Мы проведем обзор публичных инструментов, которые мы использовали, чтобы повысить конверсию Бурук на 25% и сделать пользователей немного счастливее. В конце — про новинку от Google Analytics, которая позволяет связать онлайн источники трафика с оффлайн конверсией.
Работа над повышением конверсии состоит из нескольких этапов. Какой из них важнее — сразу и не скажешь, важно, что работа происходит итеративно и информация, полученная на предыдущей итерации, используется для следующей.
Повысить конверсию просто.
- понять какие цели есть на сайте.
Цели могут быть, по крайней мере, двух типов — конечная и промежуточная. С конечной целью все понятно: для интернет-магазина — это покупка, для Групона — регистрация, и т.д. Но на пути к этой цели может быть много промежуточных этапов.ВАЖНО! Ваши цели и цели пользователя — не всегда совпадают! Крутой робустный бекэнд и простая процедура покупки — не синонимы! Думайте о пользователе и как пользователь. Даже если он неопытный.
Наши пользователи хотят в Таиланд, мечтают полететь туда (другие dream destinations — Барселона, Париж, Рим), много-много раз ищут билеты, сравнивают отели, но покупают только через несколько месяцев. В этом случае путь от промежуточной до конечной цели растягивается на большой срок и эту цепочку необходимо отслеживать.
- определить точки входа и их различия.
Пользователи, пришедшие из поиска, и постоянные посетители могут ожидать разной информации от сервиса.
- пройти все возможные пути от входа до цели.
Но всё пройти невозможно! Поэтому нужно определить наиболее важные пути и максимально их упростить.
- меняться и наблюдать и тыкать палочкой.
Это самое интересное, на этом этапе повторяются первые три этапа по кругу, собирается максимум информации, радуемся результатам.
Описание инструментов для наблюдения и внесения изменений.
Для бурук наши основные цели — начало поиска, подписка на рассылку, переход к агенту из поисковой выдачи и самая важная, но отложенная по времени цель — покупка авиабилета. Отложенные цели стало возможно отслеживать совсем недавно и это очень крутая фича. О том, как использовать отложенную конверсию — в конце статьи.
После того, как цели расставлены, необходимо собрать статистику исходной конверсии, от неё мы будем плясать и её мы будем повышать. В зависимости от количества целей, посещаемости проекта и частоты транзакций, период сбора начальных данных может занять от пары часов, до пары недель.
Расставленные цели помогут не только понять эффективность работы, но и просигнализируют о проблемах на сайте. Например, благодаря отчету по конверсии в IE, мы узнали, что JS работает “немного” неправильно — половина пользователей перестала добираться до цели.

Цели есть, исходные данные есть — в бой! Посмотрим на инструменты, которые помогут в этом деле.
Начнем с Яндекс.Метрики
Метрика дает несколько крутых инструментов для in-page аналитики, позволяя понять, что мешает пользователю разобраться в конкретной странице.
Аналитика форм — один из главных инструментов для интернет-магазинов и сервисов с нетривиальной регистрацией (хотя она сама по себе — неправильна, но иногда необходима). Инструмент показывает сколько пользователей начало заполнять форму, сколько дошло до конца и где остановилось большинство. Отличная штука, позволяет дать программистам по рукам и сделать формы более человечными.
Карта кликов — куда реально кликают ваши пользователи, что им интересно и как они используют вашу навигацию.
Карта скроллов — сразу ясно до какой высоты “работает” страница. Чем больше контента в слепой зоне — тем больше нужно исправить.
Карта путей по сайту — позволяет понять как пользователь приходит на сайт, куда идет и за сколько шагов до цели теряется на пути.
Эти инструменты больше работают на статически-статистический анализ, при сборе первичных данных их нужно использовать на больших промежутках — неделя, месяц, так можно идентифицировать все возможноные затыки и нелогичности поведения пользователей, вызванные кривостью страницы.
Пример из того, над чем мы сейчас работаем — неправильно построенное главное меню. Пользователи не хотят “Улететь на празники”. Они хотят интересных акций и гибкого поиска. А спецпредложения, возможно, достойны большего внимания. В форме поиска заметно, как работает определение города по IP — город прилета меняют значительно чаще.

