Результатом писательства стал, немного гиковско-антисоциальный, ридер. Практически весь код на javascript+jquery и пару строк на python/php. Если хотите запускать на хостинге с python то поменяйте в файле rss.js, request.php на request.py, но если python запущен не как cgi, то работоспособность под вопросом. Код на python/php это просто прокси, на данный момент, простейший способ отправки скрос-доменных запросов из javascript.
Работать нормально должно, как минимум, в более или менее свежих версиях Firefox и браузерах на Webkit. IE10, при открытии, вешает вкладку так, как будто выполняются какие-то зубодробительные циклы. Как-нибудь разберусь что же там происходит, но это будет в будущем, пока неизвестно, насколько далеком. (сильно не ругайтесь на кривизну моих рук)
Клиент, изначально, задумывался как «простая читалка для себя», поэтому минимальный функционал и минималистичный интерфейс. Управление через горячие клавиши(qwerty/йцукен), т.е. кнопочек и пимпочек нет. Вот список:
- H — показать/скрыть окно со справкой
- R — обновить посты в выбранной ленте/папке
- V — показать/скрыть окно выбора режима вывода постов (Только заголовок или Весь пост)
- N — переход к следующему непрочитанному посту
- B — переход к предыдущему непрочитанному посту
- J — пометить текущий пост как прочитанный и перейти к следующему непрочитанному посту
- K — пометить текущий пост как прочитанный и перейти к предыдущему непрочитанному посту
- X — пометить текущий пост как «прочитанный»
- S — развернуть/свернуть текущий пост
- Shift + A — установить отметку о прочтении только тем постам, которые выведены в окне
- Shift + X — пометить выбранную ленту/папку как «прочитанная»
- Shift + R — обновить данные о папках/лентах
Авторизация выполняется через oauth.yandex.ru.
ВНИМАНИЕ! Минутка паранойи. Клиент хранит незашифрованный токен в куках браузера, если у вас есть архиважные и сверхсекретные ленты то не стоит использовать этот клиент. Так как и id клиента и токен в незашифрованном виде, то узнав id и токен можно получить полный доступ к вашим лентам.
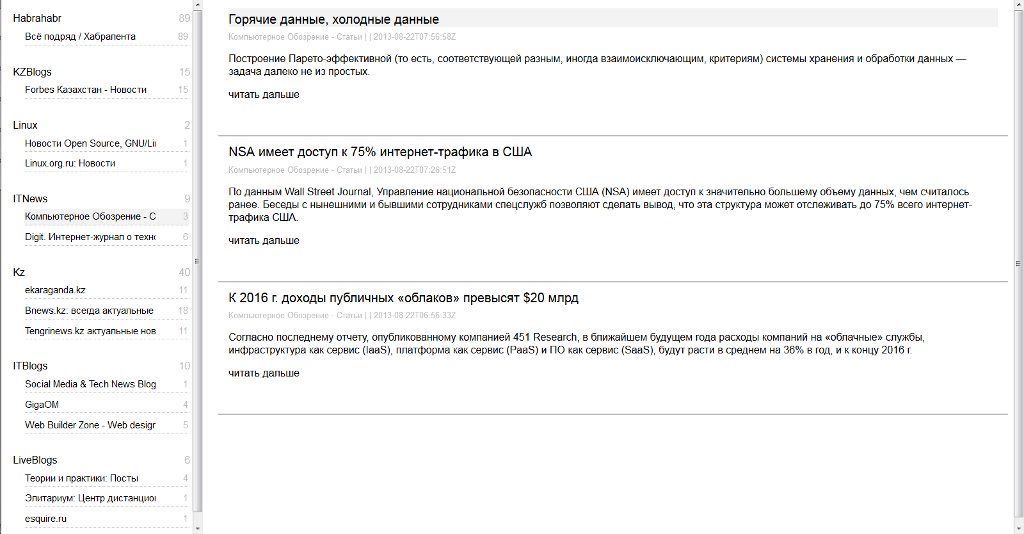
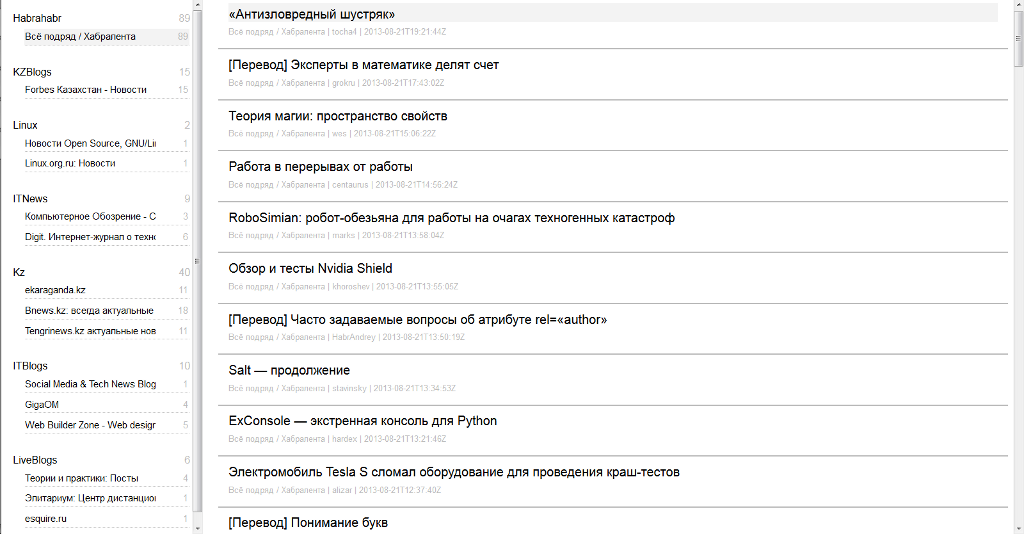
