Сервисы

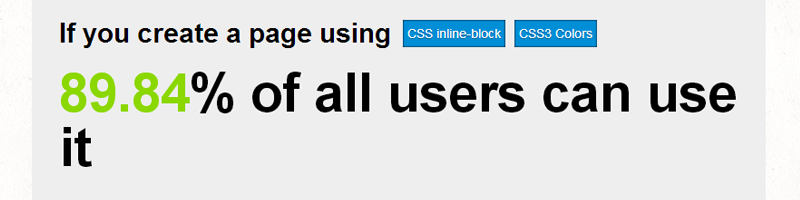
I Want To Use — на сайте можно выбрать CSS-фичи, которые хотите использовать, и будет показан процент пользователей, которые смогут их использовать.

Froont — инструмент для быстрого прототипирования веб-сайтов с функцией drag and drop.

Macaw — новый сайт, который еще находится в закрытой бете, который будет облегчать веб-дизайнерам задачу по верстке. Пока непонятно, насколько это будет применимо на практике, но описание проекта многообещающее.

Notism — сервис для совместной работы на графическим контентом.

Clipping Magic — быстрое удаление фона с картинок. Подходит скорее не дизайнерам, а авторам и блоггерам для подготовки изображений в статьи.

The Secret Handshake — интересный сайт для начинающих дизайнеров, собравший много полезных советов от других молодых специалистов.

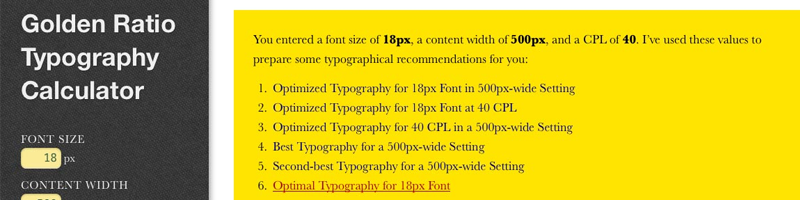
Golden Ratio Typography Calculator — дает советы по улучшению типографики на основе размера шрифта, ширины блока контента и CPL — количества символов в строке.

gridr buildrrr — сервис для удобного построения сетки сайта.
Инструменты

Topcoat — быстрый и простой CSS-фреймворк для несложных сайтов, есть PSD-файлы элементов интерфейса.

Gridism — новая легкая адаптивная сетка.

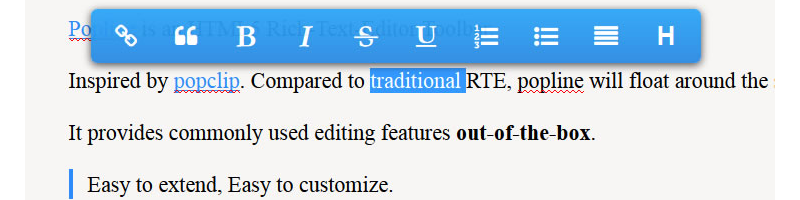
Popline — удобный HTML5 rich-text редактор.

CSS Modal — простое адаптивное модальное окно.
Бесплатные плюшки

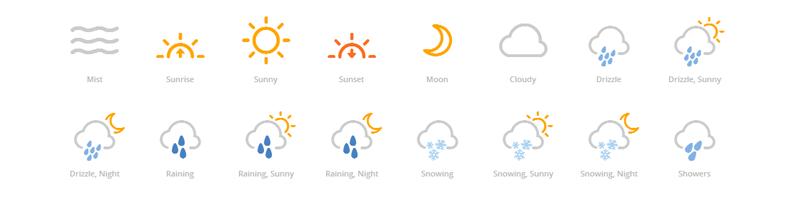
Forecast Font — веб-шрифт с погодными иконками.

UI Kit — отличный набор элементов интерфейса от Aykut Yılmaz.

ML Strap — симпатичная стилизация Twitter Bootstrap
Чтиво
“This Is How We Built It” Case Studies — всегда интересно узнать, как создавался дизайн. В подборке Smashing Magazine ссылки на такие отчеты.
Flat Design As A New Foundation For The Web — очередная статья о плоском дизайне, в отличие от многих других, интересная.
Authentic Design — большая статья о дизайне с экскурсом в историю.
Understanding Color: Dominant vs. Recessive Colors — о теории цвета с примерами.
How to learn learning web design — полезная статья о самосавешенствовании веб-дизайнера.
Новое от Template Monster Россия: Свежая версия MotoCMS HTML (появились эффекты зеркальных галерей и слайдеров с миниатюрами), а также обновился WordPress фреймворк Cherry до версии 2.1/
Забавное

Picksum Ipsum — Генератор Lorem Ipsum для фанатов кино.

Можно поиграть в тетрис, а недизайнерам понять, что играть со шрифтами очень не просто!
ссылка на оригинал статьи http://habrahabr.ru/company/tmru/blog/187834/
Добавить комментарий