Сегодня я хочу поделиться с вами секретами анимации элементов списка ListView в Android.
Обычно, при создании ListView мы используем подходящий адаптер, наследуемый от класса BaseAdapter. Не буду здесь вдаваться в подробности, о конструировании элементов списка можно почитать здесь.
Сегодня мы сделаем так, чтобы элементы списка появлялись не «внезапно», а красиво анимировать их появление на экране.
Для начала создадим новый проект Android Application Project, я назвал его «AnimatedListViewSample». При создании проекта я пока не создаю активити по умолчанию, мы добавим ее позже.
Следующим шагом нам понадобится вспомогательная библиотека, которую мы скачаем с GitHub, склонировав проект ListViewAnimations на локальный компьютер командой
git clone https://github.com/nhaarman/ListViewAnimations.git или скачав и распаковав архив в рабочей области Eclipse. После клонирования необходимо импортировать библиотеку проекта LiastViewAnimations в вашу среду разработки. В эклипсе это делается через меню FIle -> Import -> Existing Android Code Into Workplace и указать путь к подпапке lib свежераспакованного проекта.
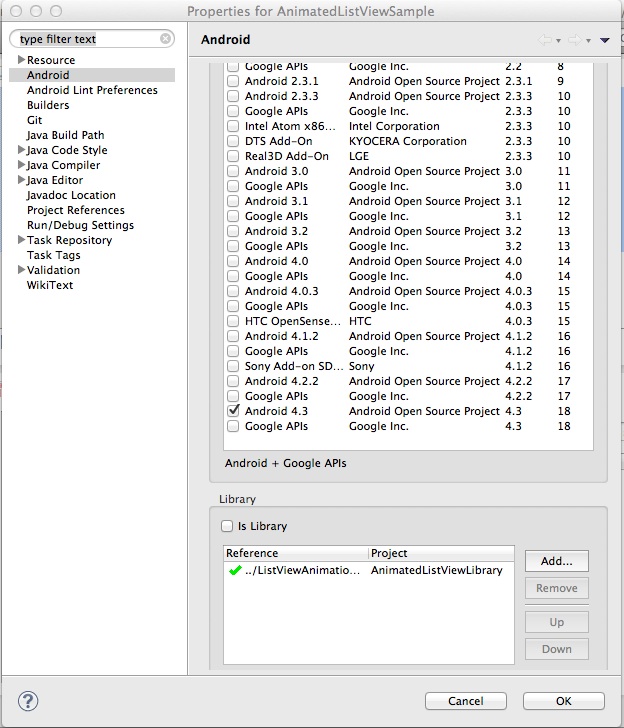
Теперь нам необходимо указать ListViewAnimations, как библиотеку, от которой зависит наш проект «AnimatedListViewSample». Для этого необходимо открыть свойства нашего проекта, выбрать пункт «Android» в списке слева, проскроллить правую панель вниз до раздела «Library». Нажав Add, выбрать из списка библиотеку «AnimatedListViewLibrary».

Итак, наш проект готов к созданию активити.
Для начала создадим простую активити, наследующую ListViewActivity.
Проще всего это сделать с помощью мастера создания объекта в Eclipse: File -> New -> Other…
Выбрать из списка объектов «Android Object», далее выбрать Blank Activity.
Не забудьте выбрать чекбокс Launcher Activity, чтобы мастер прописал созданную активити в манифест, иначе прописывать придется вручную. В результате у нас появится класс ActivityMain и xml файл с описанием расположения элементов пользовательского интерфейса (в простонародье layout) activity_main.xml
package com.example.animatedlistviewsample; import android.os.Bundle; import android.app.Activity; import android.view.Menu; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } @Override public boolean onCreateOptionsMenu(Menu menu) { // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.main, menu); return true; } } Удалите из лэйаута лишнее, должен остаться пустой экран. После редактирования ваш activity_main.xml должен выглядеть так:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > </RelativeLayout> Теперь нам необходимо заменить базовый класс нашей активити на ListActivity и наполнить наш ListView данными.