С формальностями закончили, продолжаем в обычном режиме. Если у вас есть аккаунт в подписках, то посмотреть и потыкать можно тут — http://forpre.bget.ru/rss.html (этот адрес временный, так что если планируете пользоваться моим поделием, скачивайте исходники и размещайте на своем хостинге, подойдет и локальный, ниже я опишу как это сделать). Если аккаунта нет, то довольствуйтесь скриншотами:


Клиент показывает только непрочитанные папки/ленты/посты. Посты выводятся в двух режимах, заголовок поста или весь пост (см. скриншоты). Загружаются и выводятся сразу все посты из выбранной ленты/папки. Так сделано, потому что я насмотрелся на тормозящую подгрузку постов, во время прокрутки, в других ридерах и разделение на страницы тоже не прижилось.
Так же, отдельно нужно сказать про работу хоткеев shift+x и shift+a. При нажатии shift+x, так же как и при клике по количеству непрочитанных постов, отправляется только один запрос, который помечает всю ленту/папку как «прочитанная». А при shift+a, будут помечены прочитанными только те посты, которые были загружены в последний раз, то есть те, что выведены в окне, поэтому запросов будет столько же, сколько есть непрочитанных постов. Потому что за время, пока вы читали загруженный посты, могли появиться новые непрочитанные посты в этой же ленте/папке и shift+x может «прибить» их со всеми остальными.
Поэтому следует учесть это, если важно количество запросов(аккумулятор или трафик) или есть очень важные посты, которые вы не должны пропустить.
Теперь о том как завести балалайку на своем хостинге.
- Распаковываем архив с исходниками в папку, где будет жить клиент
- Идем на https://oauth.yandex.ru/client/new, главные поля Ссылка на приложение и Callback URI. В эти поля пишем, где будет лежать наш файл rss.html. Адрес может быть любым, лишь бы ваш браузер мог на него ходить, например http ://localhost/rss.html
- После регистрации приложения выдается id клиента. Копируем этот id и вставляем в файле rss.js в 3 строке. Должно получиться:
id : 'Ваш id'
Все, теперь заходим на rss.html, разрешаем доступ и пользуемся.
P.S.
Как бы это смешно не звучало, особенно, про три с половиной строчки кривоватого кода, но все же, на код ни каких ограничений или лицензий, делайте что хотите.
<оправдания>Писалось на коленке, поэтому костылей хватает. Коментарии отсутствуют, но имена переменных и функция достаточно понятные</оправдания>
ссылка на оригинал статьи http://habrahabr.ru/post/191060/
Добавить комментарий