ТЗ:
- Хостинг сайта — облачное хранилище с возможностью привязки собственного домена к контейнеру. Нам подойдет любое, у которого есть HTTP API для управления файлами: Amazon S3, провайдеры Openstack Swift или халявный GitHub Pages. В моем случае — это будет облако Selectel, т.к. у меня уже есть там аккаунт.
- Визуальное «in-place» редактирование — это когда администратор может отредактировать любой элемент прямо на странице сайта. Части страницы, которые можно редактировать, мы будем помечать в специальным классом CSS («sv»).
- Режим правки исходного кода HTML-страницы — на случай, если WYSIWYG-редактор не справляется, или нужно поменять дизайн всей страницы.
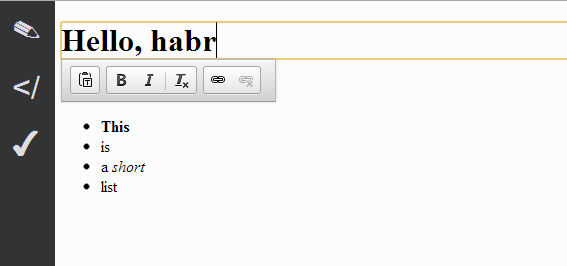
Интерфейс:

Единственная проблема, которая стоит у нас на пути — это доступ к хранилищу Selectel из браузера через XmlHttpRequest в обход same-origin policy.
Само хранилище Selectel поддерживает CORS, но вот точка авторизации auth.selcdn.ru этим похвастаться не может. Засада! Нужно проксировать запрос через какой-нибудь сервер. На помощь приходит гениальная и недооцененная поделка Yahoo Tables, которая позволяет делать несложные JSONP-сервисы на смеси XML-разметки и Javascript. Наша «таблица» будет отправлять запрос авторизации через сервер Yahoo и в случае успеха возвращать ключ к хранилищу.
Выражаясь словами Yahoo Query Language (YQL), все элементарно:
USE 'http://cms.svsite.com/auth.selectel.xml' AS auth; /* подключили таблицу */ SELECT * FROM auth WHERE url='https://auth.selcdn.ru' AND user='пользователь' AND key='пароль'; Трафик идет по https, поэтому сойдет за безопасную авторизацию. Я доверяю Мариссе и NSA.
Код CMS может жить где угодно — например, в виде букмарклета или как расширение браузера. Я поселил его в том же Selectel. Теперь, чтобы «установить» CMS на сайт, достаточно загрузить на него html-страницу со ссылкой на наш 100-строчный Javascript. Чем не SaaS?
Итак, подведем итоги.
Наш технологический стек скушен до безобразия: HTML и jQuery на фронтэнде, хранилище Selectel и Yahoo Tables — бэкенд. Если auth.selcdn.ru начнет поддерживать CORS, то от последнего можно избавиться.
Интерфейс: три кнопки главного меню и CKEditor. Жить можно.
Код CMS доступен по адресу: cms.svsite.com/sv.js
Демо: demo.svsite.com/admin.html 3341_democms/VdmXrmKpZe
Важно! Кто последний сохранил — того и тапки. Обновления не всегда видно сразу (кеш CDN). В демо доступны все функции, поэтому будет работать пока кто-нибудь не сломает.
PS.
1. Это proof of concept.
2. Код открыт — send a patch or shut up.
3. Спасибо yuhenobi за рассказ про Selectel Storage.
ссылка на оригинал статьи http://habrahabr.ru/post/187862/
Добавить комментарий