
Ниже описан лаконичный способ решения этой проблемы.
HTML-разметка максимально проста:
<header> <h1>Super Bad</h1> <nav><a>First Link</a><a>Second Link</a><a>Third Link</a></nav> </header> Высота шапки фиксированная, добавляем text-align: justify, для дочерних элементов:
header { text-align: justify; letter-spacing: 1px; height: 8em; padding: 2em 10%; background: #2c3e50; color: #fff; } Добавляем display: inline-block для всех элементов nav, чтобы можно было расположить их друг за другом:
header h1, header nav { display: inline-block; } Чтобы атрибут text-align: justify работал, как мы хотим, нужно использовать небольшой трюк с псведоэлементами, который был найден в статье Perfectly justified CSS grid technique using inline-block, автор Jelmer de Maat:
header::after { content: ''; display: inline-block; width: 100%; } В итоге получилось выравнивание по горизонтали, без использования float и position:absolute. Теперь необходимо выравнивание элементов по вертикали. При использовании vertical-align для элементов nav будет зависимость от высоты родительского блока — шапки. А это не очень правильно. Примеры использования vertical-align: top и vertical-align: middle на jsbin. Ниже представлен возможно наиболее удобный способ вертикального выравнивания.
Используем снова псевдоэлементы. используя пример из статьи Centering in the Unknown, упомянутый Michał Czernow:
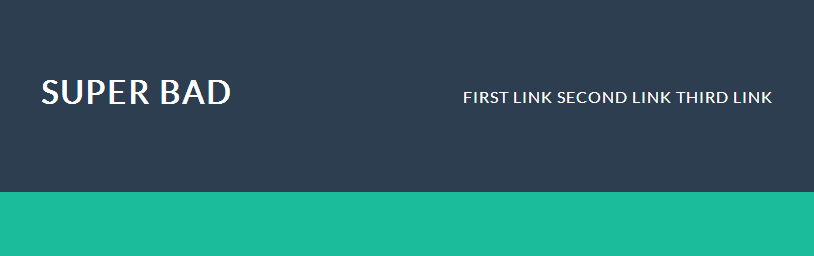
header h1 { height: 100%; } header h1::before { content: ''; display: inline-block; vertical-align: middle; height: 100%; } В результате получается то, что нужно:

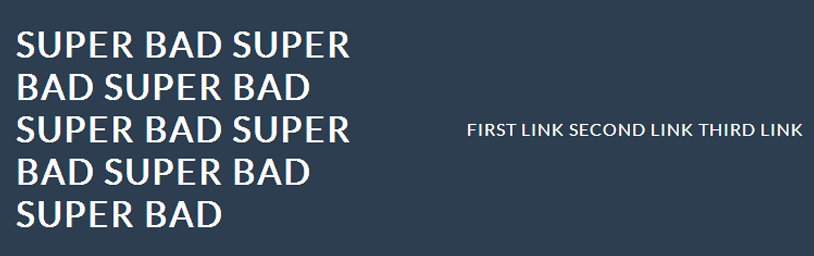
Осталось решить две задачи: корректное отображение при большом количестве текста в шапке и адаптивность. Если заголовок сайта будет слишком длинный, верстка начнет съезжать:
Используем трюк с псевдоэлементом на header:
header { text-align: justify; height: 15em; padding: 2em 5%; background: #2c3e50; color: #fff; } header::after { content: ''; display: inline-block; width: 100%; } header > div, header nav, header div h1 { display: inline-block; vertical-align: middle; } header > div { width: 50%; height: 100%; text-align: left; } header > div::before { content: ''; display: inline-block; vertical-align: middle; height: 100%; }
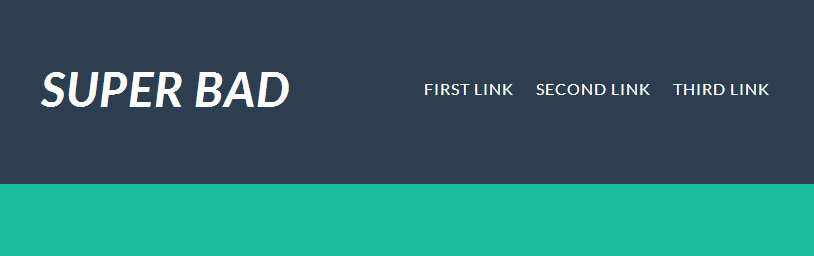
Выглядит намного лучше:

Теперь перейдем к адаптивности. Есть несколько способов решения этой задачи, можно просто не задавать высоту шапке, и все внутренние элементы будут адаптивны высоте. При этом не потребуется второй трюк с псевдоэлементами, живой пример на jsbin.
header { text-align: justify; padding: 2em 5%; background: #2c3e50; color: #fff; } header::after { content: ''; display: inline-block; width: 100%; } header h1, header nav { display: inline-block; vertical-align: middle; } header h1 { width: 50%; text-align: left; padding-top: 0.5em; } header nav { padding-top: 1em; }
Если же необходимо задать высоту шапки, то придется использовать и второй трюк с псевдоэлементами, и добавлять media query для экранов разных размеров:
@media screen and (max-width: 820px){ header { height: auto; } header > div, header > div h1, header nav { height: auto; width: auto; display: block; text-align: center; } } Результат адаптивен и на мобильных устройствах выглядит так:
В примере используется 820px для наглядности, на живом сайте значение конечно должно быть другое, в соответствии с требованиями. Для поддержки Internet Explorer 8 необходимо вместо “::” использовать “:” для псевдоэлементов.
@import url(http://fonts.googleapis.com/css?family=Lato:400,700italic); * { padding: 0; margin: 0; } body { background: #1abc9c; font-family: 'Lato', sans-serif; text-transform: uppercase; letter-spacing: 1px;} header { text-align: justify; height: 8em; padding: 2em 5%; background: #2c3e50; color: #fff; } header::after { content: ''; display: inline-block; width: 100%; } header > div, header > div::before, header nav, header > div h1 { display: inline-block; vertical-align: middle; text-align: left; } header > div { height: 100%; } header > div::before { content: ''; height: 100%; } header > div h1 { font-size: 3em; font-style: italic; } header nav a { padding: 0 0.6em; white-space: nowrap; } header nav a:last-child { padding-right: 0; } @media screen and (max-width: 720px){ header { height: auto; } header > div, header > div h1, header nav { height: auto; width: auto; display: block; text-align: center; } }
Результат:
ссылка на оригинал статьи http://habrahabr.ru/post/188150/




Добавить комментарий