Ускорение набора текста с помощью добавления спецсимволов
Можно менять дополнительные символы виртуальной клавиатуры на необходимые в каждом конкретном случае. Например при наборе обычного текста видим знаки препинания:
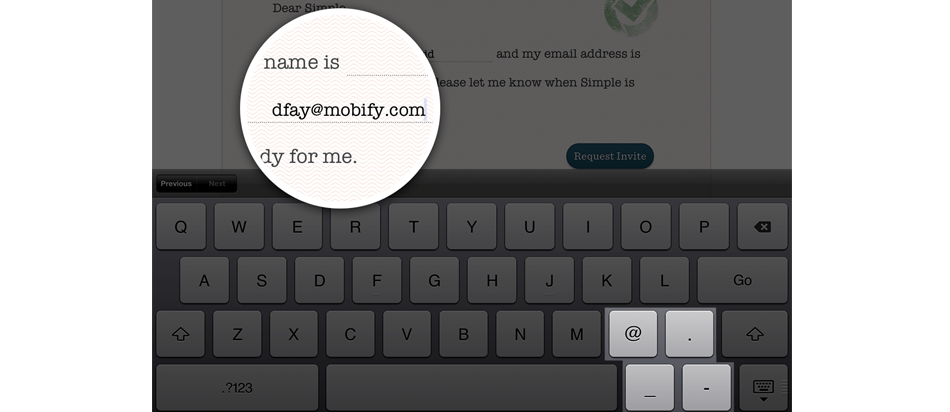
А при вводе адреса электронной почты меняем символы на необходимые:

Стандартная клавиатура:
<input type="text"> URL-параметры:
<input type="url"> Email-символы:
<input type="email"> Цифровая клавиатура:
<input type="text" pattern="[09]*"> Отключение автокоррекции и начальных заглавных букв

Заполнение форм на виртуальной клавиатуре планшета имеет свои особенности. В частности при логине на многие сайты необходимо вводить свой email, и система пытается исправить его в соответствии со своим знанием словаря, а также начать строку с заглавной буквы. Чтобы этого не случалось, используем простой HTML-код в форме:
<input type="text" autocapitalize="off" autocorrect="off"> Правильное расположение блоков
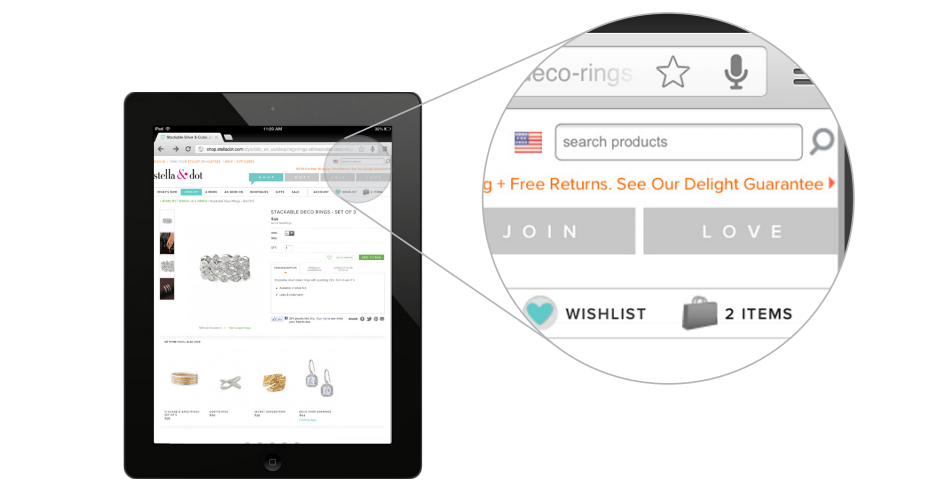
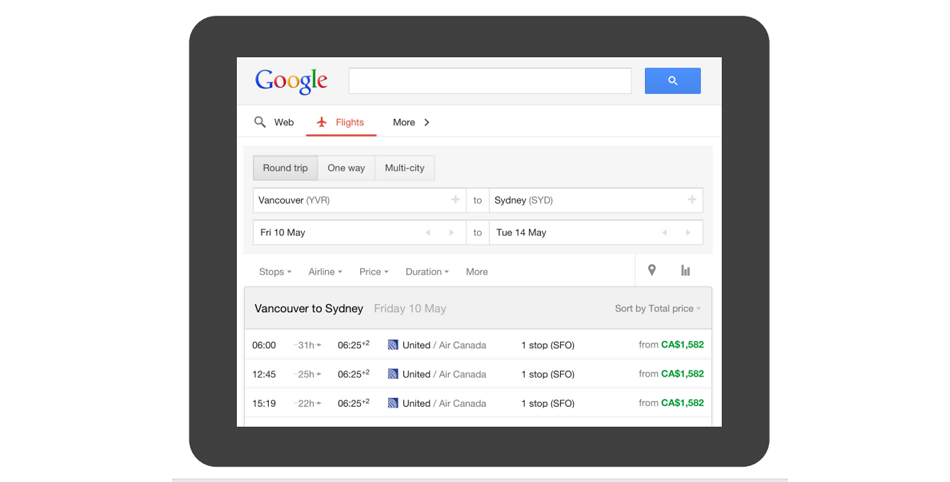
Логика взаимодействия пользователя с сайтом на планшете отличается от десктопного. При проектировании интерфейса это необходимо учитывать, делая акцент на самых важных элементах. Вот один пример, где была изменена форма поиска на сайте интернет-магазина.
Слишком мелко:

Хорошо:

Изменение типографики
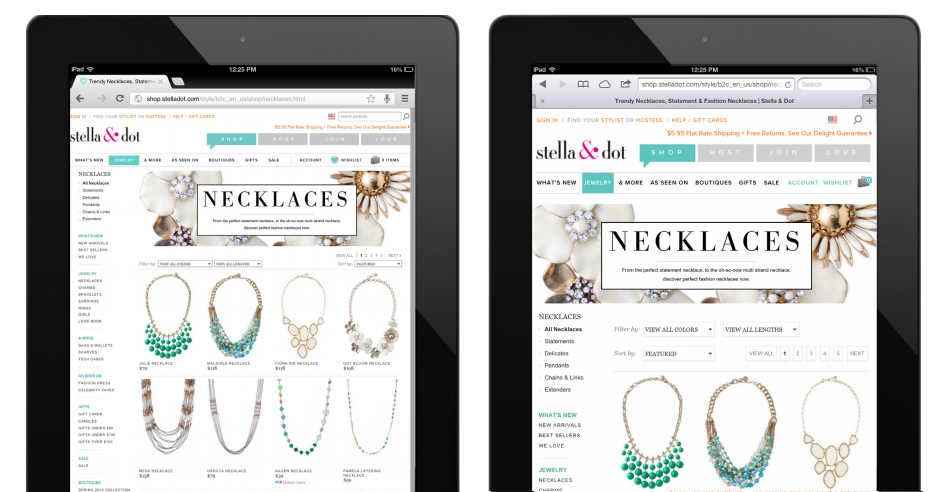
Вполне очевидная вещь: сайт нужно сделать хорошо читаемым на конкретном устройстве. Для планшетной версии необходимо увеличить текст. Также можно предложить пользователю самому менять размер текста. Ниже пример, слева — до оптимизации, справа — после:

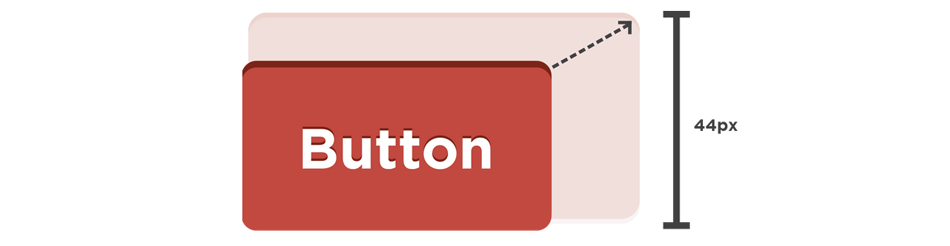
Изменение размеров кнопок
На планшетах и смартфонах мы используем тач-управление, поэтому необходимо оптимизировать элементы навигации. Обычно это сводится к увеличению размеров кнопок и активной области клика.

