
Речь пойдёт о Astrobench, библиотеке, которая поможет сделать ваш код лучше.
Без перформанс тестов зачастую невозможно сделать качественный проект, будь то библиотека, или полноценное веб приложение. Скорость выполнения нашего кода важна. В конечном счёте, именно она влияет на положительный опыт использования вашего продукта.
Самым популярным на сегодняшний день сервисом для тестирования производительности JavaScript’а является jsperf. Главная его фишка в том, что вы легко можете поделиться своими тестами с сообществом, все тесты публичны, имеется базовая версионность, казалось бы все, что нужно. Основан он на той же библиотеке, что и Astrobench — Benchmark.js.
Но, как обычно бывает, главное преимущество jsperf — это же и его недостаток, не всегда нам нужно, чтобы наши тесты уходили в сеть, к тому же, при таком подходе мы не имеем доступа к файлам, находящимся в нашем локальном окружении.
Установка
Скачать библиотеку можно или из github репозитория, или же воспользовавшись пекедж менеджерами, npm или bower, последний вариант настоятельно рекомендую.
$ npm install astrobench --save или соответственно:
$ bower install astrobench --save
Использование
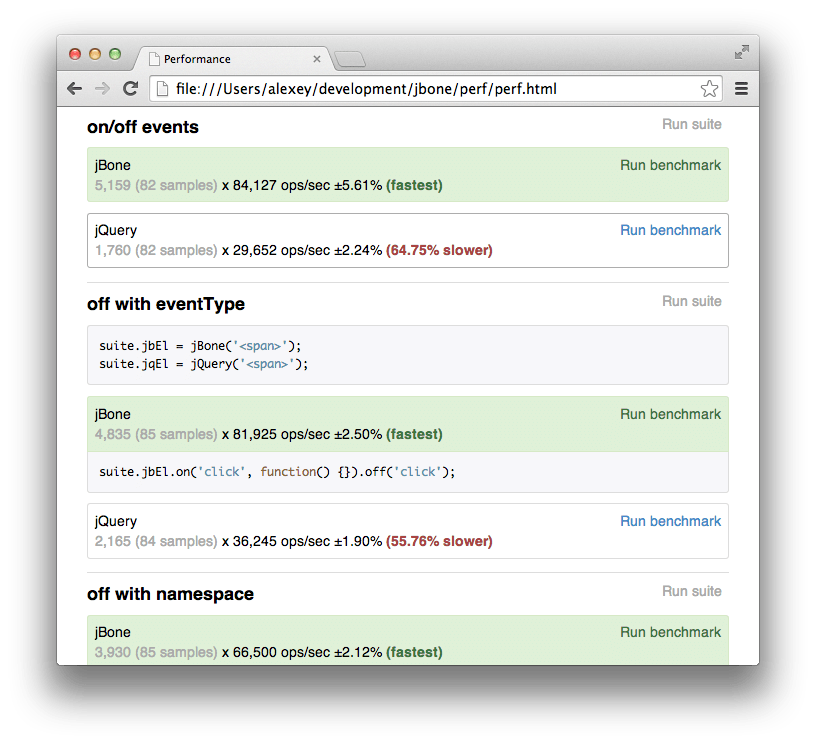
Главный сценарий использования для меня — это тестирования низкоуровнего кода, который потенциально будет исполняться довольно большое количество раз, к примеру можно посмотреть на тесты для jBone.
Так же ничего не мешает вам писать тесты для целых сценариев, сравнивать производительность прототипов, технологий, подходов и так далее.
Начнём писать тесты
Скачаем astrobnech и создаём HTML документ, где подключим необходимые зависимости и сами тесты.
$ bower install astrobench --save-dev $ touch test.js $ EDITOR test.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Performance tests</title> <!-- Необходимый CSS --> <link rel="stylesheet" href="bower_components/astrobench/src/style.css"> </head> <body> <!-- Элемент для инициализации UI --> <div id="astrobench"></div> <!-- Путь к библиотеке --> <script src="bower_components/astrobench/dist/astrobench.js"></script> <!-- Список наших тестов --> <script src="test.js"></script> </body> </html> Теперь разберёмся, как же выглядят наши тесты, читайте между строк, в комментариях:
$ EDITOR test.js // Набор тестов начинается с вызова глобальной функции `suite`, с двумя параметрами: // строкой и функцией. // Строка — это имя для набора тестов, обычно описывает то, что происходит внутри. // Функция — блок кода, который определяет тесты. suite('Habra suite', function(suite) { var text; // Для того, чтобы оставить наши тесты "чистыми" и избежать дублирования кода, // имеется глобальная функция `setup`. // Как следует из имени, функция выполняется единожды. // Вы можете записать данные в объект suite, или просто использовать замыкания, // объявив переменные в теле функции suite. setup(function() { suite.text = 'Hello world'; text = 'Hello world'; }); // Тест определяется вызовом функции `bench`, // которая, как и `suite`, принимает строку и функцию. // Строка — это заголовок, функция — сам тест. bench('String#match', function() { !! text.match(/o/); }); // Пример асинхронного теста. // Первым аргументом в вызываемую функцию передаётся Deferred объект, // вызвав у которого метод .resolve() завершаем тест bench('Deferred benchmark', function(deferred) { !! /o/.test(suite.text); setTimeout(function() { deferred.resolve(); }, 100); }, // Объект с параметрами для теста // Больше смотрите на http://benchmarkjs.com/docs#options { defer: true }); }); В итоге мы получим хорошо структурированные тесты, которые можно запускать как по отдельности, так и все сразу:
Счастье
Таких наборов (suites) мы можем создавать необходимое количество, обычно тесты группируются логическими блоками, и всех их в один suite помещать не рекомендуется. Синтаксис у тестов предельно прост и позаимствован из BDD библиотек для тестирования, за что им большое спасибо 🙂
В результате у нас есть информация для размышления, почва для будущих оптимизаций и огромное количество утилит для профилирования нашего кода.
Делайте мир лучше, а код быстрее.
ссылка на оригинал статьи http://habrahabr.ru/post/228223/

Добавить комментарий