
В нашем отделе веб-разработки есть хорошая традиция. Каждые 2 недели у нас проходят «голые пятницы» — это мини-конференции, на которых мы делимся интересными и полезными знаниями, накопенными в процессе работы. Сегодня таких знаний у нас накопилось довольно много, и мы решили начать постепенно делиться ими с общественностью в лице Хабрасообщества.
Итак, представляем вашему вниманию сборку интересных и (надеемся) малоизвестных HTML и CSS-рецептов. Будем рады, если каждый из вас узнает что-то новое!
Центрирование блока по вертикали и горизонтали
Чаще всего такие блоки с помощью свойств top и left смещают на 50%, а затем сдвигают в центр отрицательными отступами. Но есть более элегантный способ, о котором знают не все:
{ position: absolute; top: 0; bottom: 0; left: 0; right: 0; margin: auto; } 
В случае, если позиционируется блок, а не изображение, придется также задать ему высоту.
Этот прием не сработает в IE7. Надеюсь, вы на него давно не ориентируетесь)
Вывод строки текста в многоточие
Довольно-таки старое свойство (работает в IE 6!), однако официально было добавлено только к стандарту CSS3. Так как его применение нечасто встречается в сети, можно сделать вывод, что о нем знают не все.
.text-overflow { white-space: nowrap; /* Перво-наперво, запретим перенос строк */ overflow: hidden; /* Скрываем текст, который не помещается в блок */ text-overflow: ellipsis; /* Уводим текст в многоточие */ display: block; /* Элемент обязательно должен быть блочным */ } 
Блоку можно задать ширину, но по умолчанию он растягивается на всю ширину родителя. Соответственно, многоточие начнет появляться, когда ширина дочернего блока превысит ширину блока родительского.
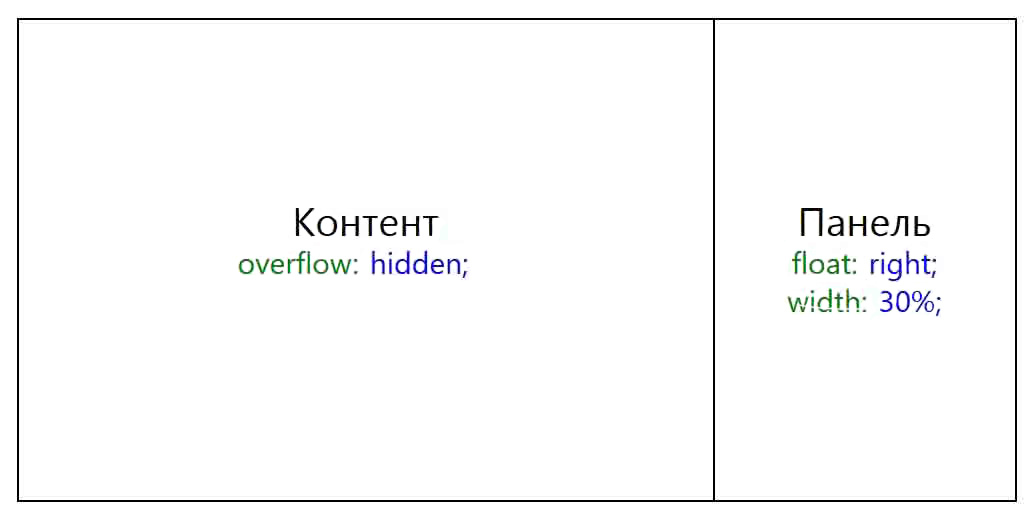
Блоки с зависимой шириной
Допустим, мы хотим добавить на сайт боковую панель.
<aside class="panel"> ... </aside> <div class="content"> ... </div> Причем, ширина контента зависит только от ширины панели. Как это сделать без явного указания ширины? Способ есть:
.content { overflow: hidden; } .panel { float: right; width: 20%; } 
Как видите, «overflow: hidden» решил все проблемы.
