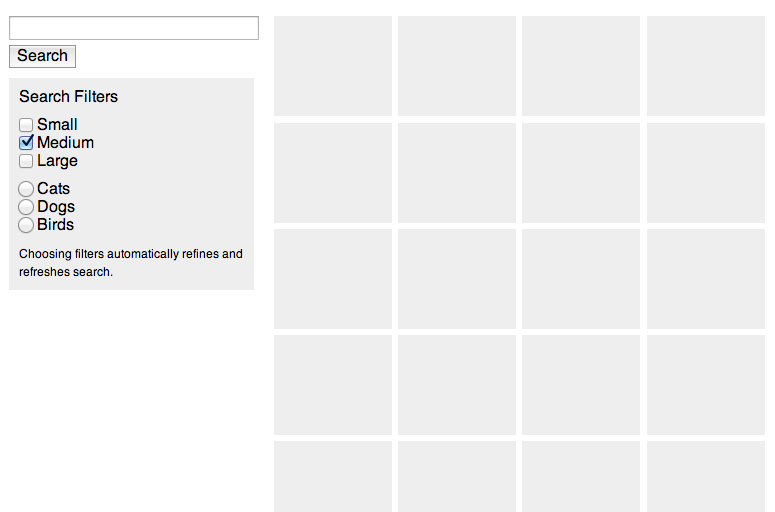
Brad Frost даже собрал очень хорошую коллекцию адаптивных паттернов, очень полезно. Еще один пример, форма поиска с фильтром результатов. На десктопе места много:
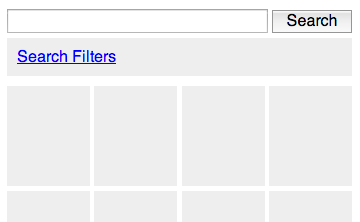
На маленьких экранах нет столько места, поэтому можно просто переместить правую часть с результатами вниз:

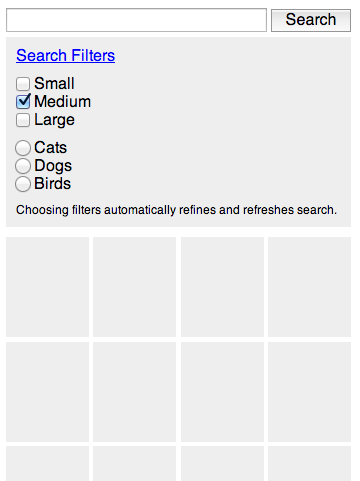
Для лучшего отображение фильтры можно скрывать/показывать по клику:

Возникает вопрос: как пользоваться фильтрами, если страницу на мобильном устройстве прокрутили вниз? Вариант решения — создание «filter bar», который будет привязан к верхней части экрана и поэтому всегда доступен:

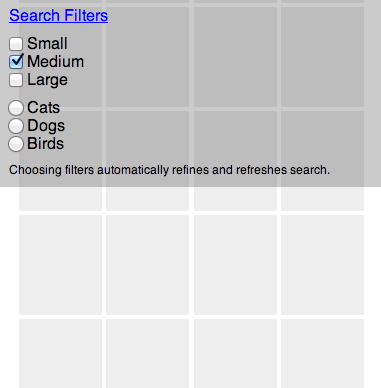
В открытом состоянии:

Вот и получился паттерн адаптивного дизайна. В коде CSS нед ничего особо примечательного, для изменения структуры используется media query. А в JavaScript-части применяется пример из статьи Persistent Headers, с незначительными правками.
Конечно он не решает всех проблем, как обычно. На то они и паттерны, а не шаблоны. должен ли «filter bar» содержать поле поиск? Возможно. Что делать, если пунктов фильтра станет больше? Нужна ли кнопка «наверх»? Все это необходимо решать в ходе работы над конкретным проектом.
ссылка на оригинал статьи http://habrahabr.ru/post/187936/

Добавить комментарий