Карту кликов без дополнительных настроек удобно применять для страниц, подобных главной. Но что делать, если на вашем сайте имеется большое число однотипных страниц, размещенных на разных URL-ах, а между тем хочется видеть общую картину поведения пользователей на этих страницах? Тут на помощь приходит urlFilter, о котором сказано в официальной документации, до которой, впрочем, добирается не каждый. С помощью фильтра вы можете группировать множество страниц в одну. Например, все страницы поиска на буруках мы “схлопываем” в группы по городу/аэропорту вылета: /search/mow/rom/2013-09-09/2013-09-15/1/-/-/e/ → /search/mow.
Пример кода настройки:
yaCounter.clickmap({ urlFilter: function(urlOrig) { var url = window.location.pathname.toLowerCase(), prefix = 'http://' + window.location.host; if (url.substr(0, 8) === '/search/') { return prefix + url.substr(0, 11); } // прочие группировки // ... return urlOrig; } }); В отчете эти страницы будут видны с полными урлами, но при переходе в плеер — результат будет общим для всех страниц.
Следующий инструмент — карта скроллинга. Рассмотрим снова нашу главную страницу.
По скроллингу видно, что главная страница сделана правильно. На экран самых популярных ноутбуков попадают основные элементы (обратите внимание на столбик справа — чем краснее, тем больше пользователей видят страницу). Если вы видите такую же картинку у себя, с четкими границами количества просмотров — это повод задуматься над добавлением “маячков”, которые подтолкнут пользователя к прокрутке страницы. Мы как раз думаем.

Вебвизор — это уникальная функция (она еще и бесплатная!) Метрики. Вебвизор когда-то был отдельным продуктом, но в 2010 Яндекс купил код вместе с командой и с 2011 года эта функциональность органически дополняет инструментарий Метрики.
Вебвизор позволяет просматривать все действия пользователей в записи — переходы по ссылкам, заполнение форм, дерганье мышкой (это отдельный забавный бонус, который подсказывает, что пользователю грустно и было бы неплохо развлечь его полезной информацией).
Вебвизор вступает в игру после того, как найдена страница, на которой “отваливаются” пользователи и нужно понять, почему пользователь не нашел правильного пути до цели.
Теперь немного о GA

Сейчас гугл переориентирует Analytics с чистой статистики на платформу для проведения юзабилити экспериментов и АB тестов. Функционал огромен, про него даже книжка есть на 1500 страниц.
Недавно мы перешли на Univeral Analytics, это будущее Google Analytics. Предыдущая версия трекинга не будет обновляться, если вы используете старый код — нужно его обновить. Еще не все функции Universal работают корректно (сейчас они в публичной бете), но новинки настолько приятные, что мы не стали затягивать переход. Новая Аналитика работает быстрее, предоставляет бОльшие лимиты, позволяет передавать свой идентификатор пользователя, дает возможность отправлять запросы с backend-а и др. Кроме того, новые возможности аналитики гугл будет реализовывать уже только в Universal Analytics.
Нас интересует раздел конверсий
Три последних пункта (Reverse Goal Path, Funnel Visuzlization и Goal Flow) позволяют получить общую картину происходящего на сайте даже для очень крупных проектов.
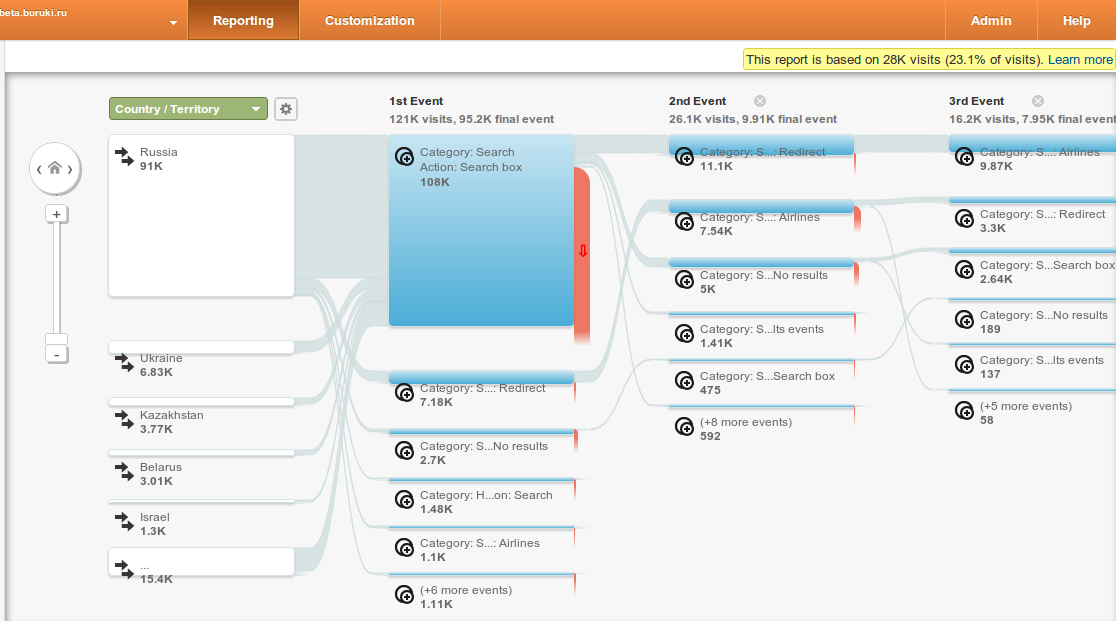
В поддержку к этим пунктам, при правильно расставленных событиях можно получить картину прохождения пользователя по сайту.
В нашем случае диаграмма выглядит примерно так