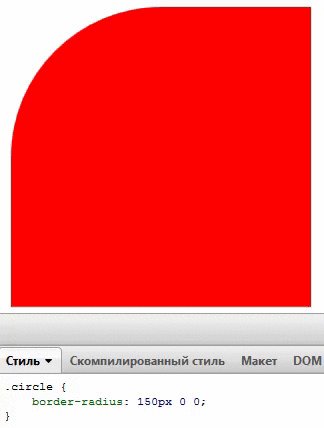
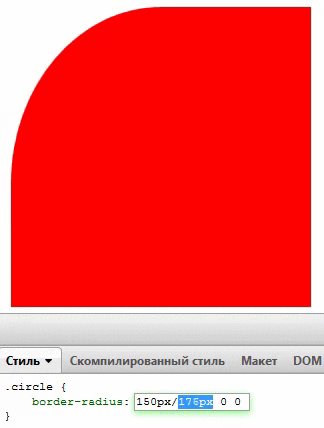
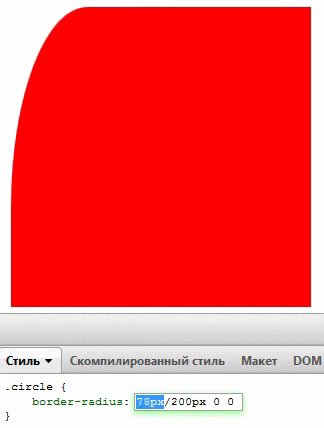
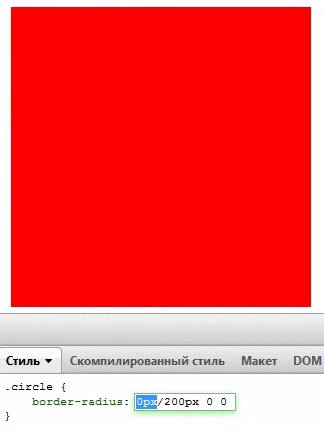
Эллиптические углы
Немногие знают (или просто не используют на практике), что в параметре border-radius можно задавать не 4, а целых 8 параметров, по 2 параметра на угол. В этом случае первый параметр задает радиус по горизонтали, а второй — по вертикали. Пример:
.circle { border-radius: 150px/100px 100px/200px 0 0; } 
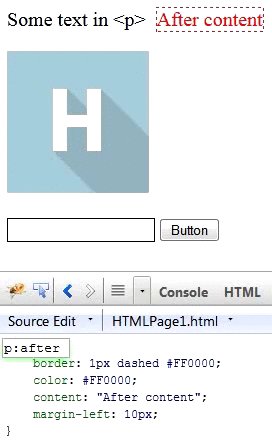
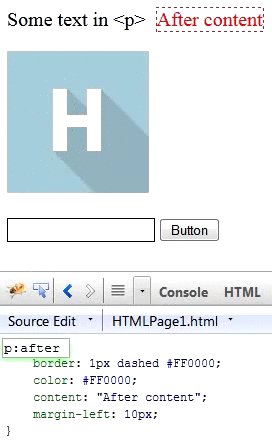
Немного о псевдоэлементах
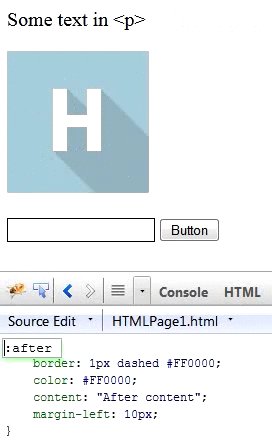
Псевдоэлементы :before и :after по умолчанию имеют большее значение z-index, чем элемент, к которому они добавлены. В случае, когда псевдоэлемент нужно поместить по оси Z ниже родителя, указывается отрицательный z-index.
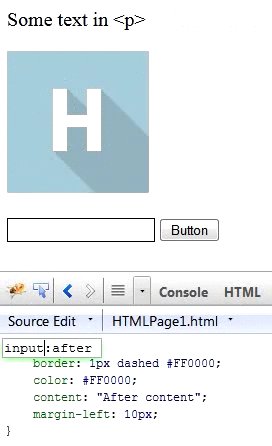
Также, псевдоэлементы не будут работать с тегами, в которых не может быть текстового контента. К ним относятся <img>, <br> и, как ни странно, <input>.

А вот <hr> по какой-то причине подхватывает псевдоэлементы нормально.
Бонус: мини-firebug на чистом HTML
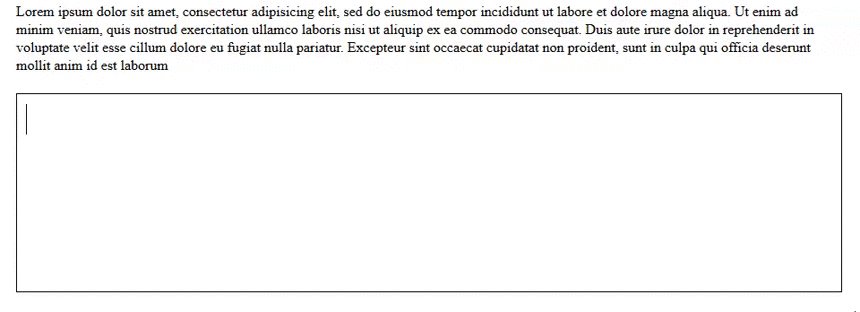
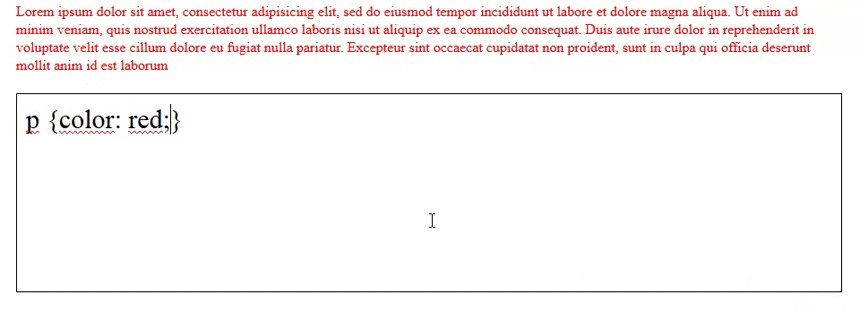
Просто вставьте на страницу этот код:
<style contenteditable style="display: block; border: 1px solid black; width: 90%; height: 300px; position: fixed; bottom: 50px; left: 5%;"></style> 
Вуаля, все работает. Спасибо, HTML5!
Штука практически бесполезная, однако, если ей задать больший размер шрифта, может сослужить хорошую службу во время презентаций. Ведь мало кто сможет разглядеть крохотные буковки настоящего firebug-а.
На сегодня все. Всем спасибо за внимание! Ждем ваших комментариев!
ссылка на оригинал статьи http://habrahabr.ru/company/wargaming/blog/198138/
Добавить комментарий