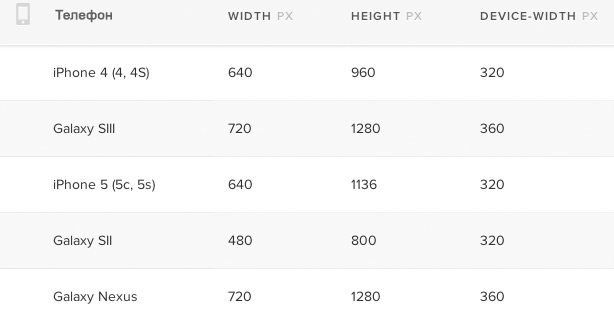
Исходя из статистики рассмотрим 5 самым популярных разрешений экранов телефонов.

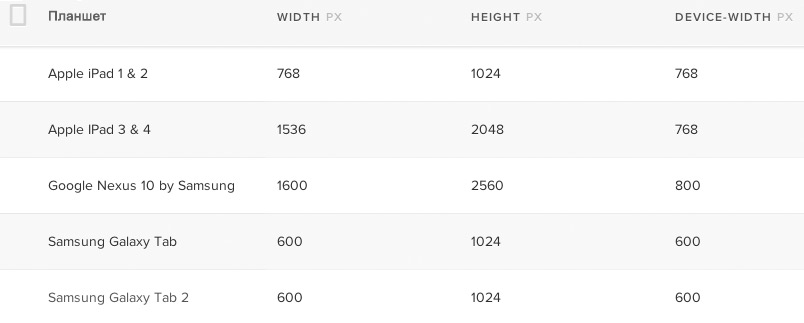
И 5 популярных разрешений планшетов.
Далее в игру вступают медиа запросы. Например, если мы добавим следующий код в таблицу стилей, то он задаст фон сайта при условии, что у определенного устройства окажется экран шириной 480 пикселов или менее:
@media screen and (max-device-width: 480px) and (orientation: portrait) { #background { width: 480px; background:url(../img/bg.jpg); } } Мы также можем использовать CSS-правило @import для условной загрузки таблиц стилей в нашу имеющуюся таблицу стилей. Например, приведенный далее код импортирует таблицу стилей с именем phone.css при условии, что определенное устройство будет иметь экран, а также располагать областью просмотра с макси- мальной шириной 480 пикселов:
@import url("phone.css") screen and (max-width:480px); При создании адаптивных веб-дизайнов наиболее часто используемые медиазапросы касаются ширины областей просмотра устройств (width) и ширины экранов устройств (device-width).
width — ширина области просмотра.
height — высота области просмотра.
device-width — ширина поверхности, на которой происходит визуализация (для нас это ширина экрана устройства).
device-height — высота поверхности, на которой происходит визуализация (для нас это высота экрана устройства).
orientation — ориентация экрана устройства (книжная или альбомная).
aspect-ratio — соотношение ширины и высоты в зависимости от ширины и вы- соты области просмотра. Широкоэкранный дисплей с соотношением сторон 16:9 может быть помечен как aspect-ratio: 16/9.
device-aspect-ratio — аналогична aspect-ratio, однако базируется на шири- не и высоте поверхности устройства, на которой происходит визуализация, а не на ширине и высоте области просмотра.
Все выше указанные характеристики могут снабжаться префиксом min или max для задания диапазонов. Взгляните, например, на следующий фрагмент кода:
@import url("phone.css") screen and (min-width:560px) and (max-width:1136px); Здесь минимум (min) и максимум (max) были установлены в медиазапросе width для задания диапазона. Файл phone.css будет импортироваться, только когда речь будет идти об устройствах с экраном с минимальной шириной области просмотра 560 пикселов и максимальной шириной области просмотра 1136 пикселов.
И на последок наиболее удобные медиазапросы для яблочных продуктов.
iPhone < 5:
@media screen and (device-aspect-ratio: 2/3) { ваши стили } iPhone 5:
@media screen and (device-aspect-ratio: 40/71) { ваши стили } iPad:
@media screen and (device-aspect-ratio: 3/4) { ваши стили } ссылка на оригинал статьи http://habrahabr.ru/post/219511/

Добавить комментарий