
Недавно произошло событие, которое незаслуженно осталось без внимания на Хабре. Компания SAP прислушалась к просьбам разработчиков и открыла код своего коммерческого фреймворка для создания веб приложений. Хотелось бы исправить это досадное упущение.
А началось все еще в 2010 году, когда немецкая компания SAP, один из крупнейших в мире разработчиков программного обеспечения, начала подготовку к переходу на новый пользовательский интерфейс. В качестве технологии была выбрана связка HTML5 и Javascript.

Как только SAPUI5 был представлен как коммерческий продукт сообщество разработчиков тут же начало собирать подписи к петиции с просьбой открыть исходный код фреймворка и сделать его свободным для разработчиков. Этой весной исходный код был открыт и опубликован под лицензией Apache License 2.0.
Открытый фреймворк называется OpenUI5 и доступен для скачивания по следующему адресу: http://openui5.org/download.html
К достоинствам OpenUI5 можно отнести следующие пункты:
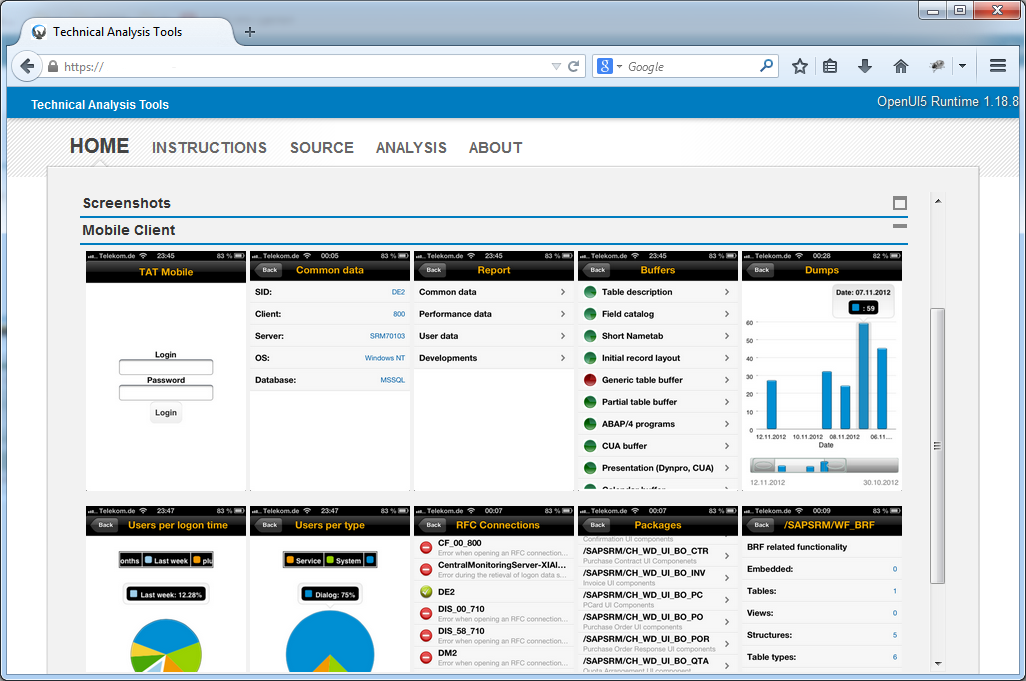
- Богатая библиотека визуальных компонентов
- Возможность расширять стандартные компоненты. Разумеется, можно писать и свои.
- Поддержка MVC, причем View может быть объявлен как HTML, XML, JSON или Javascript
- Модели данных (oData, XML, JSON) и их привязка к визуальным компонентам
- Поддержка HTML шаблонов
- Локализация приложений
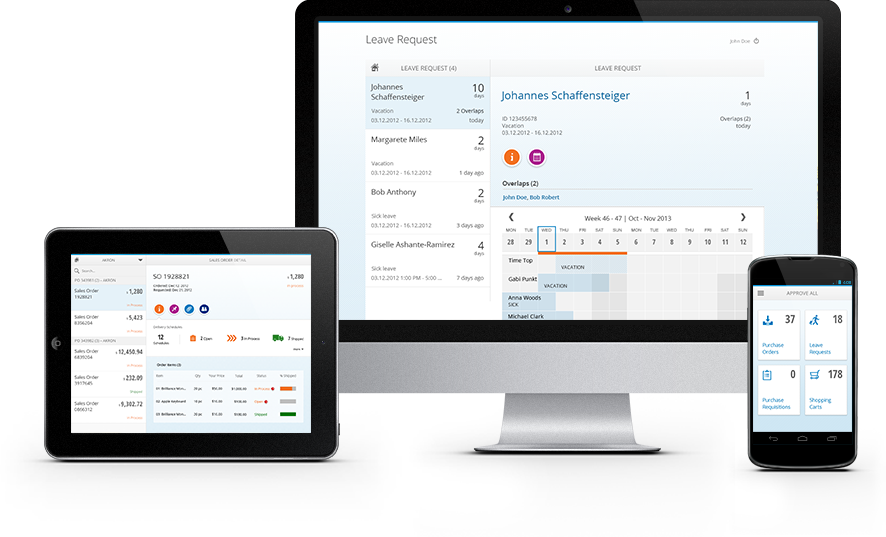
- Поддержка как десктопных, так и мобильных браузеров.
Однако, лучше один раз попробовать, чем сто раз прочитать. Приведу простейший пример приложения на OpenUI5.
Для начала возьмем пустой шаблон HTML файла.
<!DOCTYPE html> <html> <head> <meta http-equiv='X-UA-Compatible' content='IE=edge' /> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <meta charset="utf-8"> <title>Hello world</title> </head> <body> </body> </html>Теперь подключим фреймворк, поместив загрузку скрипта в заголовок файла.
