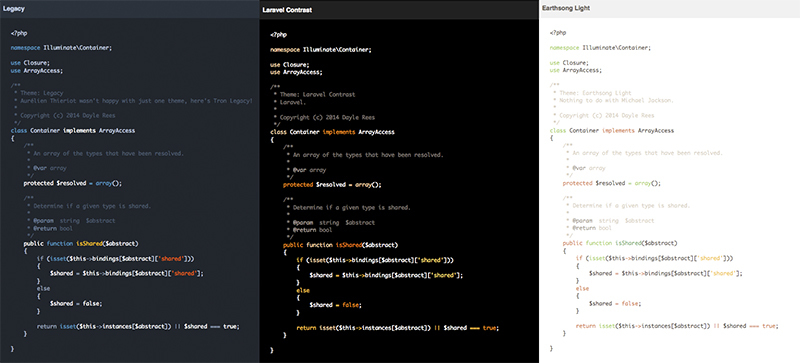
colour-schemes

Репозиторий уже набрал более 4000 старов на GitHub. Автор проекта — Dayle Rees — один участников команды Laravel PHP, где люди убеждены, что «код должен приносить удовольствие разработчикам, а не только пользователям принимающим вашу трудную работу». Сolour Schemes на сегодняшний день это 56 различных тем для: Sublime Text (2 & 3), Sublime Text UI (2 & 3), Textmate, Coda 2, VIM, Jetbrains Editors (inc. PHPStorm), Google Code Prettify, Highlight.js и Xcode.
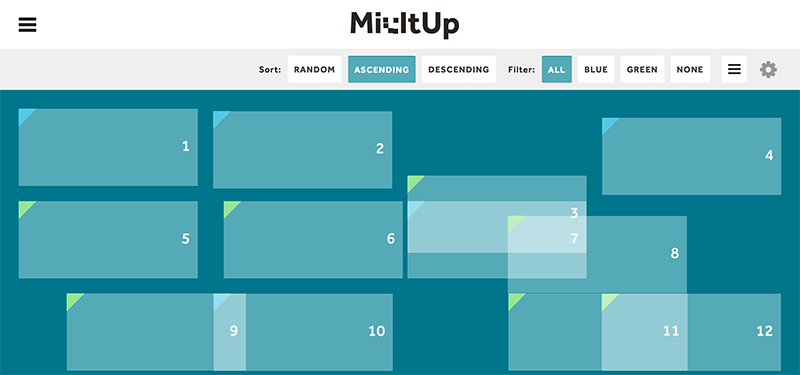
MixItUp

Крутой jQuery плагин для анимированной фильтрации и сортировки элементов. Выглядит все очень красиво. Для работы требуется лишь инициализировать скрипт и указать определенный data атрибуты:
$(function(){ $('#Container').mixItUp(); }); <div id="Container"> <div class="mix category-1" data-my-order="1"> ... </div> <div class="mix category-1" data-my-order="2"> ... </div> <div class="mix category-2" data-my-order="3"> ... </div> <div class="mix category-2" data-my-order="4"> ... </div> </div> <button class="filter" data-filter=".category-1">Category 1</button> <button class="filter" data-filter=".category-2">Category 2</button> <button class="sort" data-sort="my-order:asc">Ascending Order</button> <!-- сортировка по возрастанию --> <button class="sort" data-sort="my-order:desc">Descending Order</button> <!-- сортировка по убыванию --> Но это только базовый вариант использования. Сам плагин очень гибкий и функциональный. В нем есть несколько событий и ряд методов, о чем подробно написано в документации.
Leap.js
Вы помните это замечательное устройство, чья история началась с Kickstarter и которое уже не раз упоминалось на Хабре? Leap Motion из гаджета перерос в целую технологию, которая по информации от некоторых источников будет внедряться в продукты разных производителей и уже скоро должна появиться в некоторых моделях ноутбуков Asus. А буквально недавно разработчики анонсировали LeapJS, библиотеку поддерживающую Leap Motion в браузере! Уверен, что в будущем это откроет совершенно новые представления о взаимодействии пользователя с вебом, а сейчас послужит увлекательным занятием для гиков, которые уже приобрели устройство.
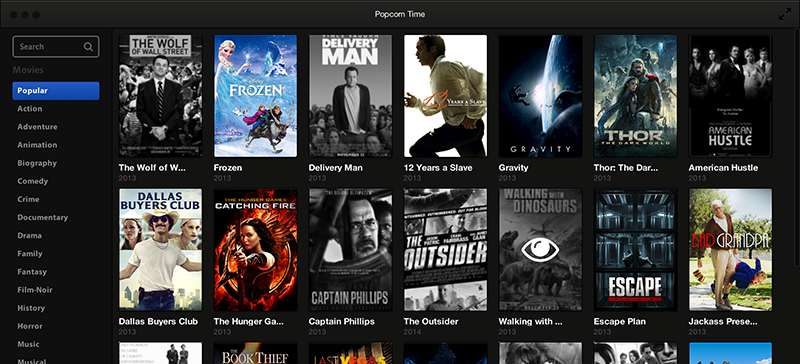
Popcorn App

