Я решил немного поиграться с редактором.
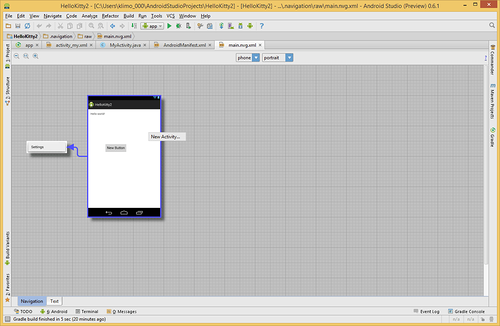
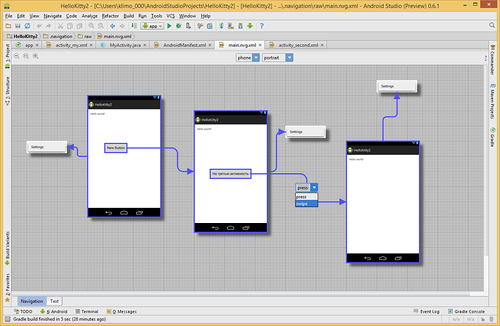
Итак, вы запустили Android Studio и создали простой пример с одной кнопкой. Идём в меню и выбираем Tools | Android | Navigation Editor. На экране появится новая вкладка файла main.nvg.xml и сам редактор, на котором можно увидеть форму своей активности с кнопкой и со стрелочкой, которая соединяется с пунктом меню Settings. Пока ничего интересного.
Дальше начинается магия. Щелкаем правой кнопкой мыши в любом месте редактора и вызываем контекстное меню New Activity….
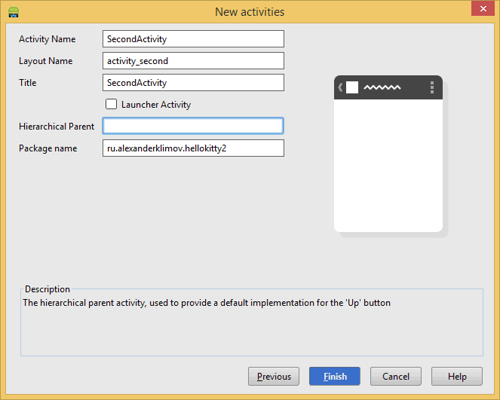
Появляется стандартный мастер по созданию новой активности. Заполняем поля и двигаемся дальше.
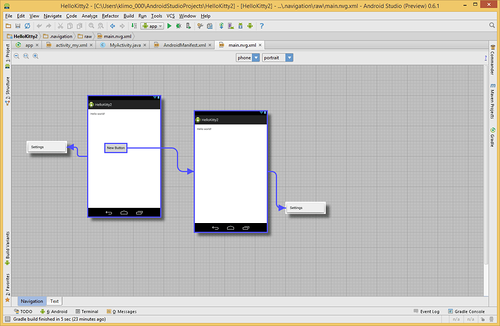
Как только мы нажали кнопку Finish, в редакторе появится изображение второй активности. Причём, из кнопки от первой активности идёт стрелочка.
Если зайти в код класса, то увидим, что там был сгенерирована заготовка для щелчка кнопки.
findViewById(R.id.button).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { MyActivity.this.startActivity(new Intent(MyActivity.this, SecondActivity.class)); } }); Однако продолжим. Нам захотелось сделать переход со второй активности на третью. Опять вызываем контекстное меню и создаём новый экран. Но на этот раз между второй и третьей активностью не будет связи.
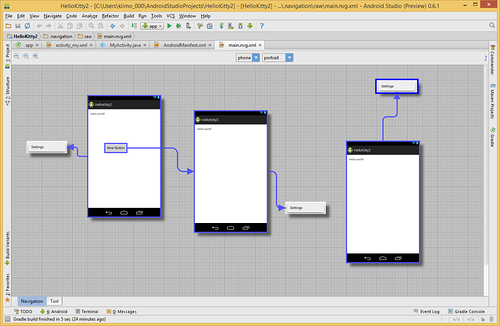
Не беда. Делаем двойной щелчок по второму экрану и оказываемся в редакторе разметки. Добавляем кнопку и возвращаемся обратно в Navigation Editor. Изменения автоматически применятся и мы увидим добавленную кнопку. Теперь выбираем эту кнопку, зажимаем клавишу Shift и тянем кнопку к третьей активности. Когда вы отпустите мышку, то появится стрелка, идущая от кнопки к третьему экрану.
Причем, в середине появится выпадающий список из двух элементов — swipe и press. Хотя я выбрал вариант swipe, в коде я всё равно получил тот же шаблон с onClick. В принципе, логично для кнопки. Но как получить код для свайпа, я пока не понял. Может кто-то подскажет?
Вот такой интересный инструмент. Должен заметить, что продукт пока сыроват. Во время опытов студия пару раз ругнулась на ошибку. Да и пользоваться с непривычки не совсем комфортно.
Должен признаться, за год я так и не привык к студии и по-прежнему предпочитаю старый добрый Eclipse. Но Гугл делает всё возможное, чтобы заставить перейти разработчиков на новую среду разработки. Я пока записываю для себя новинки на отдельную страничку, но никак не решусь полностью перейти в стан поклонников Android Studio/IntelliJ
ссылка на оригинал статьи http://habrahabr.ru/post/226297/





Добавить комментарий