<script id='sap-ui-bootstrap' src=' https://openui5.hana.ondemand.com/resources/sap-ui-core.js' data-sap-ui-theme='sap_bluecrystal' data-sap-ui-libs='sap.ui.commons'></script>А также добавим в тело HTML div-элемент, внутри которого будет помещено приложение. Div-элементу присвоим id = ‘content’, чтобы знать, как найти его в документе.
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <meta charset="utf-8"> <meta http-equiv='X-UA-Compatible' content='IE=edge' /> <title>Hello World</title> <script id='sap-ui-bootstrap' src='resources/sap-ui-core.js' data-sap-ui-theme='sap_bluecrystal' data-sap-ui-libs='sap.ui.commons'></script> </head> <body> <div id='content'></div> </body> </html>После этого остается добавить код самого приложения. Наше приложение состоит из кнопки, выдающей alert при нажатии.
<script> var btn = new sap.ui.commons.Button({ text:'Жмакни меня!', press: function() { alert("Привет хабр!") } }); btn.placeAt('content'); </script> Все приложение состоит из двух операторов: сначала создаем кнопку через new sap.ui.commons.Button(), затем помещаем ее в наш div с идентификатором ‘content’ c помощью placeAt().
Программа готова к тестированию. Можно сохранить полученный файл как html и запустить его в браузере.

Стоит набить руку и с более сложными приложениями также не возникнет проблем.

Надеюсь, что смог пробудить первоначальный интерес к фреймворку.
Больше информации можно найти по следующим ссылкам (к сожалению все на английском):
Страница проекта: http://openui5.org/
Руководство разработчика: https://openui5.hana.ondemand.com/#docs/guide/Documentation.html
Примеры приложений: https://openui5.hana.ondemand.com/#demoapps.html
Форумы разработчиков на SCN (SAP Community Network): http://scn.sap.com/community/developer-center/front-end/content
ссылка на оригинал статьи http://habrahabr.ru/post/227861/
Добавить комментарий