Давайте создадим простой адаптер состоящий из всего одного элемента TextView используя стандартный layout:
private class MyBaseAdapter extends BaseAdapter { @Override public int getCount() { return 100; } @Override public String getItem(int position) { return String.format("Элемент номер: %d", position); } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { if(convertView == null) { convertView = LayoutInflater.from(getBaseContext()).inflate(android.R.layout.list_content, parent, false); } ((TextView)convertView.findViewById(android.R.id.text1)).setText(getItem(position)); return convertView; } } Я поместил код адаптера прямо внутрь класса MainActivity.
Осталось указать нашему ListView использовать экземпляр нашего адаптера.
Добавьте строчку:
getListView().setAdapter(new MyBaseAdapter()); в метод onCreate сразу после вызова метода onCrate супертипа.
Код MainActivity.java тепер выглядит так:
package com.example.animatedlistviewsample; import android.os.Bundle; import android.app.Activity; import android.app.ListActivity; import android.view.LayoutInflater; import android.view.Menu; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.TextView; public class MainActivity extends ListActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); getListView().setAdapter(new MyBaseAdapter()); } private class MyBaseAdapter extends BaseAdapter { @Override public int getCount() { return 100; } @Override public String getItem(int position) { return String.format("Элемент номер: %d", position); } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { if(convertView == null) { convertView = LayoutInflater.from(getBaseContext()).inflate(android.R.layout.simple_list_item_1, parent, false); } ((TextView)convertView.findViewById(android.R.id.text1)).setText(getItem(position)); return convertView; } } } Можно запускать наше приложение. Перед запуском убедитесь что AndroidManifest содержит нашу активити с необходимыми аттрибутами:
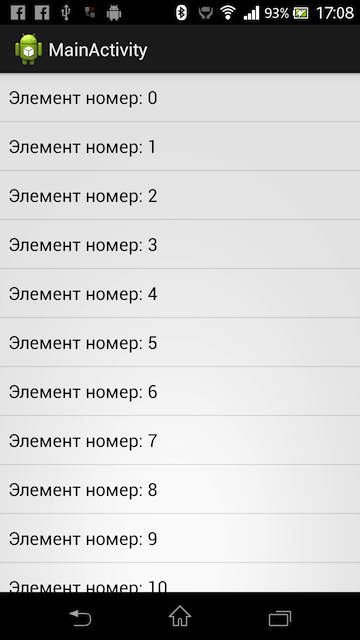
<activity android:name="com.example.animatedlistviewsample.MainActivity" android:label="@string/title_activity_main" > <intent-filter> <category android:name="android.intent.category.LAUNCHER"/> <action android:name="android.intent.action.MAIN"/> </intent-filter> </activity> После запуска на устройстве вы получите обычный список вроде такого:

Осталось совсем немного, переделать наш ListView таким образом, чтобы анимировать появление элементов списка. Библиотека ListViewAnimations имеет в своем арсенале следующие адаптеры:
— SwingBottomInAnimationAdapter.java
— SwingLeftInAnimationAdapter.java
— SwingRightInAnimationAdapter.java
— AlphaInAnimationAdapter.java
Мне больше всего понравился BottomInAnimationAdapter, когда элементы списка появляются внизу и двигаются вверх на свою позицию.
Я переделаю метод onCreate таким образом, чтобы использовать анимацию. Для этого мне необходимо создать экземпляр класса SwingBottomInAnimationAdapter и указать его в качестве адаптера для моего ListView.
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); SwingBottomInAnimationAdapter swingBottomInAdapter = new SwingBottomInAnimationAdapter(new MyBaseAdapter()); swingBottomInAdapter.setAbsListView(getListView()); getListView().setAdapter(swingBottomInAdapter); } Строчка swingBottomInAdapter.setAbsListView(getListView()); совершенно необходима для корректной работы SwingBottomInAnimationAdapter.
Модифицируйте ваш код и запустите проект на устройстве или в эмуляторе. Красиво?
Скачать проект можно здесь в виде репозитория или здесь в виде архива.
ссылка на оригинал статьи http://habrahabr.ru/post/196246/
Добавить комментарий