания инфографики

Более 430 иллюстраций раскадровок в векторном и PNG форматах
ссылка на оригинал статьи http://habrahabr.ru/post/187324/
Добавить комментарий