А теперь о самом крутом и самом свежем в GA — новых возможностях передачи событий с сервера и отслеживания любых событий, происходящих “оффлайн”!
На Буруках мы ищем авиабилеты по агентствам, но сами ничего не продаём, как Яндекс.Маркет. Покупка происходит после перехода от нас к агенту, мы этот процесс никак не контролируем и не можем размещать свой счетчик на страницах агента. Через какое-то время (иногда минуты, иногда часы) к нам приходит статистика продаж.
Проблема в том, что при такой схеме работы совсем не ясно, какой именно источник принес реальную продажу.
Гугл решает это проблему для нас и для всех, у кого транзакция происходит в оффлайне.
Гугл унифицировал интерфейс взаимодействия с серверами аналитики. Все запросы идут на URL www.google-analytics.com/collect и принимают одинаковый набор параметров, независимо от того, работаем мы на frontend-е или на backend-е. Единственное отличие состоит в том, что в js-е у нас в распоряжении уже готовая удобная функция-обертка, с помощью которой мы, например, можем отсылать события:
// подключение analytics.js ga('create', 'UA-XXXX-Y'); ga('send', 'event', 'category', 'action', 'label', value); На стороне сервера же весь запрос отсылается как POST payload, кодированный в form-urlencoded (переносы строк в пример ниже добавлены для наглядности):
POST /collect HTTP/1.1
Host: www.google-analytics.comv=1
&tid=UA-XXXX-Y
&cid=555
&t=event
&ec=category
&ea=action
&el=label
&ev=value
Внимательный читатель обратит внимание на дополнительный параметр cid — client ID. Это опять-таки новая возможность в Universal Analytics. Если раньше определение, что такое “посетитель”, было привилегией самого аналитикса, то теперь мы можем вручную указать свой id. На буруках так и сделано: для каждого посетителя мы создаем visitor-а и соответственно в аналитикс посылаем его ID. Благодаря этому мы имеем возможность точно отследить действия, происходящие уже после того, как пользователь покинул сайт. В нашем случаем — это выписка авиабилета, занимающая от 2-х минут до нескольких часов.
Для желающих испытать оффлайн трекинг у себя оставляю ссылку на официальную документацию.
Этот способ можно применять, допустим, для конференций, магазинов или концертов — раздаёте на сайте уникальные купоны пользователям, а позже дергаете GA по событиям, когда пользователь дошел до реального заведения и совершил действие.
Работа над конверсией бесконечна. Как только на сайте появляется новый раздел, новый функционал или крутое спецпредложение — нужно начинать работы по улучшению юзабилити, повышению конверсии и упрощению сайта.
Интересной борьбы и красивой победы!
PS Если вы уже используете оффлайн аналитику от гугла — поделитесь кейсом в комментариях. Тема новая, потенциал сумасшедший.
PS Мы ищем django-python в Питере — hantim.ru/jobs/21698-python-django-razrabotchik, откликайтесь или ждем писем на andrew.novoselsky@gmail.com!
ссылка на оригинал статьи http://habrahabr.ru/company/buruki/blog/189280/
Добавить комментарий