Это репозиторий потрясающего Popcorn App, который написан на JavaScript. На Хабре уже рассказывали об этом великолепном приложении. Люди говорили, что это был пиратский Netflix или iTunes. Да, именно был, потому что спустя 5 дней после релиза приложение закрыли, как сообщает TechCrunch. На главной странице проекта прощальный текст «We started Popcorn Time as a challenge to ourselves. That’s our motto. That’s what we stand for.»
А еще есть peerflix — streaming torrent client для Node.js
Vizicities
Пожалуй, один из самых амбициозных OpenSource веб проектов. «Vizicities — это 3D города и платформа для визуализации данных, построенная на WebGL. Библиотек и ресурсов хватит на целый дайджест: OpenStreetMap — map data, Three.js, D3.js — конвертация географически координат, Underscore.js, Q — Promises, Throat — Limiting concurrency, Catiline – Web Workers, Dat.gui, FPSMeter, Moment.js, Simplify.js.
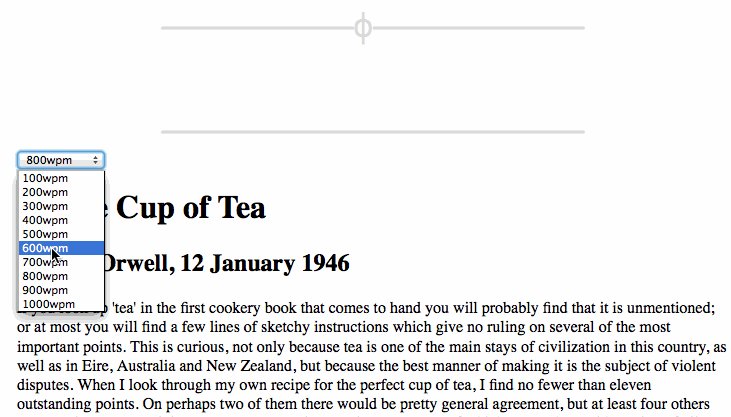
Аналоги Spritz

В рамках Mobile World Congress в Барселоне была представлена технология скорочтения Spritz. Суть довольно простая: при взгляде в одну точку, и прокрутке текста скорость чтения существенно возрастает по сравнению с тем, как вы обычно читаете, водя взглядом по строкам. Данный метод пришелся по вкусу большинству, а некоторые разработчики позаимствовали идею и подобные OpenSource проекты OpenSpritz или Squirt.
Напоследок:
- MEAN.js (Mongo, Express, Angular, Node) — A Simple, Scalable and Easy starting point for full stack javascript web developmen
- Olly.js — переводит URL в Rich Media (подобно тегу video на хабре). Возможно будет полезно для блогов, работает с множеством сервисов и форматов
- Gitignore — огромная коллекция .gitignore шаблонов
- scout_realtime — realtime server metrics in your browser (демо)
- Framework7 — HTML/CSS фреймворк для создания приложений под iOS7
- rowGrid.js — очень удобный способ позиционирования элементов по рядам (jQuery)
- Очень интересная анимация на чистом CSS
- Psddiff — скрипт, с помощью которого Git „магическим образом“ рендерит .PSD и визуализирует изменения
Предыдущая подборка (Выпуск 12)
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите пожалуйста в личку.
ссылка на оригинал статьи http://habrahabr.ru/post/215937/
Добавить комментарий