BrowserSync

Я считаю это лучшим Live Reload инструментом. BrowserSync — это: конечно же перезагрузка страницы после изменения исходных файлов в том числе и серверных (PHP, ASP, Rails и др); синхронизация с десктопами, планшетами и смартфонами; синхронизирует между браузерами скроллинг, данные в формах и множество других действий; существует как Grunt и Gulp плагин; доступен на Windows, Linux, MacOS.
npm install -g browser-sync
// Using a an IP based host browser-sync --proxy "192.167.3.2:8001" --files "app/css/*.css" Imacss
Очень полезная вещь, с помощью которой одним простым действием можно перевести все изображения в вашем проекте в Data URI с заменой в CSS:
npm install -g imacss
$ imacss "~/projects/webapp/images/*.{svg,png}" images.css или так:
var imacss = require('imacss'); imacss .transform('/path/to/your/images/*.png') .on('error', function (err) { error('Transforming images failed: ' + err); }) .pipe(process.stdout); simpleCart.js

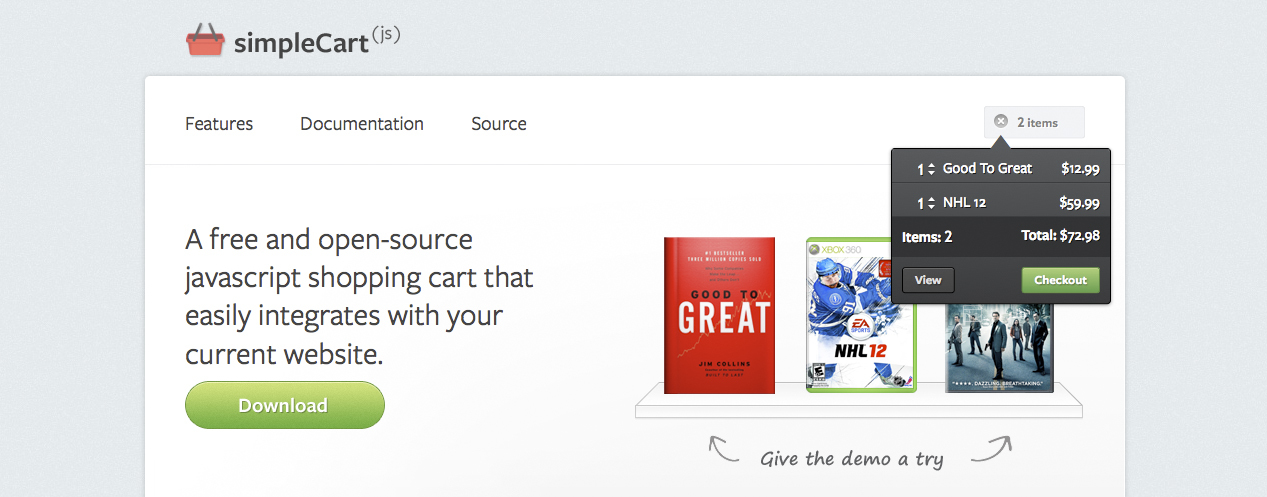
Элегантное решение для создания корзины в интернет магазине. Богатый функционал и гибкая настройка, о чем рассказа хватит на целую статью. Есть только один большой минус — поддержка только западных платежных систем от PayPal, Amazon и Google. Проекту необходима парочка фирменных пул реквестов от хабравчан.
RAD.js

Основная цель RAD — избавить девелопера от мобильной рутины. Это не очередной UI фреймверк, он не сколько накладывает ограничение на фантазии дизайнеров. Это полезный набор решений для постоянно возникающих системных задач и мобильных хаков. Принцип работы транзишена между скринами в SPA: в момент когда пользователь хочет уйти со страницы, она детачится от основной ветви и ссылка на бранч сохраняется в JS. За счет этого в следующий раз нет необходимости перерендеривать эту страницу и привязывать события, нужно просто заменить ноду в DOM ответственную за видимую страницу. Небольшая задержка получается только при первом показе страницы.
Fontprep

Замечательное Mac приложение с открытым исходных кодом в помощь для создания иконочного шрифта.
Напоследок:
Браузерный клон дико популярной по непонятным причинам в последнее время игры Flappy Bird

- Webshim — всем полифилам полифил
- PHP Live Regexp — удобный инструмент для тестирования регулярных выражений
- scrollReveal.js</a или WOW — «разоблачаем» анимации при скроллинге
ListOfMinimalistFrameworks
Mongoose — одна из лучших (если не лучшая) ORM для MongoDB в Node.JS
Sequelize — очень продуманная ORM для SQL-подобных СУБД в Node.JS
Grid Animation — эффектная анимация сетки элементов
Nanobar.js — простой прогресс бар
Очень юзабельный jQuery Range Slider
ссылка на оригинал статьи http://habrahabr.ru/post/214319/
Добавить комментарий