Минимизация набора текста
Набирать текст на виртуальной клавиатуре не очень удобно, поэтому необходимо свести к минимуму необходимость такой работы для пользователя. В формах, например, можно использовать автозаполнение (по первым буквам названия или с помощью геолокации):

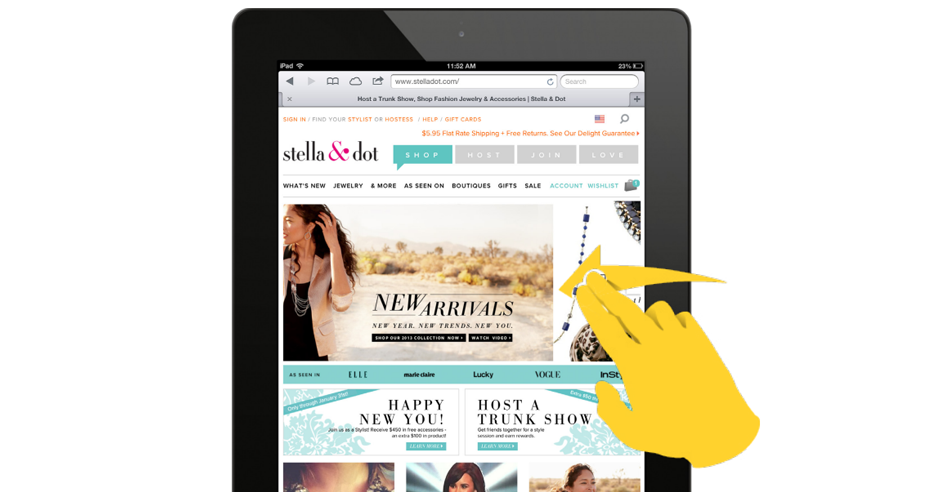
Тач-карусели
Если на сайте используется карусель изображений, она должна управляться тачем:

Отключение a:hover
В тач-устройствах отсутствует возможность удобного наведения курсора на объект, поэтому не стоит использовать такой способ взаимодействия с пользователем (На Хабре, кстати, это еще имеет место — всплывающие подсказки при наведении на оценку топика или комментария для просмотра баланса голосов)
Проектирование для альбомной и портретной ориентации экрана
Пользователи могут пользоваться планшетом и в альбомной, и в портретной ориентации при взаимодействии с сайтом. Поэтому необходимо это принимать во внимание при проектировании интерфейса.
Использование камеры
Планшеты открывают нам новые возможности: например при заполнении профиля можно предлагать пользователю сделать фото для аватара камерой планшета:
<input type="file" accept="image/*" capture="camera"> Скрытие адресной строки
При использовании планшета на счету каждый пиксель, поэетому можно скрыть адресную строку (в Safari) для увеличения полезной площади экрана:
<meta name="apple-mobile-webapp-capable" content="yes"/> Полезное чтиво
- 5 Easy Tablet Optimizations You Can Make on Your Website Right Now
- 5 Easy Ways To Optimize Your Website For Mobile
- Tablet Web Design: Best Practices
- Responsive Navigation: Optimizing for Touch Across Devices
- Вебинар Tablet Growth and Evolution in 2013
- White Paper: Optimize Your Website for iPads and Other Tablets
.
ссылка на оригинал статьи http://habrahabr.ru/post/187536/

Добавить комментарий