Webflow

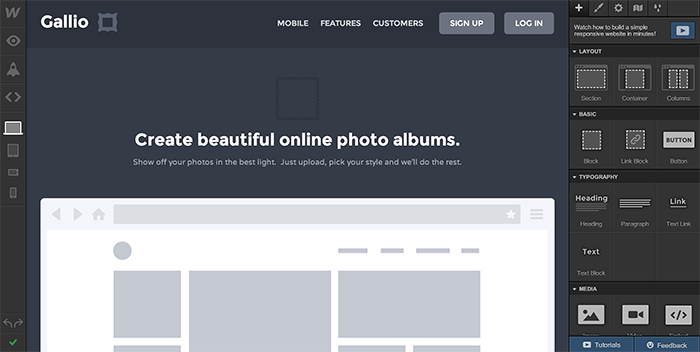
С помощью данного сервиса вы сможете сверстать кроссбраузерный отзывчивый макет за 55 минут. Очень красивый и удобный интерфейс. Идеальное решение для веб-дизайнеров, 26 000 из которых уже используют Webflow. Для создания двух проектов сервис бесплатный, а в дальнейшей перспективе вас ждут вполне демократичные цены. Инструмент реально «крутой».
Если Вам GUI для верстки не комильфо сам по себе как для меня, все равно рекомендую зарегистрироваться и экспортировать парочку responsive макетов. А еще есть простой генератор отзывчивого лэйаута и Responsive Patterns.
Parallax.js
Функциональный и простой инструмент для создания параллакс эффекта.
Для всех элементов на которых будет применяться эффект указываем класс layer и устанавливаем значение скорости движения в аттрибуте data-depth. В библиотеке есть ряд параметров:
<ul id="scene" data-calibrate-x="false" // Отключает калибровку по горизонтали data-calibrate-y="true" data-invert-x="false" data-invert-y="true" // Устанавливает инверсию по вертикали data-limit-x="false" data-limit-y="10" // Устанавливает ограничение в 10 циклов для движения data-scalar-x="2" data-scalar-y="8" // Устанавливаем чувствительность движения data-friction-x="0.2" data-friction-y="0.8"> // Как я поннимаю это хаотичность движения элементов <li class="layer" data-depth="0.00"><img src="layer6.png"></li> <li class="layer" data-depth="0.20"><img src="layer5.png"></li> <li class="layer" data-depth="0.40"><img src="layer4.png"></li> <li class="layer" data-depth="0.60"><img src="layer3.png"></li> <li class="layer" data-depth="0.80"><img src="layer2.png"></li> <li class="layer" data-depth="1.00"><img src="layer1.png"></li> </ul> После чего передаем родительский элемент в Parallax конструктор:
var scene = document.getElementById('scene'); var parallax = new Parallax(scene); Intention.js
Небольшая, но полезная библиотека, которая упрощает процесс разработки именно адаптивного, а не отзывчивого дизайна. Все очень просто. Принцип работы наглядно иллюстрируется на следующем изображении.

Device.js
Cкрипт по принципу Modernizr присваивает тегу HTML классы ios/android/windows/blackberry phone/tablet landscape/portrait, тем самым избавляет Вас от необходимости прописывать основные разрешения устройств в media queries.
Говоря о «кроссдевайсности» хочется также упомянуть про Risizer — Bookmark для для тестирования отзывчивого дизайна. Все мы знаем про множество подобных сервисов, но мне кажется, этот способ самый удобный.
GistBox

GistBox синхронизируется с вашим GitHub профилем и в нужном виде отображает Gist лист. Все ваши сниппеты отсортированы по меткам и всегда под рукой. Доступен как расширение для Chrome.
CSS Modal
Начну с того, что проект создан одним из членов команды Boilerplate. CSS Modal — самый простой способ добавить в своей проект адаптивное модальное окно:
Dotdotdot.js, Uikit, HTML2PDF
Недавно мне понадобилось сокращать абзацы многоточием. Но стандартный text-overflow работает только на одной строке с no-wrap. И на просторах интернета мне повстречался замечательный скрипт (dotdotdot.js), который отлично решает эту задачу.
Uikit — плюс один к существующим веб фреймворкам со своими особенностями.
HTML2PDF. Сервис написан на основе Phantom.js. Возможно пригодиться для оформления портфолио в .pdf.
Большое спасибо всем за внимание.
ссылка на оригинал статьи http://habrahabr.ru/post/192012/
Добавить комментарий